3371
3371
 2729
2729jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。

 2421
2421jQuery可爱火箭回到顶部效果代码,当滑动网页到下面的时候,会出现小火箭,到顶部,小火箭消失,点击小火箭有个返回顶部的效果,一般我们在商城网站或者企业网站中经常用到这样的效果,php中文网推荐下载!

 1865
1865jQuery右端悬浮带返回顶部代码,这样的悬浮效果也还是不错的,可以在上面加上在线客服等,当一直预览网页时,点击返回顶部,也还是不错的效果,php中文网推荐下载!

 3328
3328扫微信二维码jQuery返回顶部是一款鼠标划过二维码图标会缩放弹出二维码图片,另外有意见反馈链接和返回网页顶部功能,效果实用,兼容主流浏览器。

 4611
4611jQuery图片局部放大特效是一款图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。

 1707
1707一款非常大气的全屏网站切换特效,点击顶部固定导航菜单链接自动切换到对应内容的jQuery全屏页面滚动导航切换效果。

 2846
2846previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

 2203
2203JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js

 6126
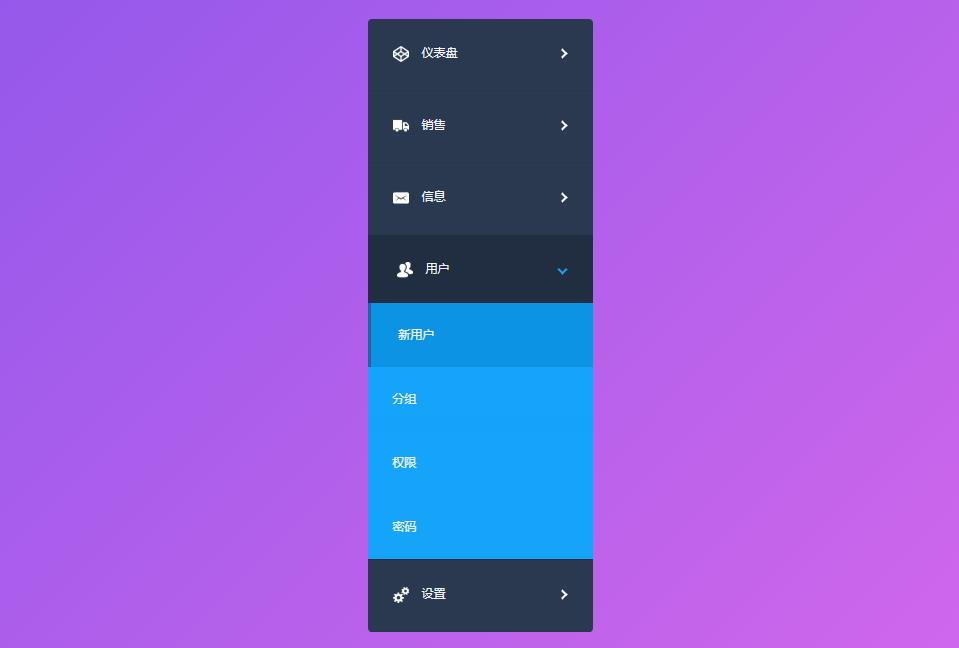
6126基于css3(transition)和css3选择器(表单),写出的动感效果十足的图标菜单下拉效果,全部使用css3写的下拉菜单,没有任何js,当你点击菜单时,子菜单以动画形式弹出收缩效果。

 1977
1977jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部

 1950
1950jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js

 2784
2784css3导航菜单鼠标滑过特效下拉菜单翻转动画效果,导航是我们网站必不可少的一部分,我们可以给导航做出很多效果出来,当我们点击导航可以看到我们想要的一些内容,无论是企业网站或者商城网站都需要导航,例如联系公司,特价商品等,这些都是在导航中展示的。php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。