
 2029
2029jQuery左侧固定导航栏点击滑动对应页面,一般我们在我们的企业网站或者商城网站都会有在线客服,一般使用qq的形式来展示,或者以网页的形式,一般企业网站在导航栏就会直接显示联系我们!php中文网推荐下载!

 1864
1864jQuery定位滚动tab选项卡特效,点击选项卡栏目上的周数能自动平滑滚动到对应的区域,页面加载时能根据当前星期滚动到对应的区域,适合电视电影等网站使用。

 1757
1757jQuery鼠标滚轮控制页面滑动代码是一款比较简单的页面滚动代码,鼠标滚轮控制页面滚动,能根据平面尺寸自动调整显示效果,具有返回顶部功能。

 2716
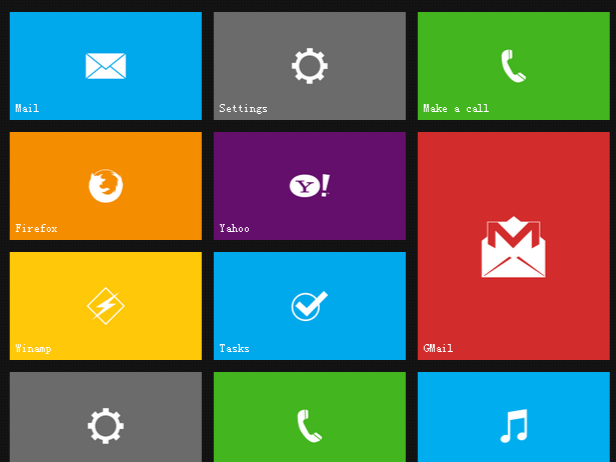
2716Win8风格Metro界面平板响应式导航特效JS代码,响应式布局,支持横向滚动,支持自定义横向布局还是竖向布局,还是很不错的,适合功能导航界面。

 1707
1707一款非常大气的全屏网站切换特效,点击顶部固定导航菜单链接自动切换到对应内容的jQuery全屏页面滚动导航切换效果。

 2536
2536如今非常流行的HTML5页面展现形式,特别是在一些微信应用里面微场景的使用、电子海报等表现方式大都采用如此方式,今天我们提供大家一款这种页面特效,支持手机端触屏向上滑动,页面非常流畅,基于zepto,轻量级框架,大家可以看看。

 45855
45855碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

 1602
1602插件描述:jquery实现鼠标左右移动动画特效是一款非常实用的作品,专门为产品下载宣传页面而生,如果公司缺乏前端和美工设置的话,直接就可以拿这个作品用,把相应的素材换成自己的就好,页面简洁大气,效果很炫。。。

 1701
1701插件描述:vidbacking是一款响应式的,跨平台的html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。

 5272
5272原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

 2601
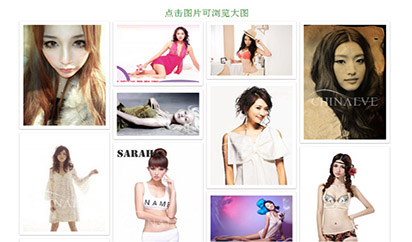
2601这是一款使用纯javascript来制作的带弹性动画的手风琴图片相册特效。该手风琴图片相册在鼠标滑过时,相应的图片会水平展开,而图片的说明文字则会垂直滑动上来,形成一些视觉差的感觉。 使用方法 在页面中引入slider.js文件

 2330
2330bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。