1551
1551Bootstrap自定义选项卡代码是一款jQuery选项卡插件,支持关闭,添加,切换到定位,定位到当前,关闭其他,关闭所有,左滑动,右滑动,获取左右滑动步值,获取当前选项卡ID,获取所有选项卡宽度,获取所有选项卡功能代码等。

 1830
1830一款功能强大的jQuery选项卡代码,Bootstrap自定义选项卡插件支持关闭,添加,切换到定位,定位到当前,关闭其他,关闭所有,左滑动,右滑动,获取左右滑动步值,获取当前选项卡ID,获取所有选项卡宽度,获取所有选项卡功能代码等。

 1546
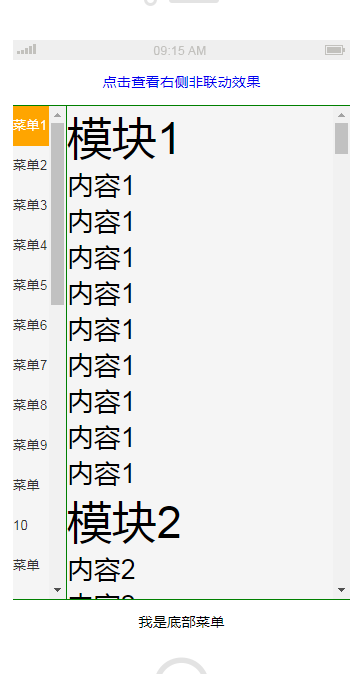
1546这是一款简单实用的响应式jQuery Tabs选项卡插件。该选项卡插件会根据容器的大小弹性伸缩,它实用简单,选项卡的样式可以实用CSS来自定义。

 2281
2281Zoomify 是一款基于的简单带缩放效果的 jQuery lightbox 插件,它使用简单,出来提供基本的属性外,还提供了自动事件和自定义方法,能够满足大多数需求。

 1855
1855jQuery基于css3属性制作精美圆形时钟,带当前日期显示,中间还可以自定义设置时钟logo等功能。这是一款简单实用的时钟插件。调用方法:$(".clock-place").CodehimClock({});

 1905
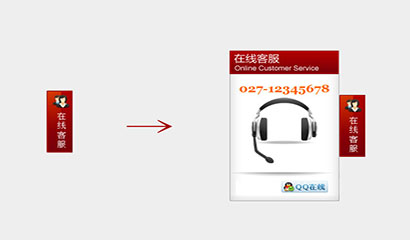
1905页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件,支持一个页面调用多个,支持自定义展开事件的方法,支持设置展开时间,支持设置客服显示的位置,界面也很漂亮。

 2443
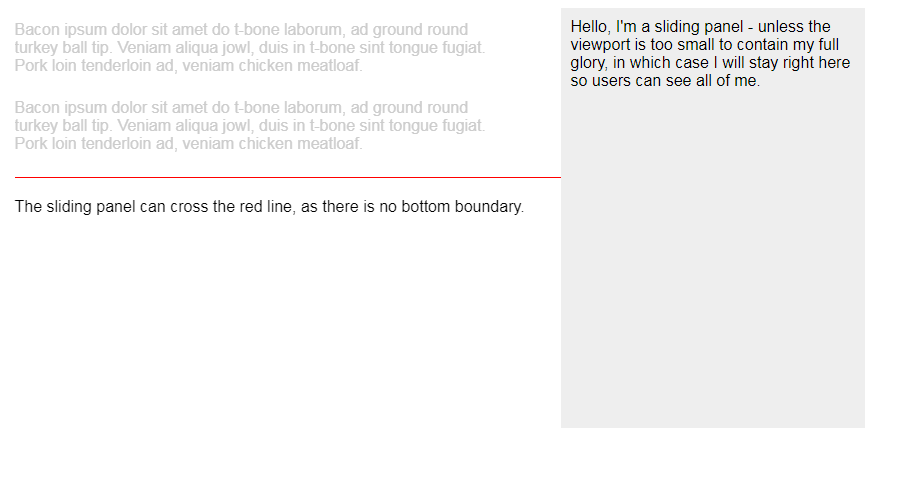
2443非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。

 9847
9847jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。