共找到8051条相关内容

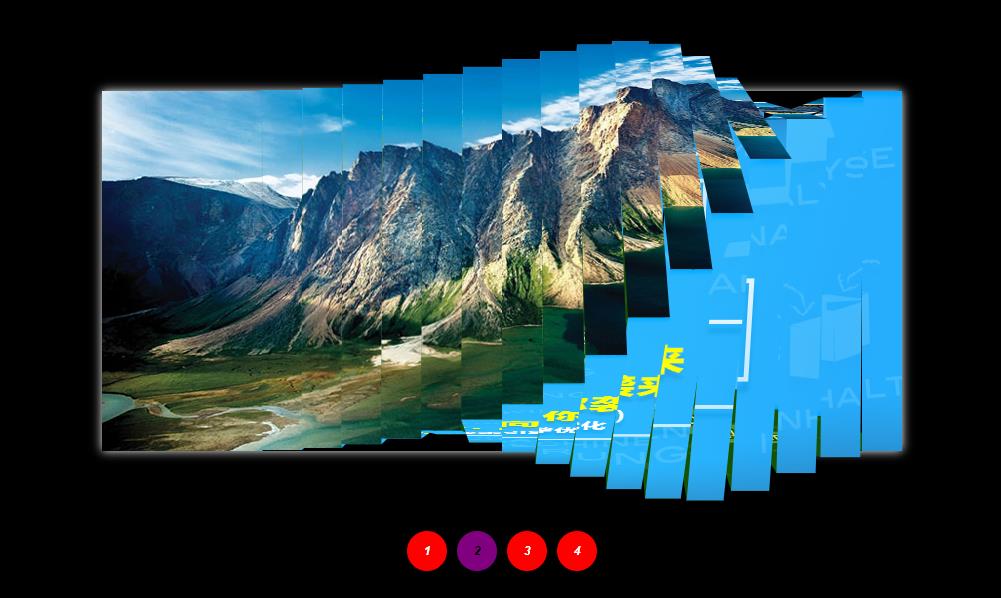
CSS3 3D魔方旋转图片切换查看特效
Picture special effects 344
344
 344
344CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

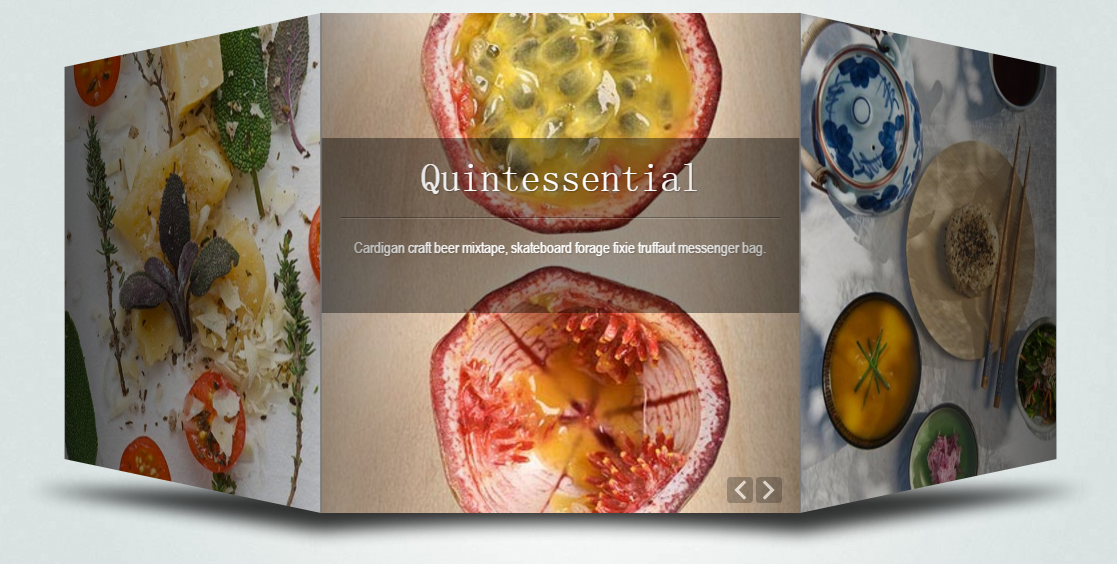
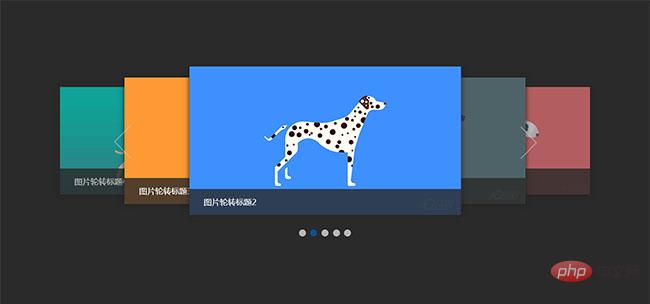
2019最新jQuery焦点图3D翻转轮播切换特效
Picture special effects 2769
2769
 2769
2769jQuery焦点图3D翻转轮播切换特效,一款基于jQuery Slider图片轮播插件制作的带缩略图和按钮控制的图片3D切换效果。

HTML5鼠标滚轮旋转图片展示特效
Picture special effects 314
314
 314
314HTML5鼠标滚轮旋转图片展示特效是一款鼠标滚轮旋转并点击放大图片的网页特效,可以放大选中的图片或点击还原至原处。

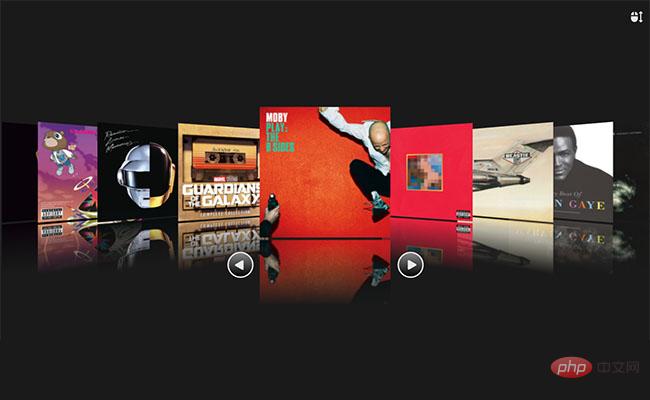
jQuery图片轮播旋转切换效果代码
Picture special effects 1526
1526
 1526
1526jQuery图片轮播旋转切换效果代码基于jquery-1.7.2.min.js制作,点击左右箭头,切换图片显示,鼠标离开时自动播放,代码有详细中文注释,方便修改。

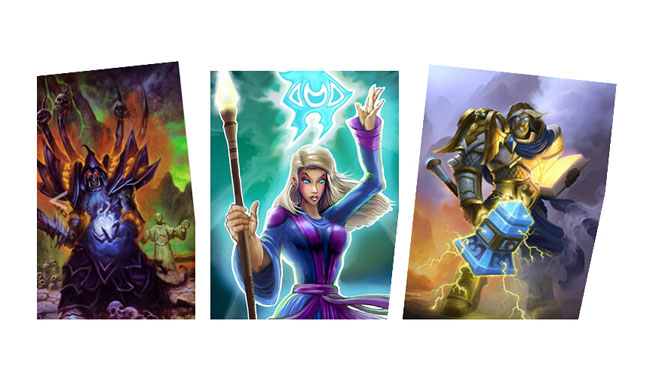
超酷CSS3图片3D旋转效果
Picture special effects 1888
1888
 1888
1888超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图