共找到8051条相关内容

jQuery自适应焦点图片切换特效
focus slide 1800
1800
 1800
1800jQuery自适应焦点图片切换特效是一款基于jQuery SuperSlide插件制作的banner大图轮播切换,自适应屏幕的图片轮播切换展示特效。

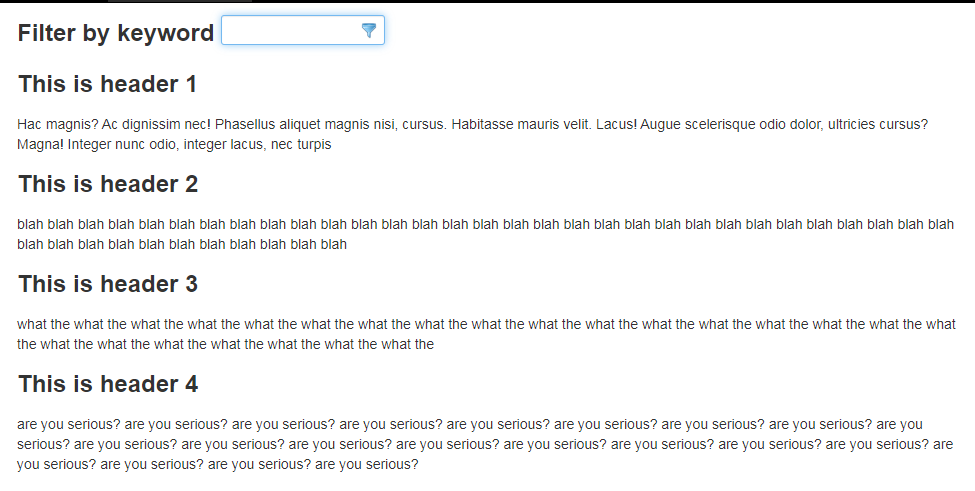
jQuery文字高亮过滤插件jcTextHighlighterFilter
jQuery effects 985
985
 985
985jcTextHighlighterFilter是一款文字高亮过滤插件,可以实现用户输入字符后页面上指定区域高亮显示,当然此插件也可以部分代替浏览器自带的搜索功能。

html5全屏可拖拽的横向图片布局
html5 special effects 3483
3483
 3483
3483html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

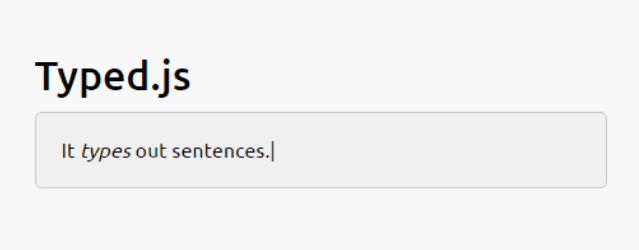
jquery文字动画插件制作文字flash动画滤镜效果切换特效
text effects 3010
3010
 3010
3010jquery文字动画插件制作文字flash动画滤镜效果切换特效,让文字有动画的效果,在企业网站里面,公告也可以用这样的方式来显示,是不是感觉很高大上,php中文网推荐下载!

intense图片全屏浏览插件(jQuery)
Picture special effects 1737
1737
 1737
1737intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹

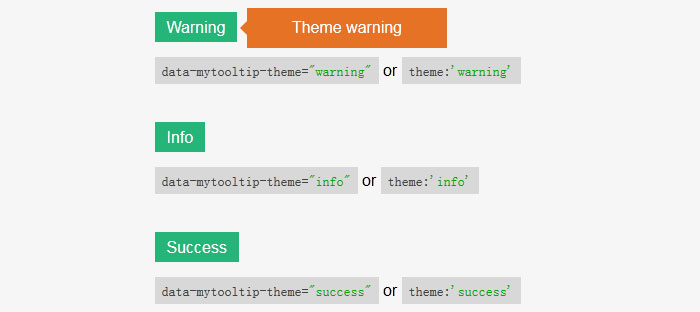
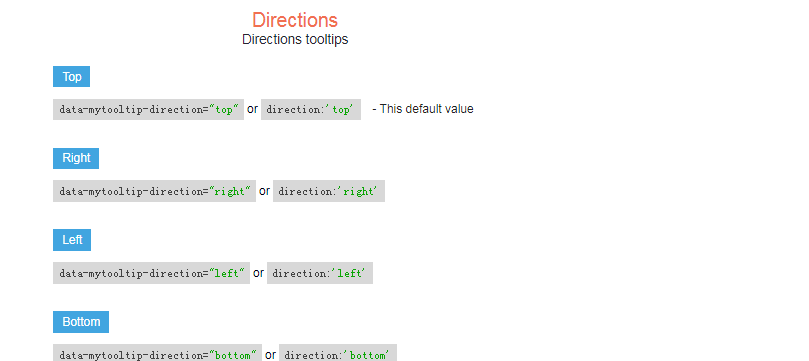
SlipHover动画遮罩层显示插件
Mouse effects 1809
1809
 1809
1809SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。