
 1714
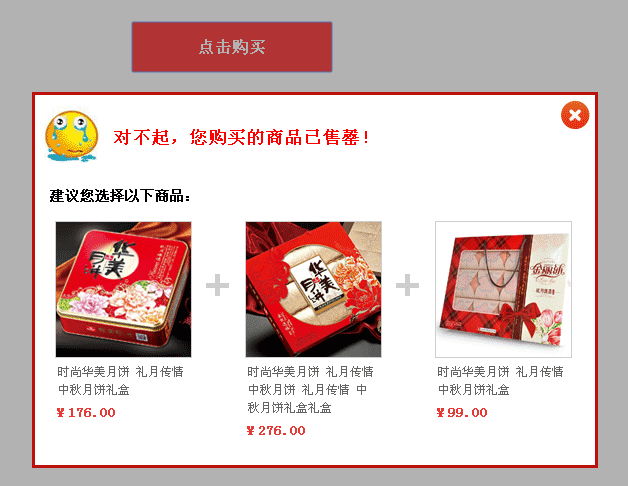
1714jQuery点击购买按钮弹出商品已售罄提示框,点击“立即购买”,弹出提示信息,显示所需购买的商品已经售罄,非常适用用电商网站或者商城网站。php中文网推荐下载!

 2346
2346jQuery下拉显示图片相册代码,点击图片,图片放大的效果,在下面显示出来,然后右上角有个关闭按钮,点击即关闭放大的效果图,这样的效果还是很酷炫的!

 1206
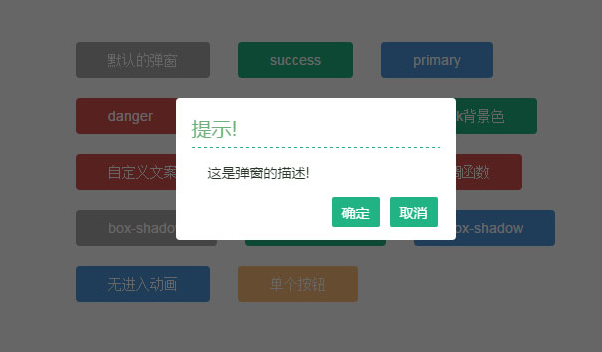
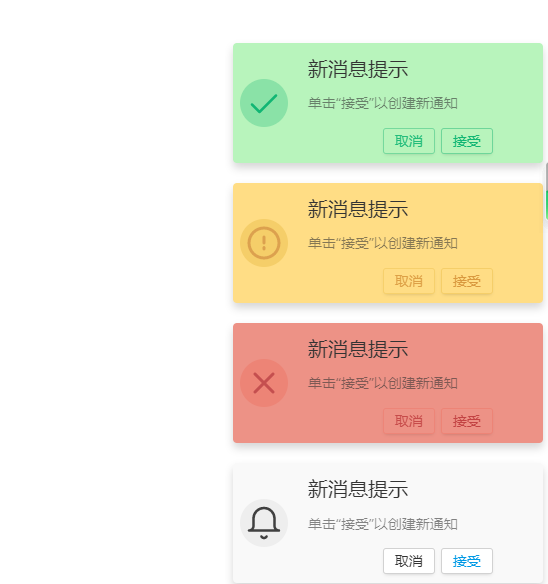
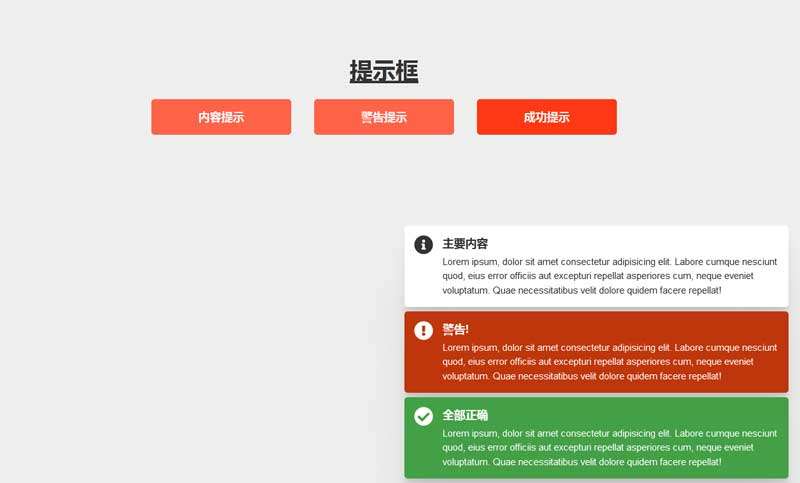
1206jQuery支持多次确认的点击弹出确认对话框代码,包括单次单选弹框,单次双选弹框,多次双选弹框,多次双选弹框全关闭代码。

 2729
2729jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。

 2259
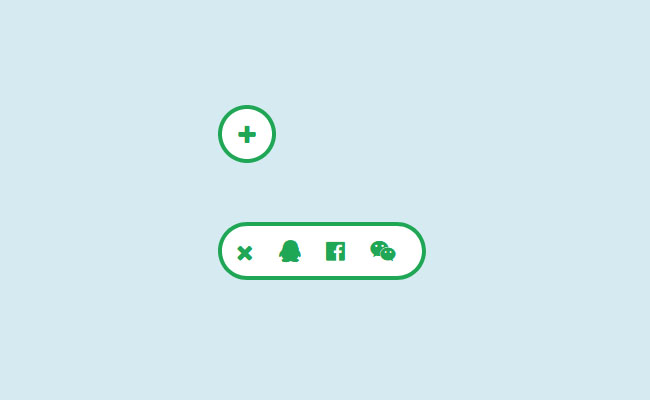
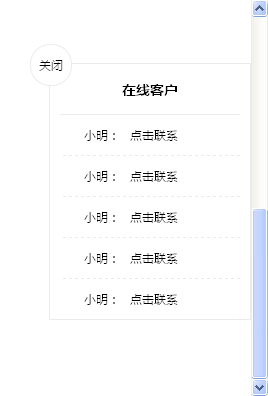
2259jQuery侧边栏点击展开收缩在线QQ客服代码,点击展开,内容显示,左上角有一个圆,里面写文字关闭,点关闭,隐藏显示内容,这样的效果,在企业网站与商城网站中是经常遇到的,php中文网推荐下载!

 2005
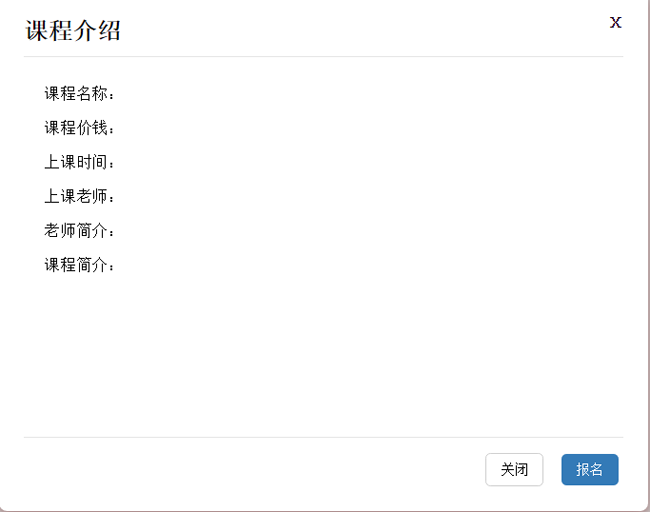
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 3398
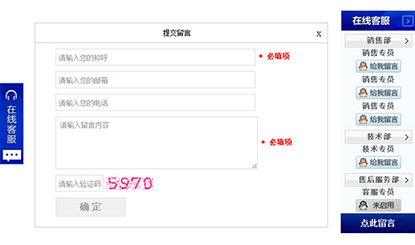
3398带留言功能的在线客服代码是一款基于jquery实现的带有在线留言功能的jQuery在线客服代码,分部门显示,可以折叠某个部分的客服QQ,点击点此留言按钮能弹出一个留言板窗口,点击右上角的收缩按钮能控制收缩展开。

 5370
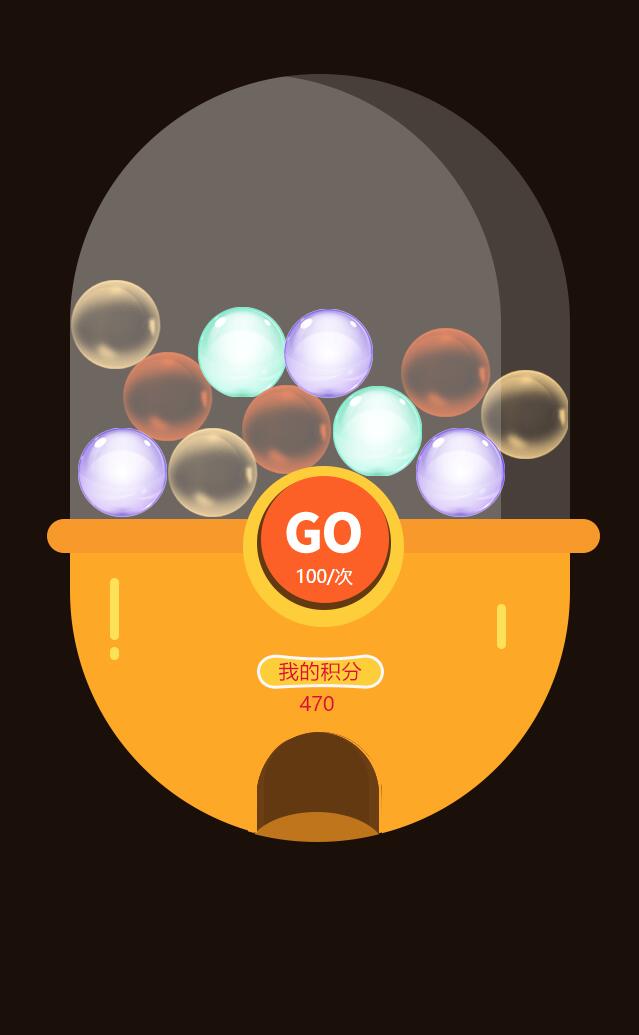
5370jquery幸运抽奖机抽奖程序代码插件下载。jQuery + css3 制作点击按钮开始扭蛋机抽奖,弹出抽奖结果效果代码。兼容手机微信移动端。

 1718
1718jQuery仿Facebook图片画廊代码是一款当用户点击图片缩略图时,会以全屏lightbox的方式显示图片,通过前后导航按钮来查看所有的图片。