2729
2729jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。

 3398
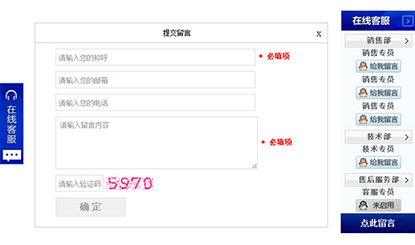
3398带留言功能的在线客服代码是一款基于jquery实现的带有在线留言功能的jQuery在线客服代码,分部门显示,可以折叠某个部分的客服QQ,点击点此留言按钮能弹出一个留言板窗口,点击右上角的收缩按钮能控制收缩展开。

 3850
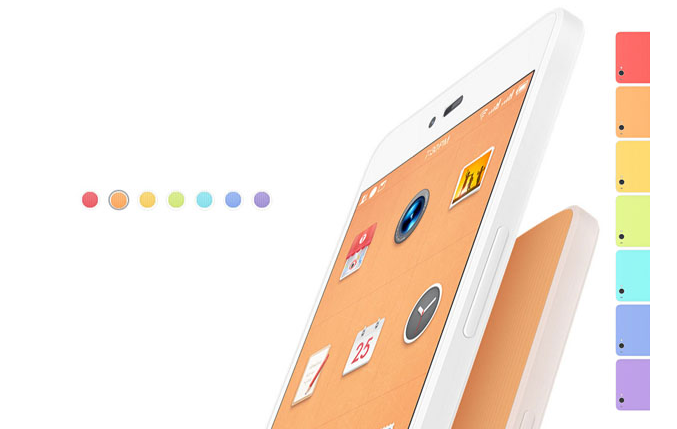
3850手机移动端左侧滑动菜单基于jquery-2.1.1.min.js和slideout.min.js制作,点击按钮网页左侧滑动显示导航菜单,适用于手机移动端使用。

 2346
2346jQuery下拉显示图片相册代码,点击图片,图片放大的效果,在下面显示出来,然后右上角有个关闭按钮,点击即关闭放大的效果图,这样的效果还是很酷炫的!

 781
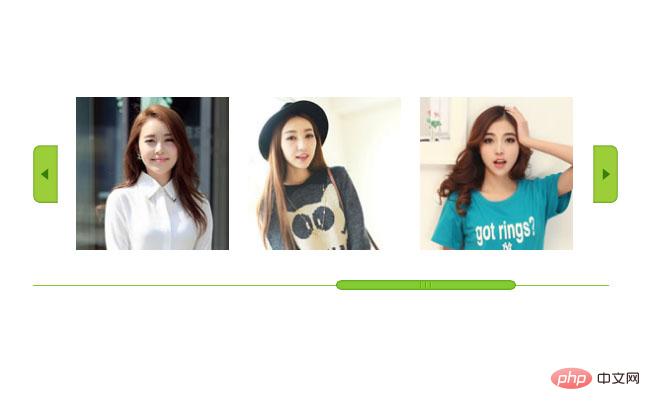
781jQuery带水平拖动条图片相册是一款带左右按钮及水平滚动拖动条的图片相册特效,点击左右按钮左右平滑滚动相片集,拖动滚动条左右滚动显示相片集。

 4105
4105Material Design滑动菜单导航代码是一款基于jQuery+CSS3实现的扁平风格设计和按钮点击波特效下载。

 2578
2578音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。

 1718
1718jQuery仿Facebook图片画廊代码是一款当用户点击图片缩略图时,会以全屏lightbox的方式显示图片,通过前后导航按钮来查看所有的图片。

 2315
2315jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 6715
6715使用jQuery video在线视频播放功能。div图片列表鼠标悬停显示视频播放按钮,点击弹窗方式打开mp4视频播放效果代码。默认我们需要配置ipath的视频路径。这是一款简洁好用的弹窗视频播放。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。