4262
4262jQuery图片局部放大特效是一款图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。

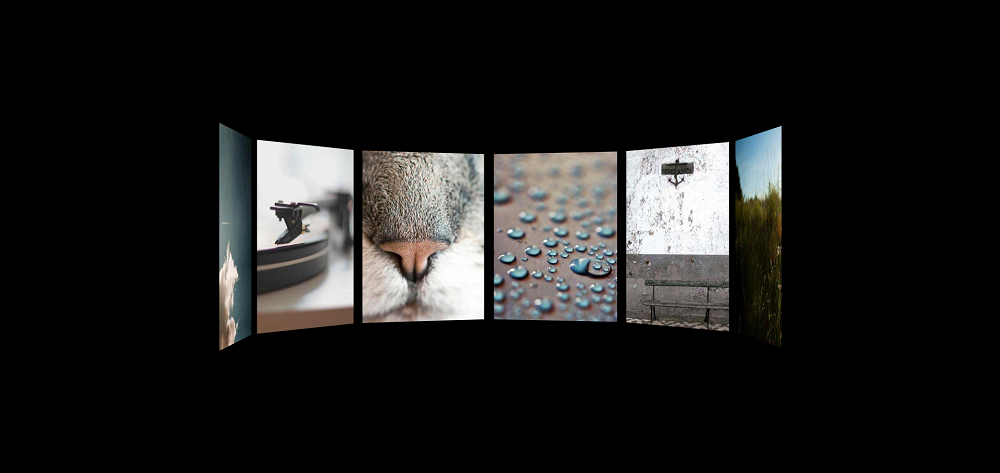
 427
427相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。

 1641
1641横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)

 1737
1737intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹

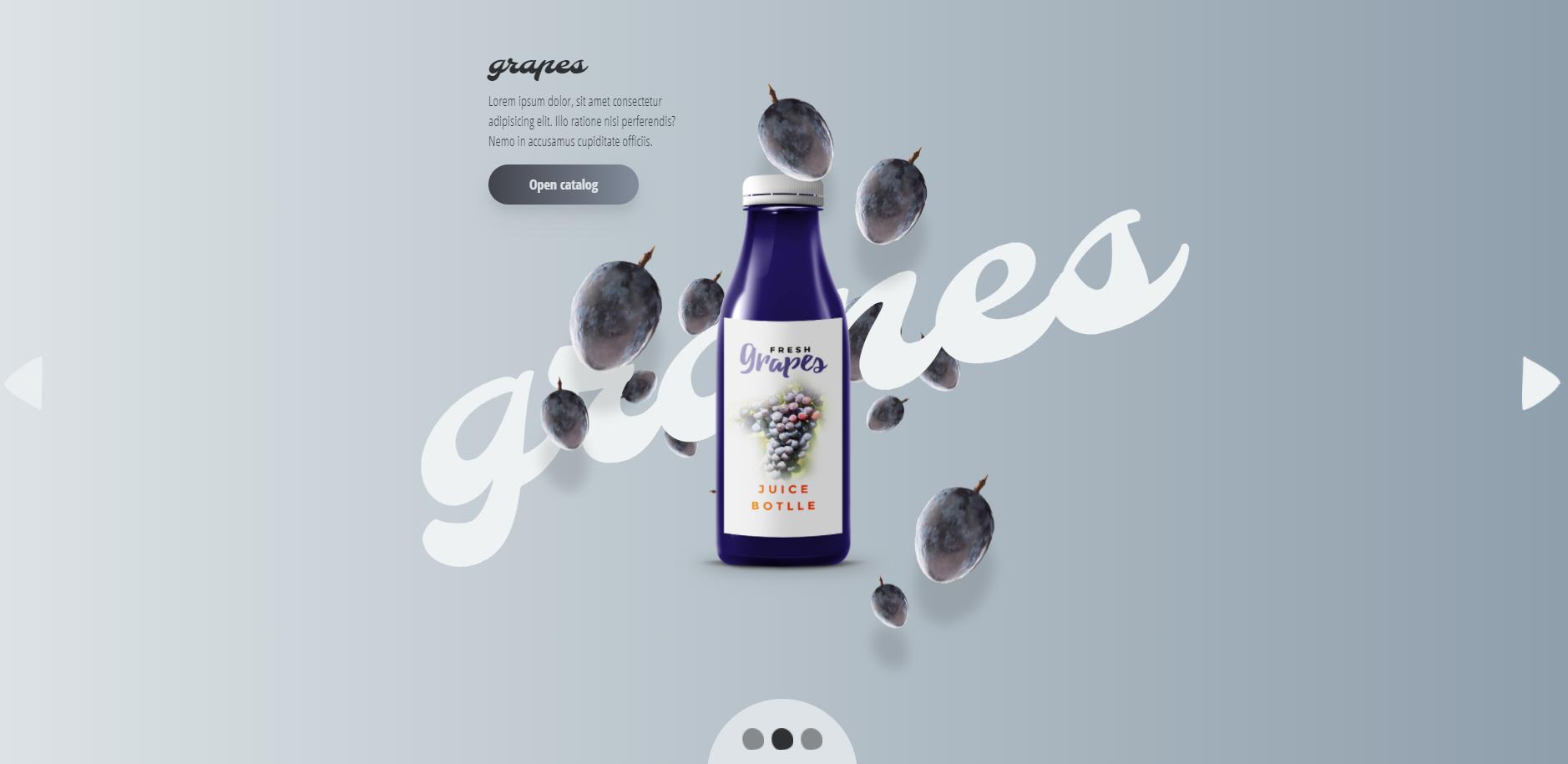
 2312
2312这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。

 3483
3483html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

 2640
2640previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

 5555
5555全屏图片广告随机漂浮可点击关闭jQuery特效代码下载。适用于图片广告,鼠标经过停止运动,广告图片可自定义,带链接,点击可跳转到指定的网址。