343
343html5图片悬浮效果代码,图像浮动代码,图片网格布局,网页中的图像会跟随鼠标移动产生上下左右浮动效果,适合图片产品展示用途。

 2174
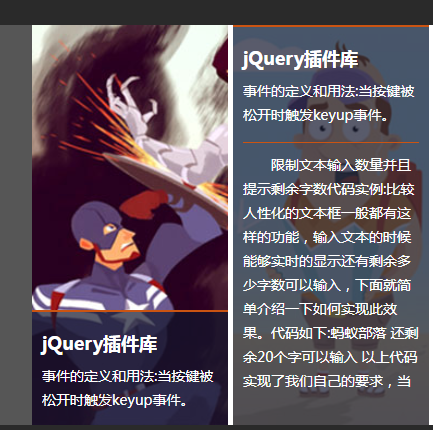
2174实用图片悬停悬浮展示文字JS特效代码,常用图片介绍文字的简介,当然悬浮的内容你也可以自己DIY内容可以是二维码,文字常用的表现形式,特效基于jQuery实现,基于stop、animate,还是非常简单的,大家可以改成自己的特效代码

 2050
20506款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径

 1991
199115种CSS3图片Hover悬停效果代码,超级实用,兼容IE9+、chrome、firefox浏览器。 使用方法: 1、在head区域引入样式表文件normalize.css、demo.css、component.css 2、选取你想要的效果:<figure class="effect-lily"> …… </figure>为一个单元效果 3、3

 1875
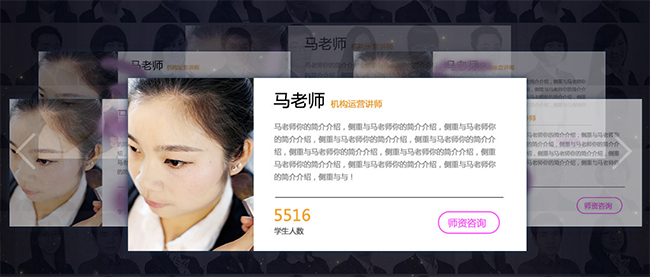
1875带动画效果的图片hover遮罩JS效果代码,带动画旋转效果切换到另外的图片上去,还是很不错的图片遮罩效果,也是常有的JS效果代码,一般会用于图片的说明文字显示。

 2210
2210jQuery带聚焦效果图片切换代码是一款基于jquery-bigSlider.js制作当前图片高亮和图片放大两种聚焦效果。

 1789
1789鼠标悬停图片多种精美动画效果js代码,效果很大气美观,经常用于企业网站,商城网站或者个人网站,用来展示产品或者相片。php中文网推荐下载!

 1767
1767jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :

 1727
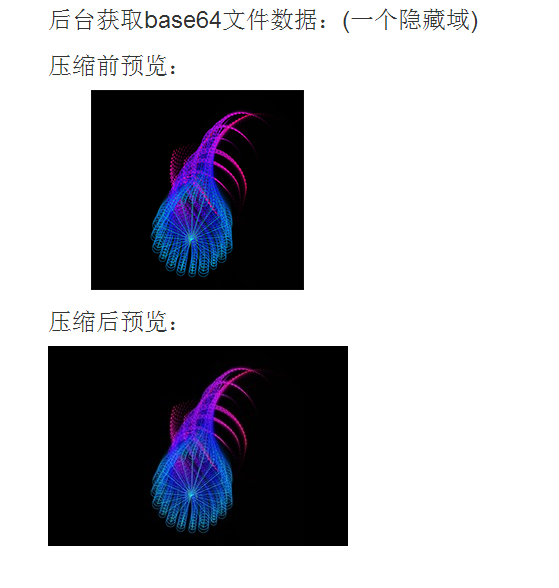
1727jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js

 1526
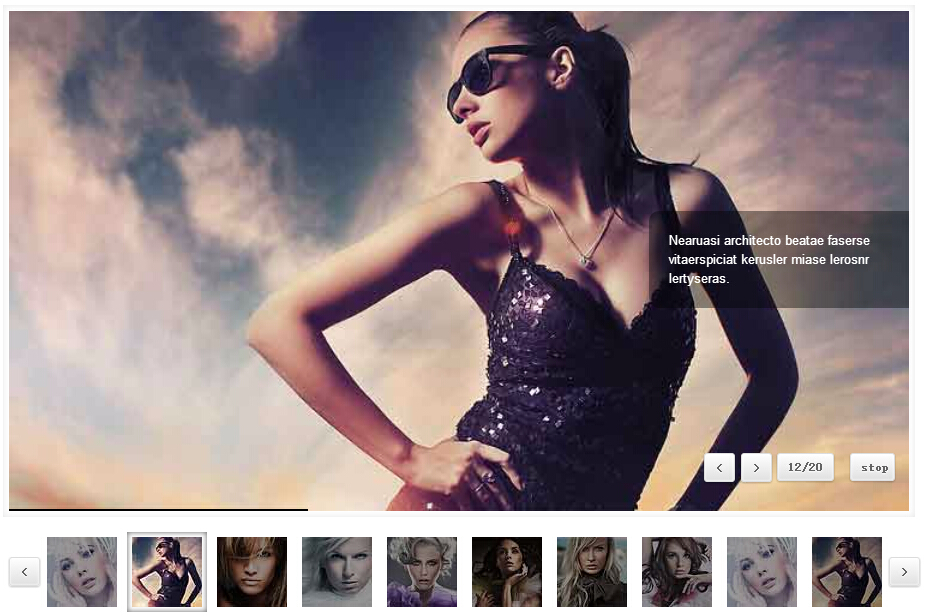
1526jQuery图片轮播旋转切换效果代码基于jquery-1.7.2.min.js制作,点击左右箭头,切换图片显示,鼠标离开时自动播放,代码有详细中文注释,方便修改。