共找到8051条相关内容

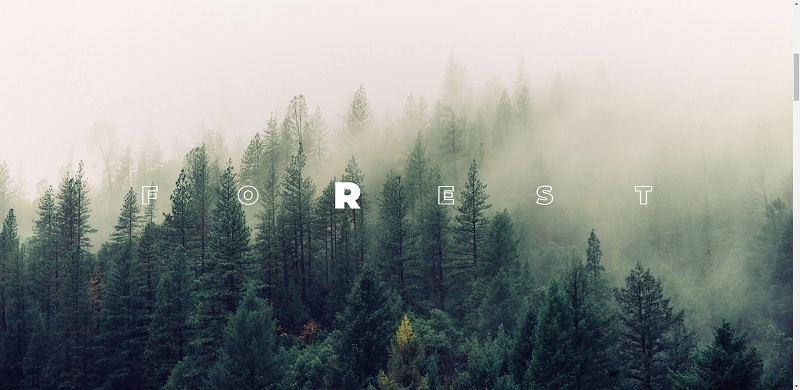
网页设计的标题悬停效果
Picture special effects 1610
1610
 1610
1610
纯css3网页相片鼠标悬停效果
Picture special effects 1867
1867
 1867
1867纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

漂亮的CSS3按钮悬停效果
form button 1948
1948
 1948
1948漂亮的CSS3按钮悬停效果,鼠标放上去,按钮的样式发生改变,有很多种效果,使用于网站的后台登录或者商城网站的会员登录注册,php中文网推荐下载!

6款图片鼠标悬停效果JS代码
Picture special effects 2283
2283
 2283
22836款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径