共找到8051条相关内容

返回顶部插件jquery.gototop
Back to top 1061
1061
 1061
1061返回顶部插件jquery.gototop是一款当在用户向下滚动页面一段距离之后,会以CSS3动画方式出现返回顶部按钮。点击返回顶部按钮之后,页面以平滑的方式滚动回顶部。

jquery返回顶部插件
Back to top 1832
1832
 1832
1832返回顶部插件jquery.gototop是一款当在用户向下滚动页面一段距离之后,会以CSS3动画方式出现返回顶部按钮。点击返回顶部按钮之后,页面以平滑的方式滚动回顶部。

jquery返回顶部隐藏按钮
Back to top 1943
1943
 1943
1943jquery返回顶部隐藏按钮 , 这个在商城网站用的是很多的,商品的信息很长,通过鼠标滚轮返回到顶部,那就out了,所以,商城的产品信息页面会有一个返回顶部的按钮!php中文网推荐下载!

jquery带二维码返回顶部代码
Back to top 2729
2729
 2729
2729jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。

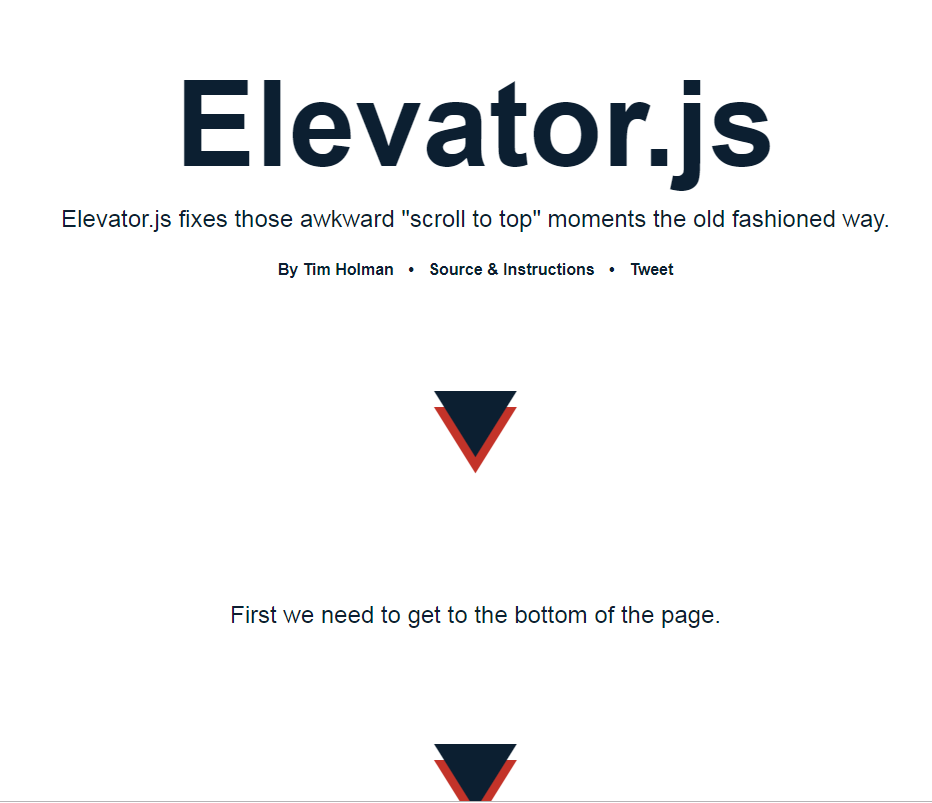
返回顶部插件Elevator.js
Back to top 3476
3476
 3476
3476