共找到8051条相关内容

CSS实现抽象图像翻转3D立方体
jQuery effects 363
363
 363
363CSS实现抽象图像翻转3D立方体,该立方体有6个不同颜色和形态的半透明抽象图像,在网页中自由翻转。名称:CSS实现抽象图像翻转3D立方体

纯css3 3D图片立方体旋转动画特效
CSS3 special effects 2306
2306
 2306
2306纯css3 3D图片立方体旋转动画特效,需要用到3D旋转的基础知识,如果在个人网站上面放上这样的一个特效,还是很酷炫的,如果在网页上在配商背景音乐,效果也是很不错的!

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 344
344
 344
344CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

简单好用的立体式banner切换插件
focus slide 1780
1780
 1780
1780效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可

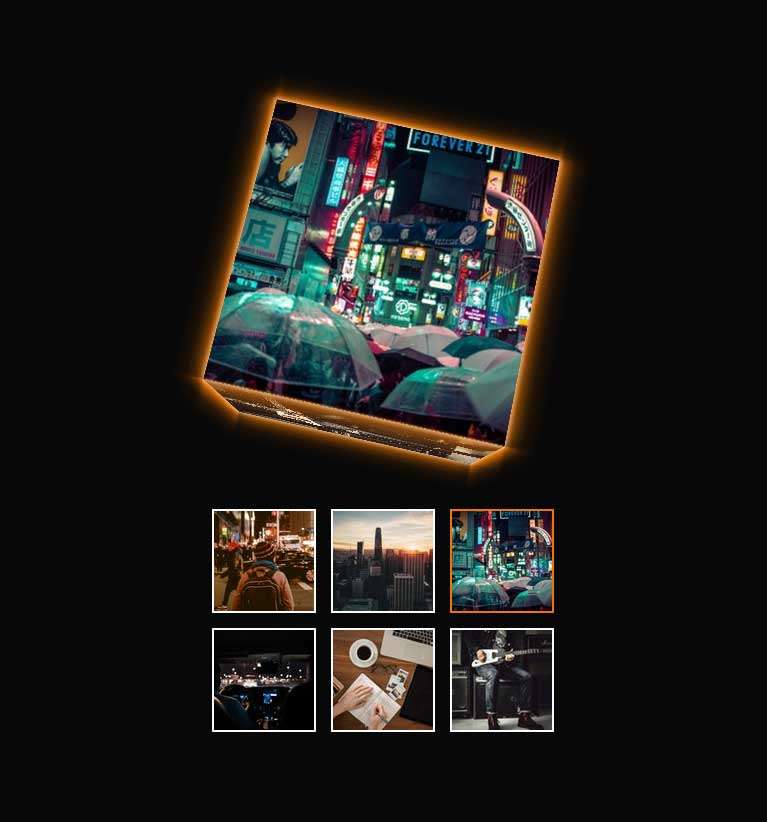
两种html5图片展示效果
Picture special effects 1682
1682
 1682
1682两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录

5款CSS3图标鼠标悬停效果
Picture special effects 1846
1846
 1846
18465款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径