
 2999
2999纯CSS3鼠标滑过图片文字动画特效,当鼠标放在图片上时,就会有文字动画切换的特效,一般我们在商城网站上会用到,显示的商品图片,鼠标放上去会显示商品的参数。php中文网推荐下载!

 1861
1861图标选项卡特效_图标控制选项卡切换代码,图标选项卡,鼠标放在上面下面内容随之变化,经常用于企业网站或者商城网站,也是一款不错的特效,php中文网推荐下载!

 2317
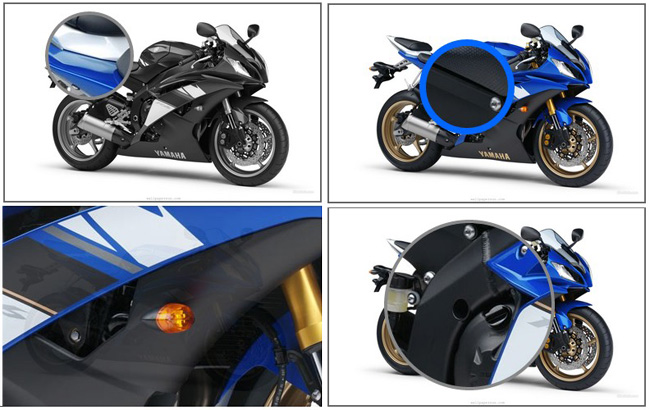
2317简单的jquery放大镜特效,鼠标放在图像上,能更清楚的看清图像,这样的效果在商城网站或者电商网站经常遇见的。php中文网推荐下载!

 1667
1667jquery变焦放大效果,一般商城网站的商品都会有这样的效果,点击或者鼠标放在图片上时,会展示出一个比较大的图片,让我们对商品观看的更清楚,php中文网推荐下载!

 2008
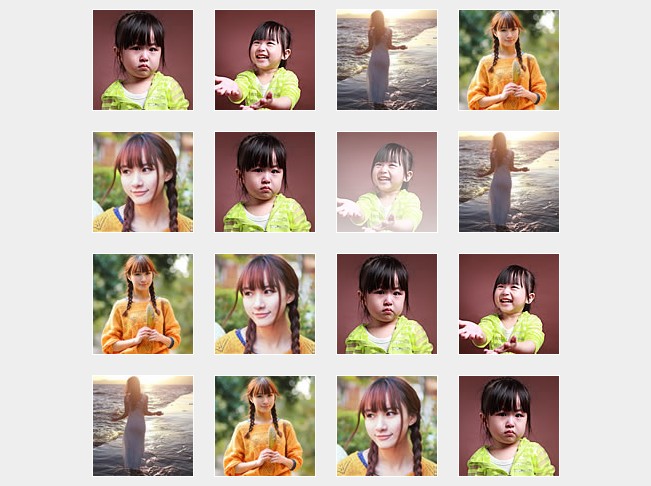
2008jQuery聚焦相册,当鼠标放在图片上时,会突出显示,常用于个人网站中的个人相册,也可以用在商城网站的商品展示等,php中文网推荐下载!

 2305
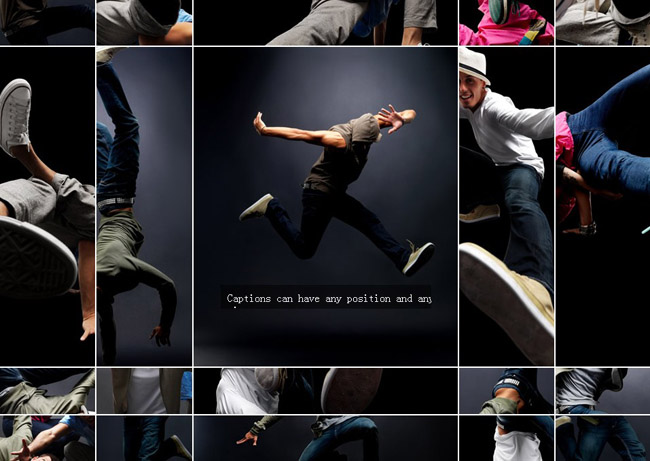
2305瀑布流排版鼠标点击放大图片代码,当鼠标点击图片,弹出放大后的图片,这样的效果很美观,展示商品或者展示个人相册都是很好的选择。php中文网推荐下载!

 2153
2153鼠标经过选项卡菜单高亮显示图文变换js特效代码,经常用于企业网站或者商城网站,鼠标经过显示图文信息,样式简洁大气,php中文网推荐下载!

 1936
1936纯CSS3绘制中国联通logo图标样式,通过css3的属性来制作中国联通的logo,还有动画的效果,非常适合企业网站或者电商网站中的logo设计,让网站变的更加美观、酷炫。php中文网推荐下载!

 1745
1745jQuery流布局伸缩放大特效,当鼠标放在图片上,图片有个放大的效果,用来展示商品或者展示个人相册,效果相当酷炫。php中文网推荐下载!

 2216
2216jquery图标导航控制滑动门上下滚动切换,点击或鼠标放在左侧的图片上,右侧的内容发生变化,一个很酷炫的滑动门上下滚动切换的效果,一般我们用于企业网站或者商城网站,php中文网推荐下载!

 3073
3073css3图片悬停标题文字动画特效,这个可以放在个人网站中进行使用,例如图片,或者企业网站里面的产品信息这块,商城中产品这块也是可以进行使用 。总体来说,实用性比较大,php中文网推荐下载!

 2827
2827产品多图展示带放大镜代码, 这样的效果是不是看的很熟悉,一般在我们商城会比较多,例如淘宝,鼠标放在产品图片上,显示放大的图!php中文网推荐下载!

 2739
2739jquery图片变焦收缩特效,如果放在个人项目中的相册中,那样效果也还不错,商城的网站使用,则鼠标放在商品上面,图片变小,然后给出一些文字信息,这样的效果也不错,php中文网推荐下载!

 2146
2146鼠标悬停图片多种精美动画效果js代码,效果很大气美观,经常用于企业网站,商城网站或者个人网站,用来展示产品或者相片。php中文网推荐下载!

 2876
2876jquery图片墙手风琴,这样的效果其实做个人相册确实不错,当鼠标放在图片上时,我们还可以加入一些文字信息,如果是商城或者企业网站,这样的效果也是可以使用的,php中文网推荐下载!

 8300
8300简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。





