1766
1766一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。

 1479
1479Magnify 是一款模仿 Windows 照片查看器的 jQuery lighbox 插件(支持 Windows 照片查看器的所有功能)

 2423
2423vue.js图片批量上传插件是一款基于vue.js框架的图片上传控件,适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能

 5252
5252jQuery放大镜查看图片透视效果是一款鼠标移到图片上可以在放大镜下透过上层的图片看到下层图片的放大影像的jQuery透视图片放大镜代码。

 1771
1771本站介绍了很多 jQuery 幻灯片插件,它们都很优秀,且功能强大,应用在中大型页面上很合适。但如果你的页面很简单,只想要一个简单纯粹的幻灯片效果,这些插件可能略显臃肿。今天我们不用任何插件,写一个简单的响应式幻灯片。

 1815
1815jQuery商品图片放大镜特效,放大镜的效果,一般我们用于商城网站,在商品详情页面,鼠标放在商品图片上,能够更清晰的看清楚商品!

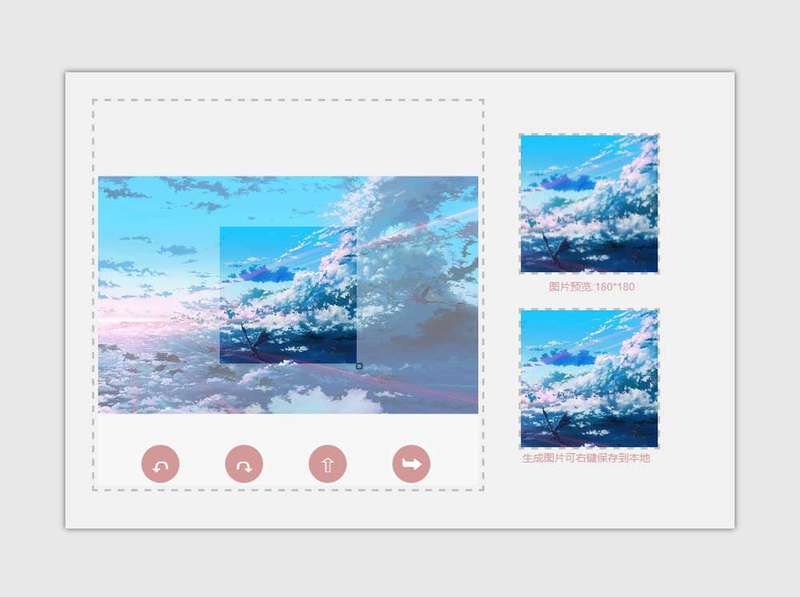
 1951
1951cropper.js封装的图片裁剪插件。支持移动图像,裁剪图片,放大缩小图片,上下左右移动,图片翻转等重置设置功能。这是一款基于jQuery的头像尺寸设置裁剪组件。

 2346
2346jQuery下拉显示图片相册代码,点击图片,图片放大的效果,在下面显示出来,然后右上角有个关闭按钮,点击即关闭放大的效果图,这样的效果还是很酷炫的!

 2707
2707jQuery三张图片一起滑动幻灯片特效,支持动画功能,效果还是不错的,支持左右箭头按钮切换和焦点圆点切换,还是比较大气的JS焦点图切换特效。

 2824
2824带动画功能的jQuery+css3实现的环形图片切换特效代码,非常不错的JS特效,非常适合某类功能的介绍切换,基于jQuery插件实现,动画效果非常流畅,值得学习应用。

 5126
5126js实现图片放大和拖拽特效是一款非常实用的js特效,实现了图片的放大和拖拽功能,没用用到jquery插件,是用原生javascript实现的,除了点击放大和缩小按钮来控制图片的放大缩小,还可以使用鼠标的滚轮控制图片的缩放。

 1831
1831含多款切换效果jQuery图片轮播插件terseBanner.js删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求,支持 ie8 浏览器,支持触屏事件。

 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head