
 2146
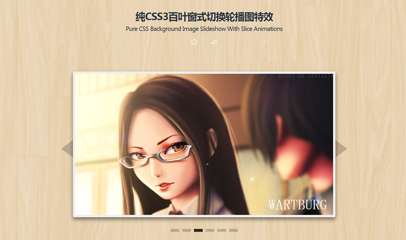
2146这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。

 1701
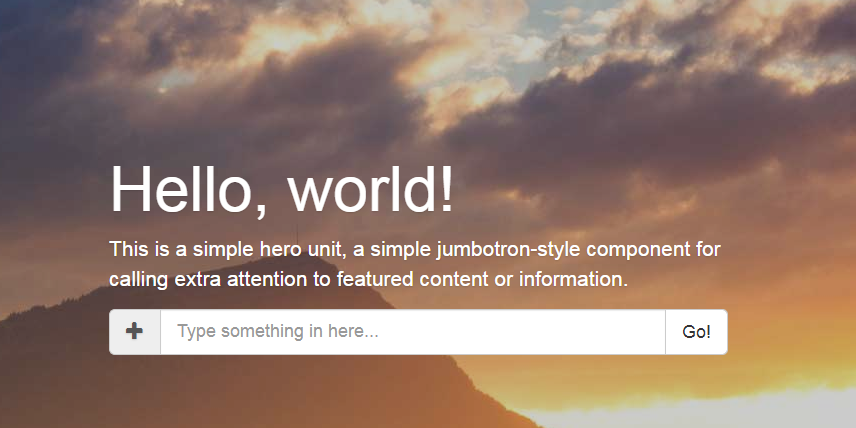
1701插件描述:vidbacking是一款响应式的,跨平台的html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。

 4004
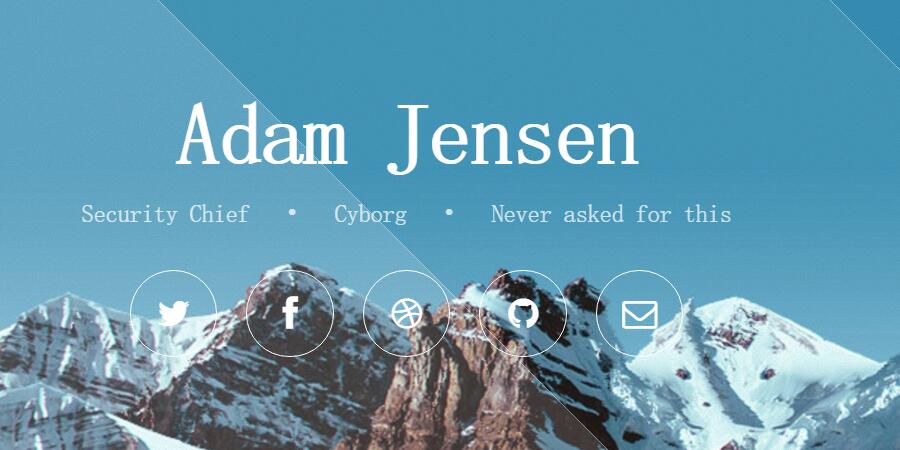
4004HTML5美观大气全屏背景图滚动js特效代码,背景的切换,效果还是很美观的,可以用在后台登录页面,实现背景滚动的特效,php中文网推荐下载!

 1499
1499一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画backgroundsize和backgroundposition属性,来制作各种背景动画效果。

 2044
2044使用gsap制作的大气的手风琴背景图片幻灯片切换,全屏的手风琴菜单滑动图片切换特效。可用于网站引导页大图展示。

 1841
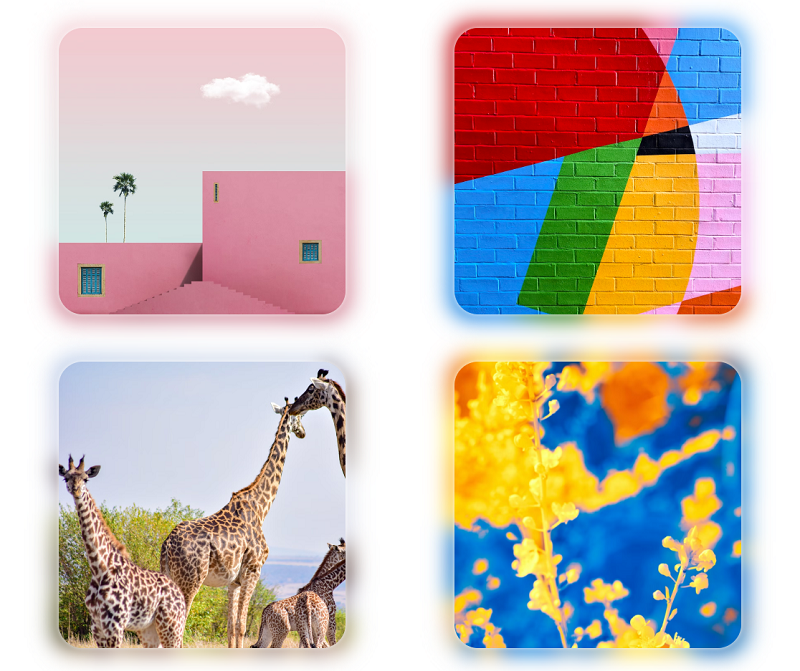
1841jQuery中间大图两侧小图模糊特效是一款使用两组相同的图片作为前后两组旋转木马,背景使用CSS滤镜将其模糊,两组旋转木马可以同步进行运动。

 705
705CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。

 1758
1758javascript图片切换,通过原生javascript实现图片切换的效果,从而使内容发生改变,非常适用于企业网站或者门户网站,例如门户网站中,我们有新闻,体育,财经等,这样我们就需要使用图片切换,然后使内容发生改变。php中文网推荐下载!

 2524
2524纯CSS3鼠标经过按钮背景填充动画特效,通过css3来实现按钮背景填充动画的特效,非常适合企业网站的或者商城网站,按钮的效果一般用途网站会员的注册于登录,使用动画特效,让页面观看起来更加美观!

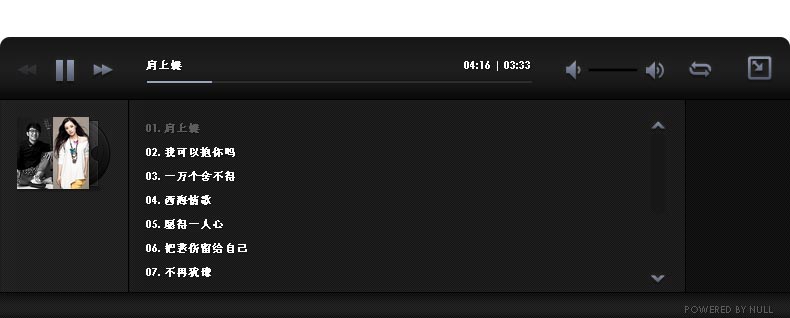
 3811
3811黑色酷炫的HTML5 mp3网页音乐播放器效果代码,在个人网站中使用的比较多,一般我们可以在个人网站的首页插上背景音乐,那么就会用到这样的效果,php中文网推荐下载!

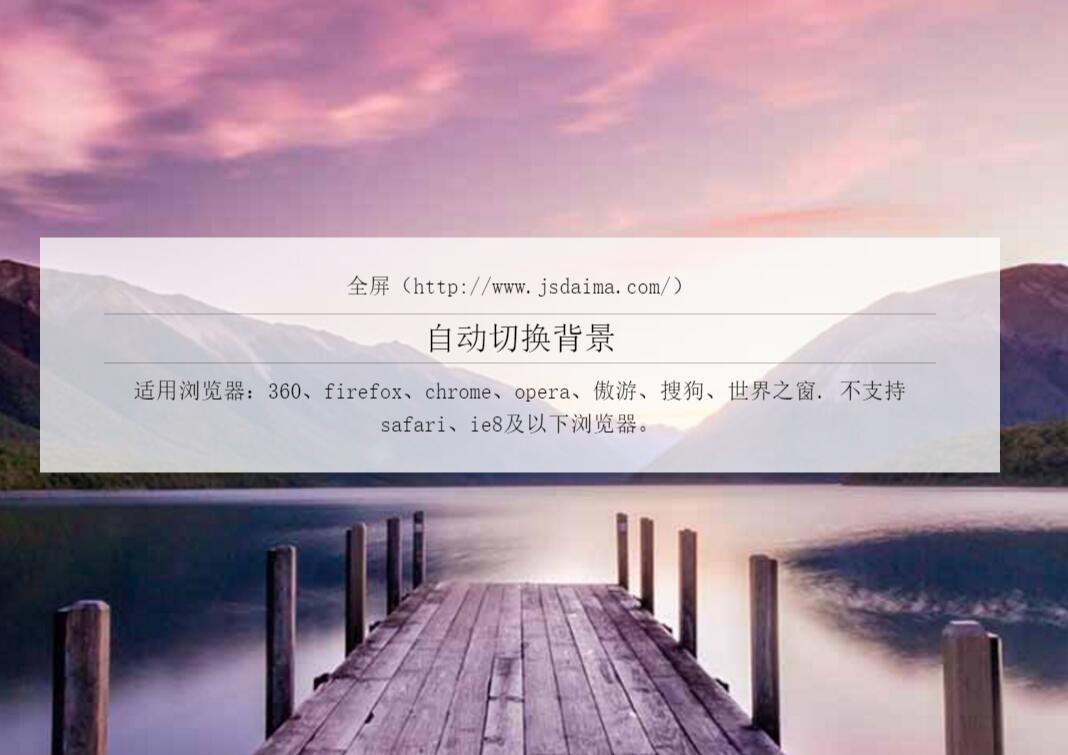
 3886
3886CSS3全屏背景图片缩小渐变切换代码,全屏自动切换背景,效果还是很漂亮,用在后台登录页面或者网站首页也还是不错的,php中文网推荐下载!

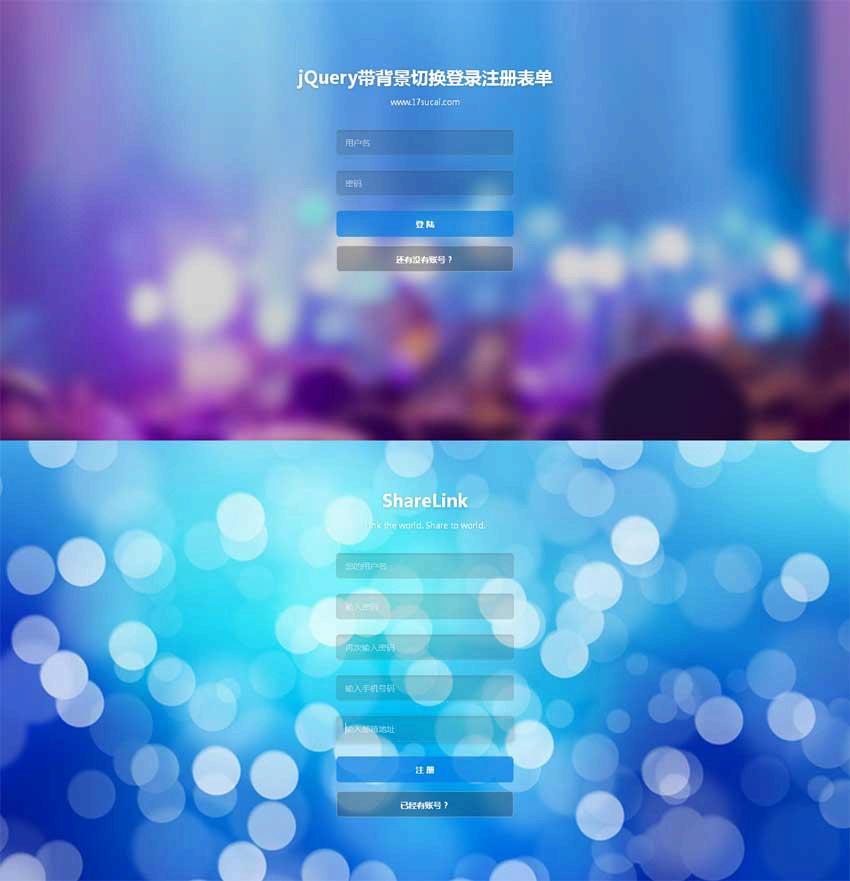
 7206
7206jquery css3带背景透明登录注册表单提交代码,登录注册页面的特效,使用jquery验证表单,一般我们的企业网站或者商城网站的后台都会用到登录的效果,像注册和登录在一起,常用于商城网站,利润注册会员了,然后会员登录。php中文网推荐下载!