1875
1875带动画效果的图片hover遮罩JS效果代码,带动画旋转效果切换到另外的图片上去,还是很不错的图片遮罩效果,也是常有的JS效果代码,一般会用于图片的说明文字显示。

 1558
1558带图片旋转动画的手风琴特JS效代码,图片选择动画效果非常不错的,自动间隔时间切换,效果是非常不错的,动画基于jQuery animate实现。

 1789
1789鼠标悬停图片多种精美动画效果js代码,效果很大气美观,经常用于企业网站,商城网站或者个人网站,用来展示产品或者相片。php中文网推荐下载!

 2042
2042jQuery图片动画遮罩层lightbox特效是一款使用CSS3来制作鼠标滑过图片时出现好看的遮罩层动画效果,鼠标点击图片放大的Lightbox特效代码。

 1561
1561CSS3鼠标经过图片遮罩层代码基于Bootstrap3.3.5制作,自适应分辨率,兼容PC端和移动端,CSS3鼠标悬停动画效果遮罩层。

 1683
1683nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。

 1762
176230个精致纯CSS3鼠标悬停动画特效代码,无需JS支持CSS3实现,分两组动画效果,第二组是SVG实现的动画效果,我想这些特效肯定能满足你各种悬停hover动画效果,挑一个你喜欢的吧,请在现代浏览器查 看特效。

 1346
13468种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 2471
2471带动画功能的jQuery+css3实现的环形图片切换特效代码,非常不错的JS特效,非常适合某类功能的介绍切换,基于jQuery插件实现,动画效果非常流畅,值得学习应用。

 1555
1555这是一款动画效果非常棒的jQuery+CSS3全屏动画幻灯片图片切换代码,招聘网站幻灯片动画特效下载。

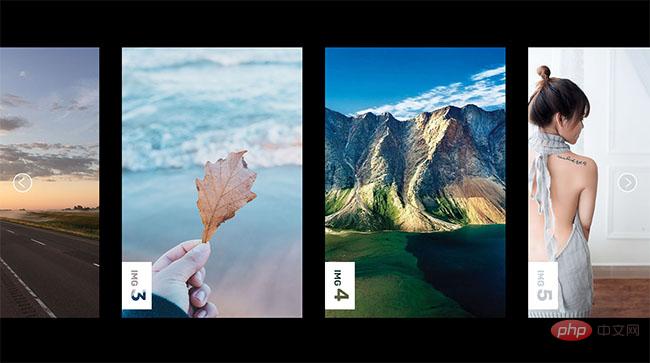
 1018
1018JS带箭头水平拖拽图片展示代码是一款使用gsap zepto制作的响应式单排图片列表,带左右箭头按钮,支持水平拖拽图片列表查看效果。