ionic 侧栏菜单
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。
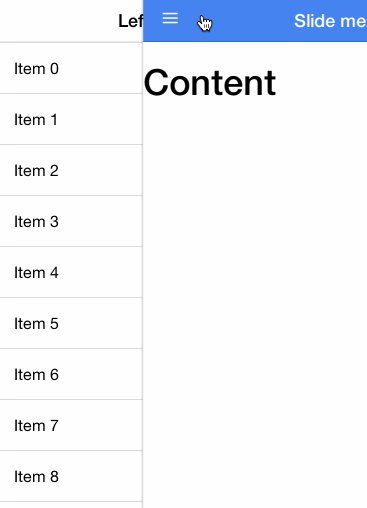
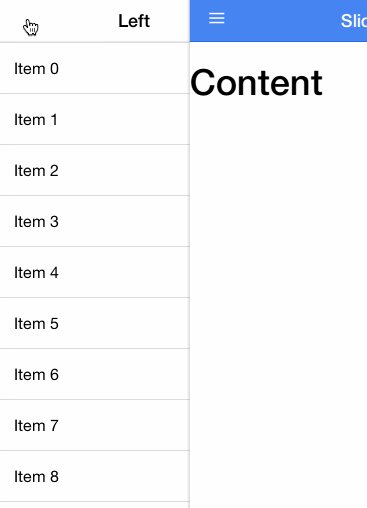
效果图如下所示:

用法
要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}API
| 属性 | 类型 | 详情 |
|---|---|---|
| enable-menu-with-back-views (可选) | 布尔值布尔值 | 在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content (可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled (可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width (可选) | 数值 | 在返回按钮显示时,确认是否启用侧边栏菜单。 |
ion-side-menu-content
🎜一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。🎜🎜用法🎜<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>🎜API🎜🎜🎜🎜🎜属性🎜🎜类型🎜🎜详情🎜🎜🎜🎜🎜🎜drag-content🎜🎜(可选)🎜🎜🎜🎜
布尔值🎜🎜🎜内容是否可被拖动。默认为true。🎜🎜🎜🎜🎜ion-side-menu
🎜一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。🎜🎜用法🎜<a menu-close href="#/home" class="item">首页</a>🎜API🎜🎜🎜🎜🎜属性🎜🎜类型🎜🎜详情🎜🎜🎜🎜🎜🎜side🎜🎜
字符串🎜🎜🎜侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。🎜🎜🎜🎜🎜is-enabled🎜🎜(可选)🎜🎜🎜🎜布尔值🎜🎜🎜该侧栏菜单是否可用。🎜🎜🎜🎜🎜width🎜🎜(可选)🎜🎜🎜🎜数值🎜🎜🎜侧栏菜单应该有多少像素的宽度。默认为275。🎜🎜🎜🎜🎜menu-toggle
在一个指定的侧栏中切换菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
menu-close
关闭当前打开的侧栏菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}$ionicSideMenuDelegate
该方法直接触发$ionicSideMenuDelegate服务,来控制所有侧栏菜单。用$getByHandle方法控制特定情况下的ionSideMenus。
用法
toggleLeft([isOpen])
toggleRight([isOpen])
方法
getOpenRatio()
切换左侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
isOpen()
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
isOpenLeft()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpenRight()
返回值: 布尔值,判断左侧或右侧菜单是否已经打开。
canDragContent([canDrag])
返回值: 布尔值左侧菜单是否已经打开。
$getByHandle(handle)
返回值: 布尔值右侧菜单是否已经打开。
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();| 参数 | 类型 | 详情 |
|---|---|---|
| canDrag (可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
rrreee| 参数 | 类型 | 详情 |
|---|---|---|
| handle | 字符串 | 是否打开或关闭菜单。默认:切换菜单。 |
切换右侧侧栏菜单(如果存在)。
布尔值🎜🎜🎜是否打开或关闭菜单。默认:切换菜单。🎜🎜🎜🎜🎜rrreee🎜获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。🎜🎜返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。🎜rrreee🎜返回值: 布尔值,判断左侧或右侧菜单是否已经打开。🎜rrreee🎜返回值: 布尔值左侧菜单是否已经打开。🎜rrreee🎜返回值: 布尔值右侧菜单是否已经打开。🎜rrreee🎜🎜🎜🎜参数🎜🎜类型🎜🎜详情🎜🎜🎜🎜🎜🎜canDrag🎜🎜(可选)🎜🎜🎜🎜布尔值🎜🎜🎜设置是否可以拖动内容打开侧栏菜单。🎜🎜🎜🎜🎜🎜返回值: 布尔值,是否可以拖动内容打开侧栏菜单。🎜rrreee🎜🎜🎜🎜参数🎜🎜类型🎜🎜详情🎜🎜🎜🎜🎜🎜handle🎜🎜字符串🎜🎜🎜🎜🎜🎜🎜🎜例如:🎜rrreee🎜







