2079
2079基于bootstrap和animate.css的模态框效果,可以自定义显示隐藏的动态效果,可添加显示和隐藏时的回调方法,填充数据

 2186
2186基于animate.css和原生JS实现的鼠标滚动动画效果,挺不错的CSS3动画效果,基于CSS动画插件animate.css实现,animate.css拥有众多的动画特效而且是开源的,大家到官网看看吧。

 1015
1015这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。

 1946
1946jQuery模态窗口打开动画效果是一款在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。

 2234
2234多款效果酷炫的基于animate.css的jQuery+CSS3文字动画插件,CSS3网页动态文字特效代码。

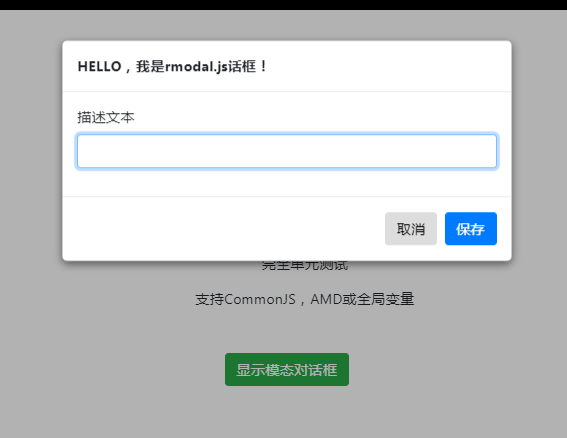
 3609
3609rmodal.js是一款带动画效果的js模态对话框插件。rmodal.js模态对话框插件压缩版本仅1.2kb,没有任何外部依赖,可以制作出带动画特效的模态对话框效果。它的特点还有: 使用简单,执行效率高。 纯js编写,没有任何外部依赖。 支持包括IE9+的所有现代浏览器。 可以和bootstrap和animate.css结合使用。 支持CommonJS AMD 或 globals。

 1641
1641jQuery+CSS3过渡动画模态窗口特效是一款基于Codrops的ModalWindowEffects来制作,通过jQuery插件的方式来统一管理各种打开模态窗口的效果

 2330
2330bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS

 1495
1495这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。

 2076
2076基于HTML5的图片裁剪插件,所见即所得的裁剪方式,可生成多张缩略图大小图片,基于HTML5 canvas 绘图实现,支持各种效果的裁剪,当然你如果需要保存图片还是需要后端服务程序裁剪图片,裁剪页面是基于Bootstrap框架实现。

 1792
1792基于jquery加css相框图片预览,侧边缩略图点击展示相应的大图效果。这是一款常用的缩略图和大图结合切换预览特效。

 1963
1963这是一款可以创建gooey效果抖动窗口的jquery插件。该gooey效果抖动窗口基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。

 6330
6330jQuery鼠标移入抖动变形特效是一款基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。

 1595
1595easyDialog没有模板机制,只负责逻辑层的弹出效果,至于内容(消息框、表单、图片等)该如何呈现,easyDialog都不管,内容属于业务层的东西,业务需求是千变万化的,如果逻辑和业务结合很紧密,那么可移植性和可扩展性将大大降低。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。