
 1558
1558带图片旋转动画的手风琴特JS效代码,图片选择动画效果非常不错的,自动间隔时间切换,效果是非常不错的,动画基于jQuery animate实现。

 1992
1992原生js图片数字时钟走动代码,一般我们的商城或者学校网站会用到,例如学校放假,召开运动会,元旦晚会等,商城中的淘宝双11等。这时,我们的时间就能用上了。

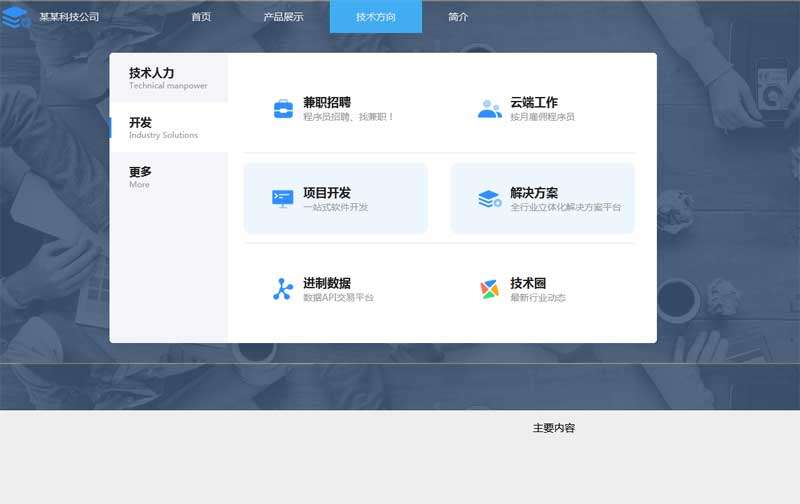
 4362
4362jQuery企业官网首页,鼠标经过tab显示内容面板,人性化显示隐藏面板。解决该功能常有的bug,就是用户离开tab到下面内容面板的时候,处理不好容易还没到达下面内容面板,结果内容面板隐藏了。适合多种场景使用,具有普遍性功能。

 2319
2319使用jQuery Swiper 仿制的魅族官网大图轮播和导航栏ui布局。图片轮播有个特点:有两个主题,一个白色,一个灰色,切换图片的时候会对应切换主题背景色,具有创意的网站产品介绍banner大图切换实例。

 1543
1543本站介绍了很多 jQuery 幻灯片插件,它们都很优秀,且功能强大,应用在中大型页面上很合适。但如果你的页面很简单,只想要一个简单纯粹的幻灯片效果,这些插件可能略显臃肿。今天我们不用任何插件,写一个简单的响应式幻灯片。

 2055
2055这是一款响应式动画效果博客幻灯片,使用 Swiper 插件制作,包含缩略图、日期、标题、简介、详情链接等信息,幻灯片切换时,这些信息带有淡入淡出等动画效果。

 1624
1624这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。

 1485
1485
 6495
6495这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。

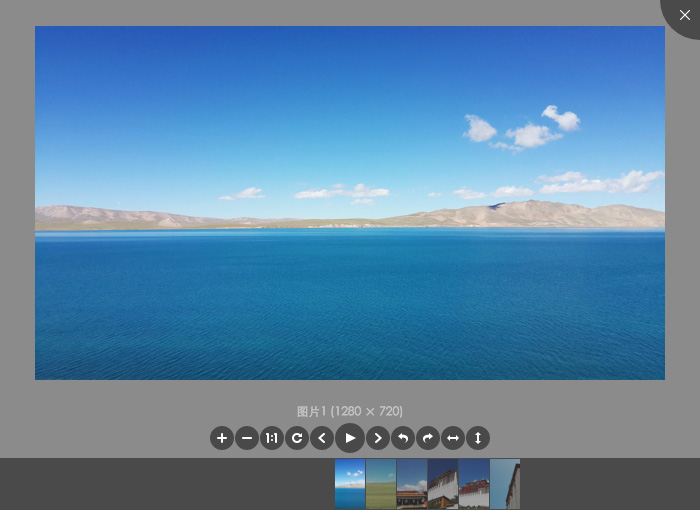
 1994
1994Zoomify 是一款基于的简单带缩放效果的 jQuery lightbox 插件,它使用简单,出来提供基本的属性外,还提供了自动事件和自定义方法,能够满足大多数需求。

 3497
3497overhang.js 是一款基于 jQuery 和 jQuery UI 的用于显示通知、确认、提示的插件,它以动画的方式从顶部滑出。overhang.js 提供了众多参数,你可以自定义通知的样式,回调函数也能够满足你的更多需求。

 1658
1658