573
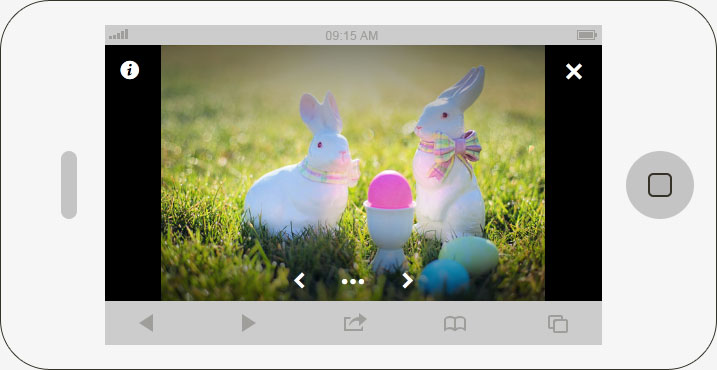
573HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。

 306
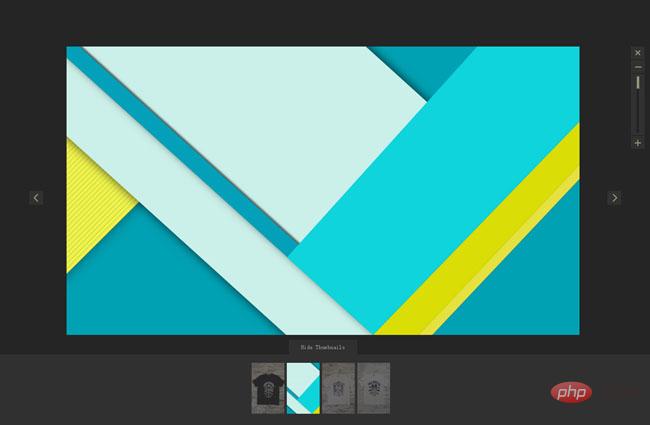
306jQuery全屏相册插件zoomVisualizer是一款基于jquery ui实现的相册插件,支持隐藏显示相册缩略图,支持左右箭头切换图片,支持放大缩及缩小图片。

 1810
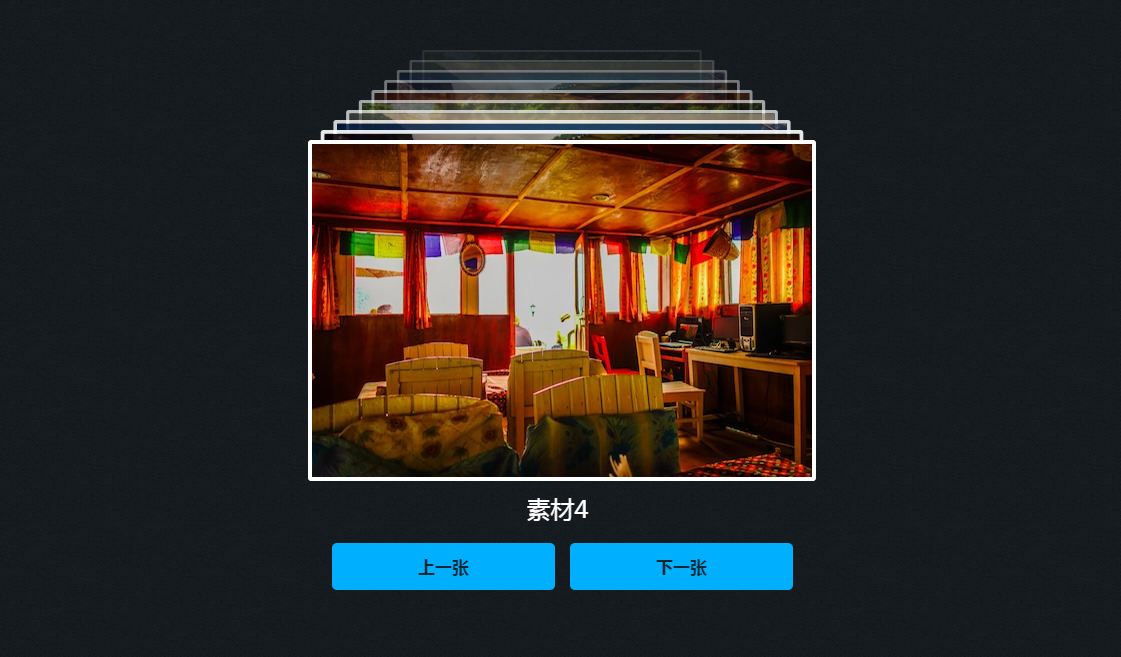
1810jQuery 3D图片层叠布局,相册图片翻牌切换,图片卡片一张张轮播切换效果,图片插件,图片叠加,图片层叠,图片相册,相册图片

 372
372jquery多功能响应式相册插件Strip,支持标签属性调用,支持JS事件调用,支持多种扩展方法,能展示单张图片和多图相册,自适应,适用于移动设备。

 2029
2029企博网开关灯效果的jquery相册插件,当鼠标放在图片上时,会放大并展示信息,一般在医院网站或者教育网站会使用的多一点,php中文网推荐下载!

 3803
3803简单实用原生js实现带缩略图文字说明左右轮播切换相册插件下载。一款基于原生JavaScript实现图片相册幻灯轮播图特效插件,没有引入任何jQuery库,短短数行原生php中文网实现。

 2924
2924jQuery高仿朋友圈QQ空间图片相册查看js效果插件代码下载。图片展示js效果。兼容手机移动端。

 1005
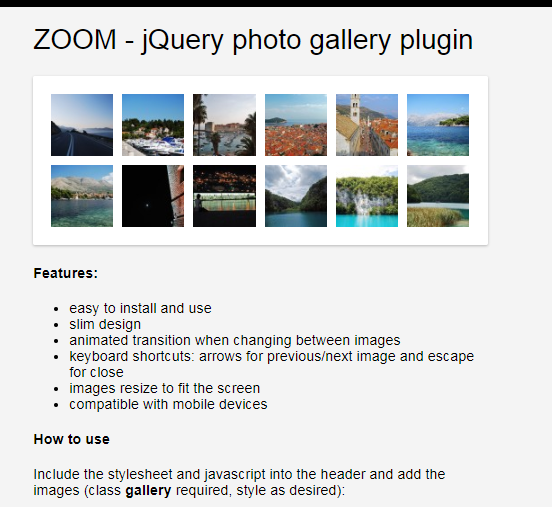
1005jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些让人惊叹的图片切换效果。ZOOM 是一款全屏效果的 jQuery 图片切换展示插件,支持键盘前后按键切换,支持移动设备。

 575
575触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

 1809
1809SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。

 1732
1732HoverSlideEffect,一款非常漂亮的jQuery图片切换插件,鼠标移动到图片上,就会切换成另一张图片。点击任意一张图片,图片相册的所有图片都会切换

 1737
1737intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹