
 1961
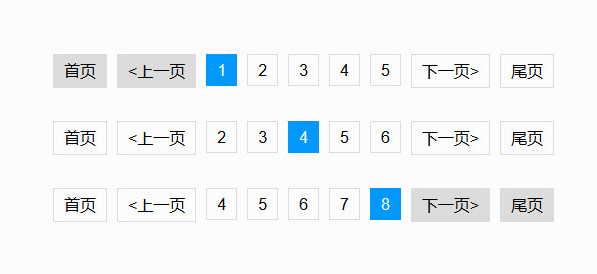
1961jQuery简单实用的分页插件Page。在商城网站或者企业网站中都是会用到的,例如有100条新闻,一页肯定放不下,所以我们就需要使用分页来进行合理的开发,让页面更加美观!

 887
887筛选分类的子类没有限制,可以没有子类,可以多达6级甚至更多子类,无需任何设置,样式和js都已经做好了。 导航和分类的显示隐藏就不细说了,非常的简单。导航是使用CSS3的transition过渡属性做的,分类则是使用jQuery的animate()动画函数做的。

 2965
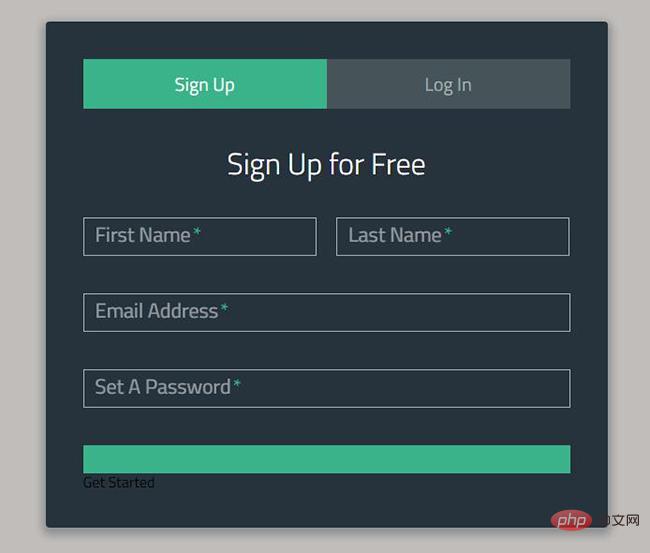
2965纯css3简单的用户登录框样式代码,通过使用css3来实现简单的用户登录的特效,是登录页面的样式变的更加美观,非常适合用户企业网站或者商城网站的后台,php中文网推荐下载!

 705
705CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。

 4031
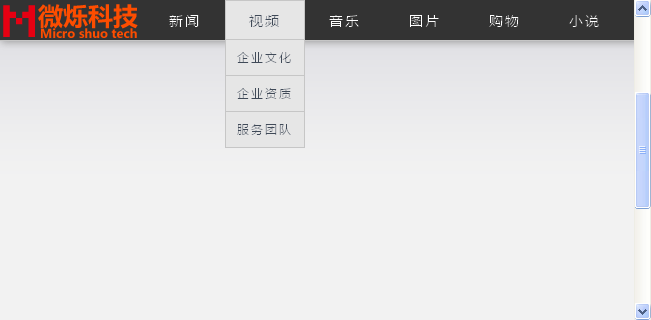
4031这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。

 2556
2556京东商城详细页产品图片列表以及放大镜效果 兼容ie6+,谷歌,火狐 京东商城目前详细页正在使用的放大镜插件,效果很简单易用 图片采用绝对路径,这样方便懒人们使用 内容分为大图部分以及缩略图列表部分,可以分开使用

 2034
2034效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可

 4945
4945jquery图片列表按顺序分类排列图片组效果,点击右上角的按钮,实现图片排列的特殊效果,一般用于商城网站,或者个人网站,个人相册的一个排列,让网页变得更加美观,还是一个很不错的例子。php中文网推荐下载!

 2268
2268jquery hover页面滚动顶部固定层下拉导航菜单代码,在网页的开头显示在线联系,一般用于企业网站,大部分的企业网站都会有这样的一个功能,联系我们里面会放写公司地址电话等,php中文网推荐下载!

 1422
1422此代码么有依靠js文件实现的,而且大图和小图是分开的,这样用户在打开网页的时候能节约不少时间和流量 此代码实现方法也很简单,可以直接把index.html和images下面的文件拷贝到你需要运行的位置,然后保存即可,images下面的大图和小图按照你的需求来改,也可以给大图增加链接。

 1699
1699CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。