共找到8051条相关内容

PC手机端通用的jQuery响应式幻灯片轮播特效
jQuery effects 1484
1484
 1484
1484JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A

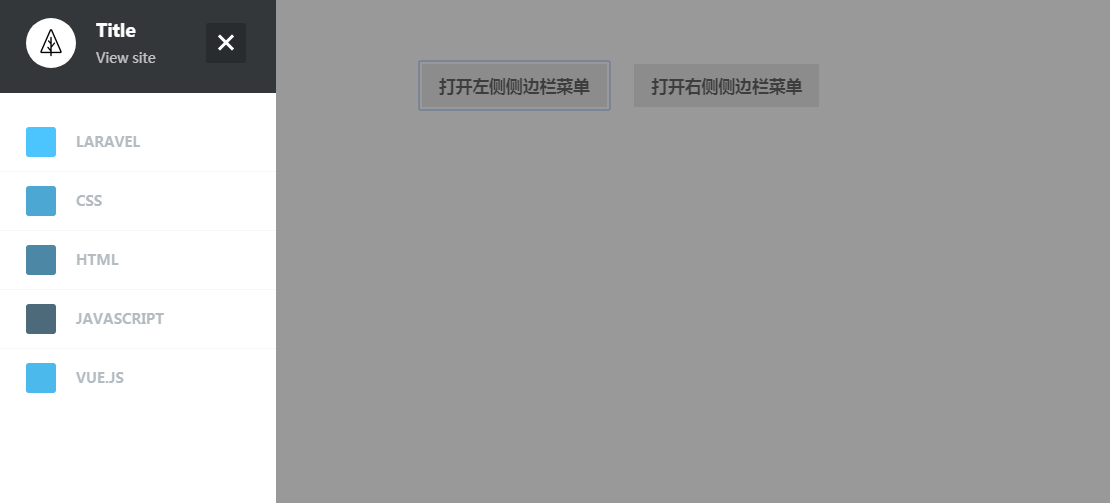
手机端左右侧边栏菜单js特效
jQuery effects 1377
1377
 1377
1377这是使用javascript做的非常漂亮的特效,这些模板的好处就是只需修改对应的html元素的id 或者class,就可以将这些效果应用到属于你自己的网页上

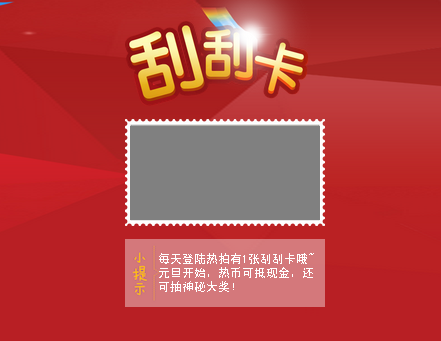
HTML5+JS实现刮刮乐刮刮卡抽奖特效代码
lottery wheel 5462
5462
 5462
5462非常不错的HTML5+JS实现刮刮乐刮刮卡抽奖特效代码,基于jQuery实现,支持响应式手机页面使用,支持手机涂抹,如今在微营销中经常使用这种方式,用户体验非常的不错。

支持响应式手机端jQuery图片轮播插件unslider
focus slide 9658
9658
 9658
9658支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

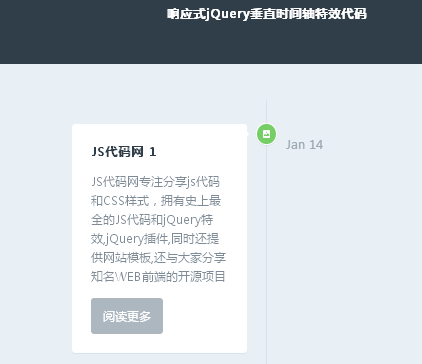
带CSS3动画响应式jQuery垂直时间轴特效代码
jQuery effects 2633
2633
 2633
2633带动画效果响应式jQuery垂直时间轴特效代码,很不错的时间轴特效,支持手机端响应式,动画效果采用CSS3动画,非常适合介绍项目进程和发展历史的使用。

jQuery跨平台移动手机轮播图代码
Picture special effects 1825
1825
 1825
1825jQuery跨平台移动手机轮播图代码是一款具有跨平台,响应式,支持移动设备等特点,并且在使用CSS3制作过渡动画。