共找到8051条相关内容

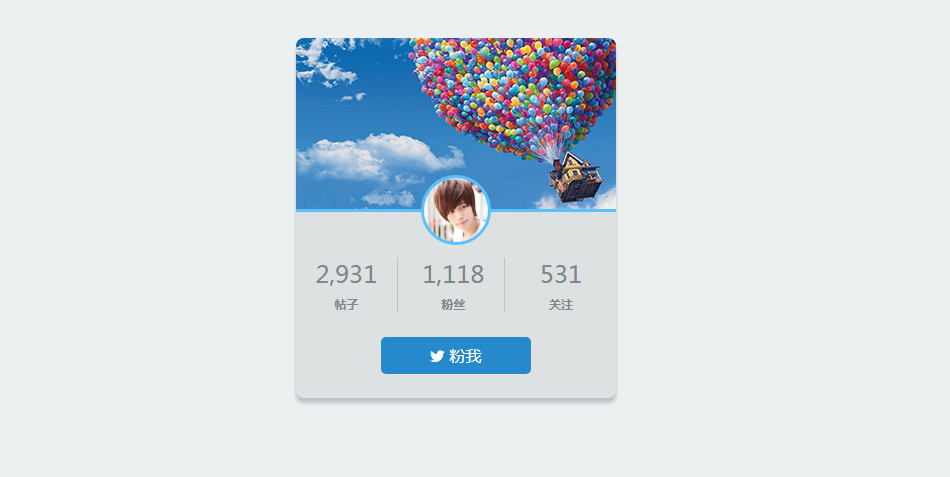
jQuery仿微博个人名片点击关注特效
Other special effects 2150
2150
 2150
2150这是一款简洁美观的jQuery仿微博个人名片点击关注特效,关注后显示取消关注,鼠标悬停到背景图片显示个人简介文字。

3D立体水晶雪花晃动带圆球气泡飘落js特效动画
Other special effects 2080
2080
 2080
20803D立体水晶雪花晃动带圆球气泡飘落js特效动画代码下载。水晶雪花根据鼠标晃动,雪花动态飘落,自适应手机移动端的一款雪花背景特效js代码。

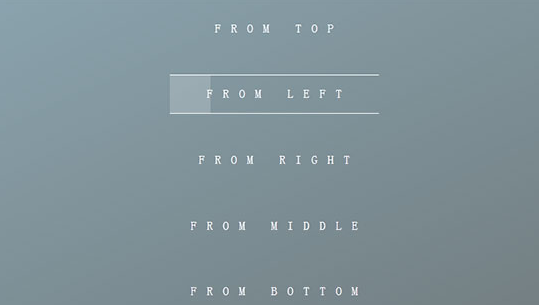
6款图片鼠标悬停效果JS代码
Picture special effects 2283
2283
 2283
22836款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径

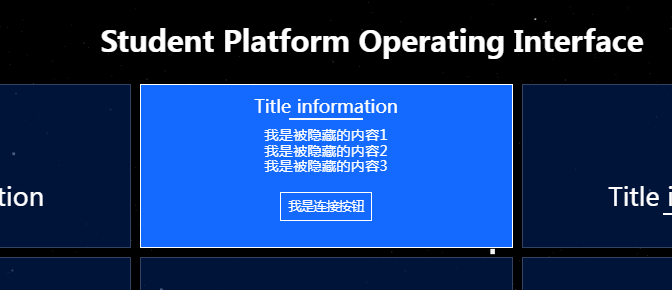
纯CSS3鼠标经过按钮背景填充动画特效
CSS3 special effects 2524
2524
 2524
2524纯CSS3鼠标经过按钮背景填充动画特效,通过css3来实现按钮背景填充动画的特效,非常适合企业网站的或者商城网站,按钮的效果一般用途网站会员的注册于登录,使用动画特效,让页面观看起来更加美观!

jQuery图片背景墙聚光灯效果代码
Picture special effects 2116
2116
 2116
2116jQuery图片背景墙聚光灯效果代码,鼠标悬停在某张图片上时,该图片变亮,其他图片变暗。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及jquery 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图片的透明度,opacity :