共找到8051条相关内容

横向跟随图片文字效果
Mouse effects 1835
1835
 1835
1835横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)

jQuery底部自动填充瀑布流代码
Waterfall special effects 3110
3110
 3110
3110jQuery底部自动填充瀑布流代码是一款比较简洁的jQuery瀑布流代码,不到100行代码却能兼容所有主流浏览器。

intense图片全屏浏览插件(jQuery)
Picture special effects 1971
1971
 1971
1971intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹

jQuery图片局部放大特效
magnifying glass effect 4611
4611
 4611
4611jQuery图片局部放大特效是一款图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。

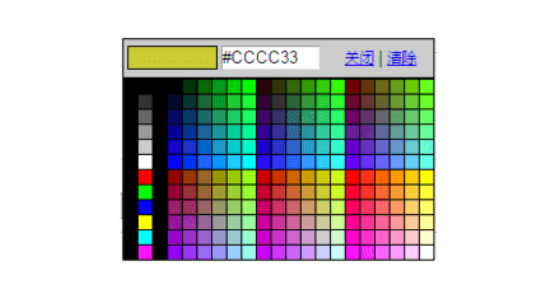
jQuery颜色选择器ColorPicker
focus slide 4282
4282
 4282
4282ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。