共找到8051条相关内容

多种css3圆形按钮hover鼠标经过动画效果
Mouse effects 1992
1992
 1992
1992插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

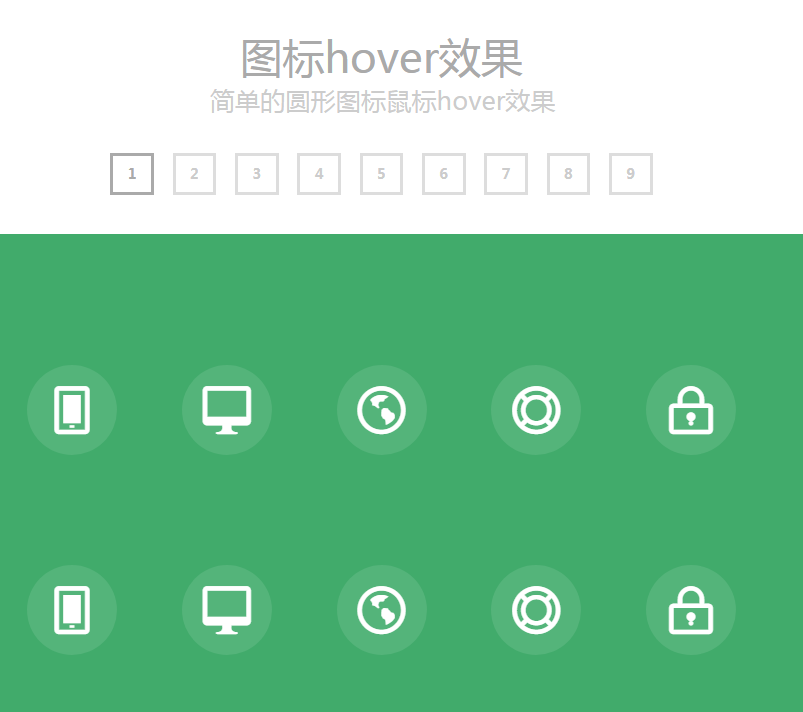
9种css3圆形按钮hover鼠标经过动画效果
Mouse effects 1726
1726
 1726
1726这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。

js+css3交互式圆形菜单代码
CSS3 special effects 1986
1986
 1986
1986js+css3交互式圆形菜单代码是一款基于transition属性制作圆形的图标菜单,点击更多按钮展开收缩圆形菜单特效。

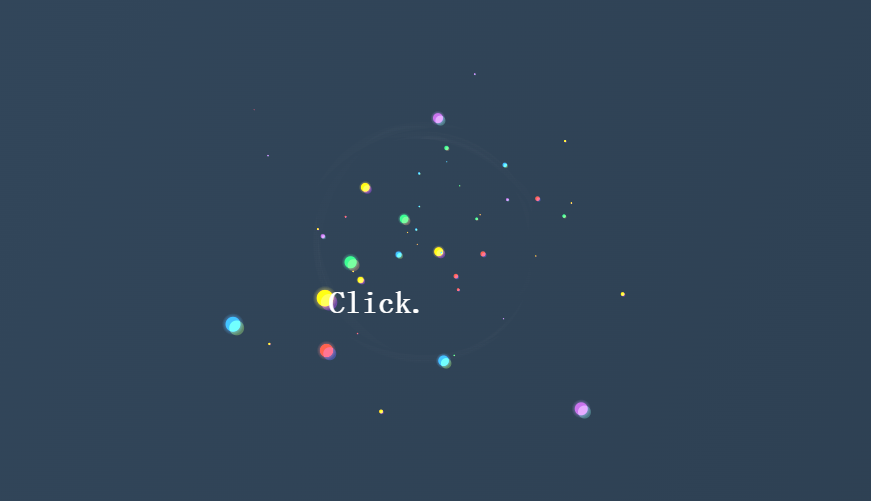
js+css3彩色圆点冒泡背景动画特效
CSS3 special effects 3401
3401
 3401
3401这是一款js+css3绘制的彩色圆点冒泡背景动画特效,随机生成各种颜色的圆形变大消失动画效果,可以拖动滑杆调整圆点的数量。

纯CSS3炫酷圆形头像图片过滤特效
jQuery effects 1787
1787
 1787
1787这是一款效果非常酷的纯CSS3炫酷圆形头像图片过滤特效。该特效将图片制作为圆形图片,以网格形式布局,带点击相应的分类按钮后,该类别的图片被放大显示,其它类别的图片被缩小,效果非常的不错。

jquery和CSS3带弹性动画效果的工具栏菜单
Menu navigation 1874
1874
 1874
1874这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。

jQuery_CSS3适应手机端的Tab菜单页面切换插件
Tab TAB 3175
3175
 3175
3175今天给大家分享一款设计和精致的jQuery Tab页面切换插件,它的样式风格与传统的Tab切换不同,首先Tab标签使用的是小图标模式,就像一个按钮一样。另外,在切换tab时,tab标签的样式也很有特点,是一个凸起的弧形,给人3D立体的视觉效果。同时切换tab时背景颜色还可以自动切换。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。