1955
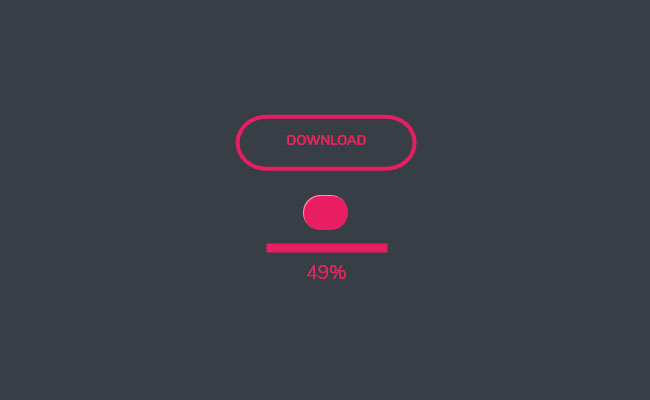
1955css3下载按钮效果,通过css3制作的按钮,其实之前用css也可以完成很漂亮的按钮,但是css3中家里更多的属性,使样式变得更加美观,网站里面肯定会用到按钮,无论是商城还是企业网站,所以按钮的样式要跟网站磨合,php中文网推荐下载!

 3629
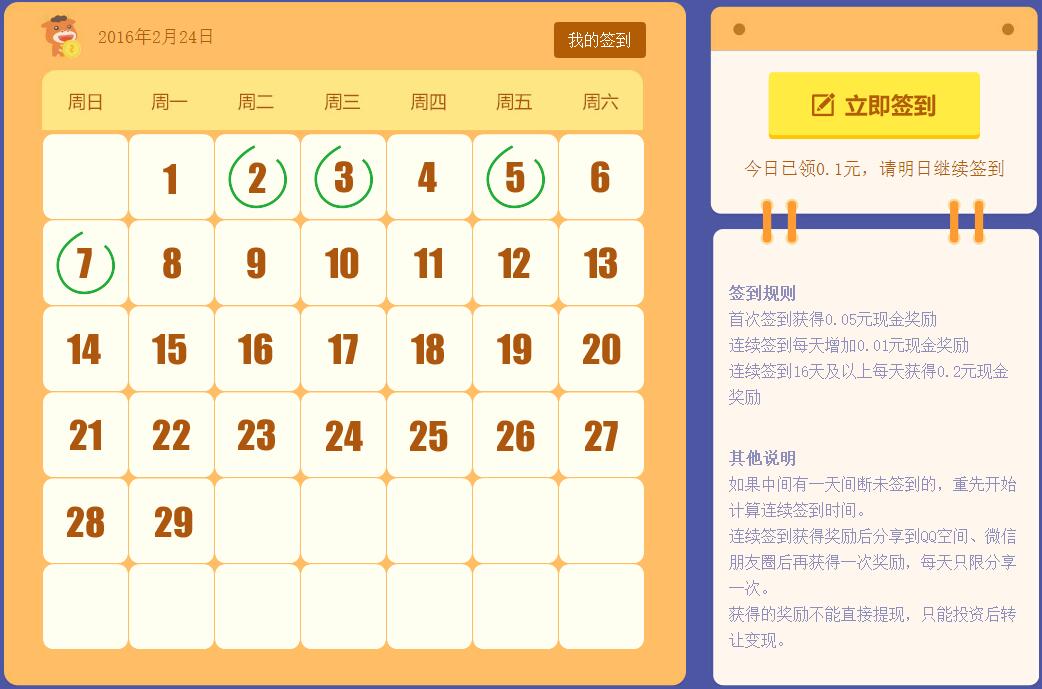
3629jQuery带日历的每日签到页面源代码,这样的效果在一些素材网站中用的还是很多的,比如每次签到送积分,然后积分可以下载一些素材,或者在商城网站中,累积积分然后换取礼品,php中文网推荐下载!

 1714
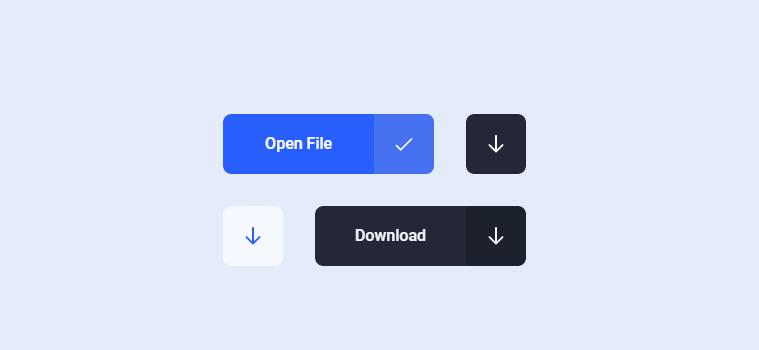
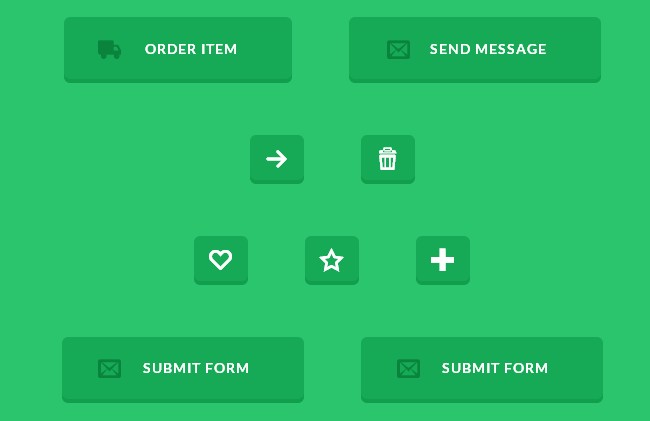
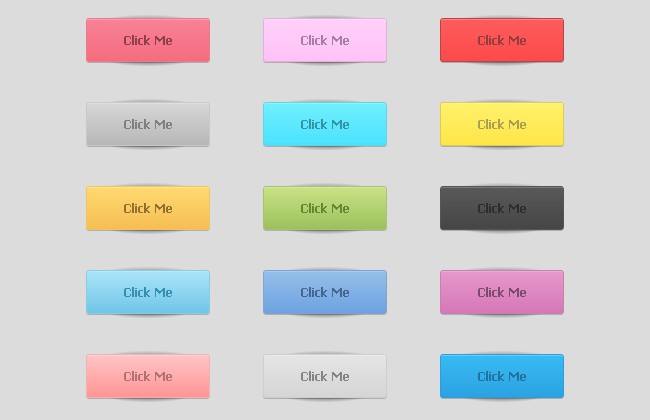
1714css3实现多款创意按钮,按钮需要用的地方太多了,例如商城网站,前台的会员登录与注册需要用到按钮,后台增删改查我们有时候也会需要用到按钮,多款创意按钮,不同样式。php中文网推荐下载!

 1940
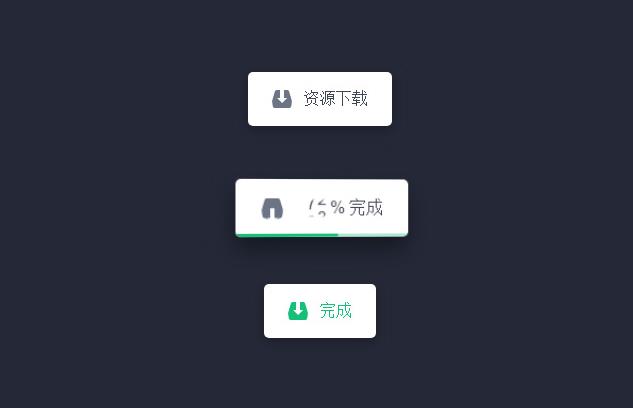
1940CSS3实现牛奶样式加减按钮,按钮在企业网站或者商城网站我们都可以用上,例如导航,我们就可以用按钮的形式来制作,按钮可以通过css进行改变样式,变得更加美。php中文网推荐下载!

 1949
1949css3实现底部阴影按钮,初始化时,底部有阴影效果,不过这个还是很另类的了,一般网站的按钮都会弄的很大气,不会太花哨,现在扁平化的按钮看起来也不错哦,这款按钮可以看源码好好学习,php中文网推荐下载!

 1784
17843D阴影效果css3按钮代码,点击按钮有一个阴影的效果,这样是不是很酷炫呢,按钮在网站中用的是很多的,所以需要各种不同的效果,所以我们可以下载这个,然后放在自己的项目中哦!

 4105
4105Material Design滑动菜单导航代码是一款基于jQuery+CSS3实现的扁平风格设计和按钮点击波特效下载。

 2736
2736jquery可变透明度返回顶部特效,如果向下滚动超过1200像素,按钮的透明度会下降,减少视觉干扰,更便于浏览内容主体,非常贴心的用户体验。

 1948
1948漂亮的CSS3按钮悬停效果,鼠标放上去,按钮的样式发生改变,有很多种效果,使用于网站的后台登录或者商城网站的会员登录注册,php中文网推荐下载!