1951
1951MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码

 3581
3581div css3属性制作文字列表3D时间轴排列效果,这样的效果我觉可以放在个人网站中,前面是头像,后面的是心情日记之类的。这样的效果也是还不错的。php中文网推荐下载!

 3378
3378这是一款响应式动画的图文切换幻灯片,基于 Swiper 插件制作,支持鼠标滚动切换,带有淡入淡出等动画效果。适用于博客类型网站幻灯片图文布局特效。

 1641
1641jquery分类筛选动画瀑布流,一般瀑布流是用在个人项目中或者企业站上面,个人相片的展示与公司产品的展示!而这款,可以作为导航来用,php中文网推荐下载!

 3264
3264jquery文字动画插件制作文字flash动画滤镜效果切换特效,让文字有动画的效果,在企业网站里面,公告也可以用这样的方式来显示,是不是感觉很高大上,php中文网推荐下载!

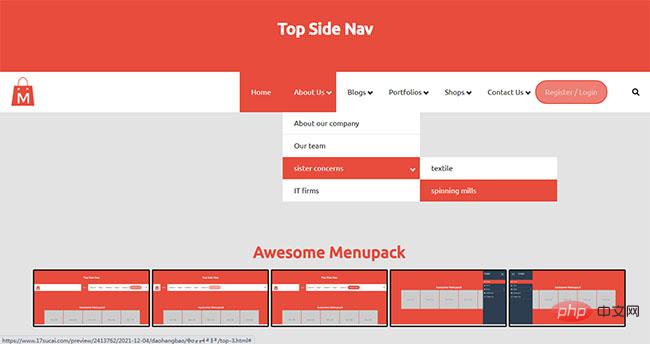
 4031
4031这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。

 4022
4022图文标签分类Tab选项卡滑动轮播切换js特效插件下载。一款jquery图片特效制作带tab滑动选项卡的jquery图片滚动动画,选项卡里面的图片放大展示详情,默认中间图片放大展示jQuery特效。

 2182
2182原生js可爱糖果数字时间代码,原生js制作的时间效果,非常适用于企业网站或者商城网站以及学校网站,样式精美,是一个不错的事件特效,php中文网推荐下载!

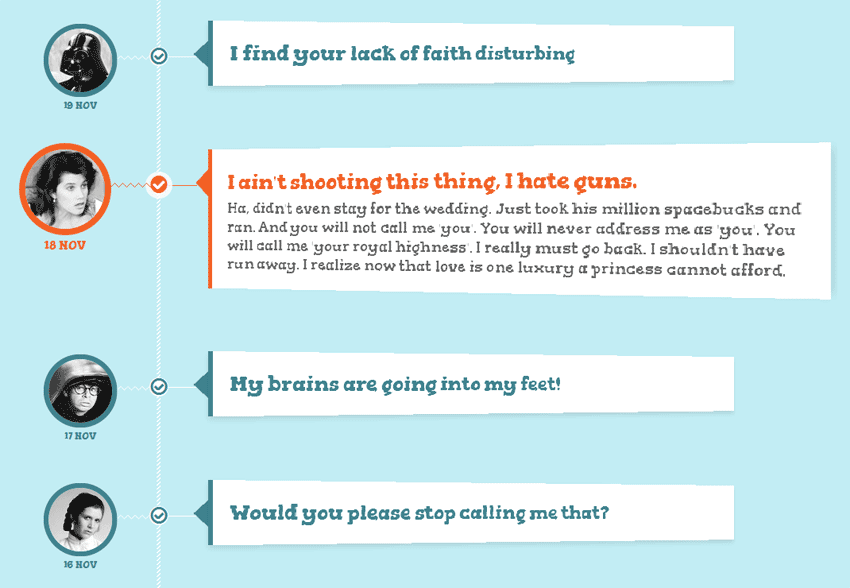
 793
793站长之家大事记jQuery时间轴是一款带有滑动切换效果的jQuery时间轴特效代码。本作品由【站长素材】收集整理,转载请注明出处!

 701
701CSS3 3D翻转Tab选项卡切换插件是一款基于CSS3实用3D翻转Tab选项卡切换插件,主要是体现了3D翻转的样式,在点击tab菜单项时,内容区域会实现3D翻转的动画特效。

 715
715可随意拖拽的html5菜单键特效,页面上悬浮着一个蓝色菜单按钮,鼠标可拖拽按钮改变按钮的位置,也可以点击按钮,关闭页面,并弹出下拉菜单。