共找到8051条相关内容

产品多图展示带放大镜代码
magnifying glass effect 2827
2827
 2827
2827产品多图展示带放大镜代码, 这样的效果是不是看的很熟悉,一般在我们商城会比较多,例如淘宝,鼠标放在产品图片上,显示放大的图!php中文网推荐下载!

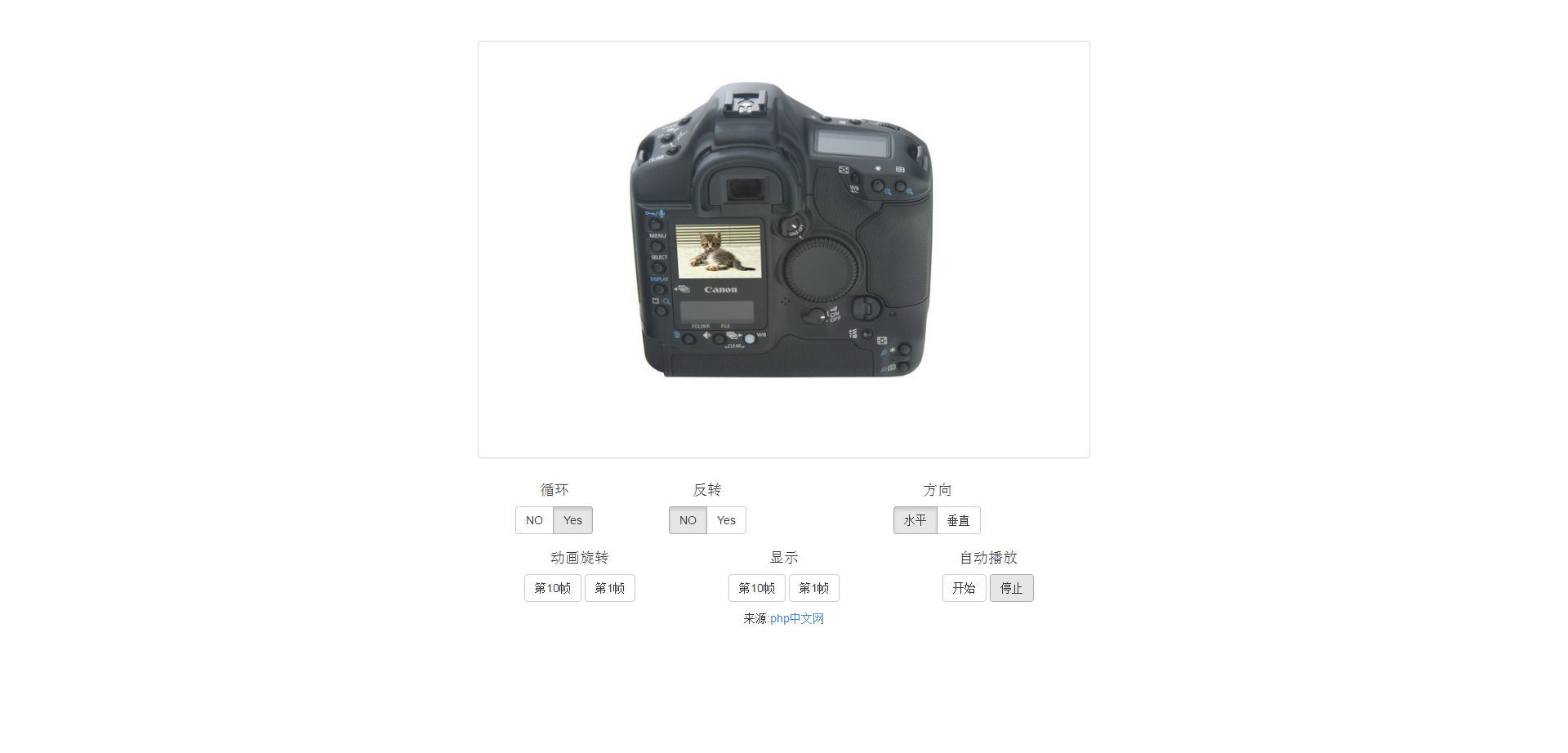
jQuery产品图片360度展示代码
Picture special effects 1769
1769
 1769
1769jQuery产品图片360度展示代码基于Bootstrap.3.2.0和jquery.1.11.1.min.js制作,可以对产品图片进行360度全方位旋转展示。

jQuery自适应窗口大小图片排列代码
Waterfall special effects 2339
2339
 2339
2339jQuery自适应窗口大小图片排列代码是一款基于jquery.row-grid.js实现的图片自适应排列特效代码

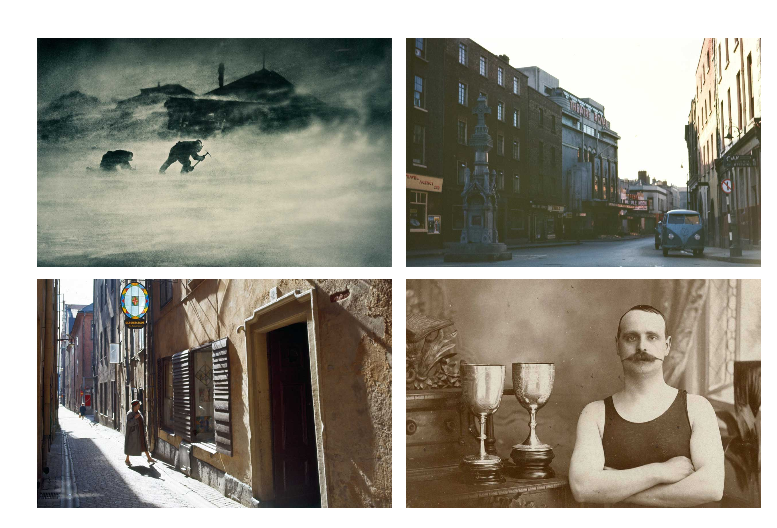
jQuery响应浏览器窗口大小图片排列代码
window effects 2339
2339
 2339
2339jQuery响应浏览器窗口大小图片排列代码是一款效果类似于Flick和谷歌加的图片画廊效果,为所有图片提供统一的高度,图片按照自身比例进行缩放。

jQuery带缩略图的响应式图片相册展示代码
Picture special effects 3566
3566
 3566
3566jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!