地图图层
地图图层概念
地图可以包含一个或多个图层,每个图层在每个级别都是由若干张图块组成的,它们覆盖了地球的整个表面。例如您所看到包括街道、兴趣点、学校、公园等内容的地图展现就是一个图层,另外交通流量的展现也是通过图层来实现的。
目前百度地图提供的图层包括:
TrafficLayer:交通流量图层。
添加和移除图层
通过map.addTileLayer方法可向地图添加图层,例如下面代码将显示北京市的交通流量。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上若要从地图上移除图层,需要调用map.removeTileLayer方法。
map.removeTileLayer(traffic); // 将图层移除
自定义图层
地图坐标系
在使用自定义图层前,您需要了解百度地图的地图坐标系,百度地图坐标系涉及:
经纬度球面坐标系统
墨卡托平面坐标系统
图块编号系统
经纬度是一种利用三维空间的球面来定义地球上的空间的球面坐标系,它能够标示地球上任何一个位置。通过伦敦格林尼治天文台原址的经线为0度经线,从0度经线向东、向西各分180度。赤道为0度纬线,赤道以北的纬线称为北纬、以南的称为南纬。在百度地图中,东经和北纬用正数表示,西经和南纬用负数表示。例如北京的位置大约是北纬39.9度,东经116.4度,那么用数值标示就是经度116.6,纬度39.9。 在百度地图中,习惯经度在前,纬度在后,例如:
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
由于百度地图是显示在平面上的,因此在地图内部系统中需要将球面坐标转换为平面坐标,这个转换过程称为投影。百度地图使用的是墨卡托投影。墨卡托平面坐标如下图所示,平面坐标与经纬度坐标系的原点是重合的。

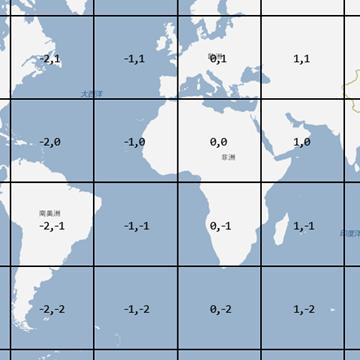
百度地图在每一个级别将整个地图划分成若干个图块,通过编号系统将整个图块整合在一起以便显示完整的地图。当地图被拖动或者级别发生变化时,地图API将会根据平面坐标计算出当前视野内所需显示的图块的编号。百度地图图块编号规则如下图所示:

从平面坐标原点开始的右上方向的图块编号为0,0,以此类推。在最低的缩放级别(级别 1)中,整个地球由 4 张图块组成。随着级别的增长,地图所使用的图块个数也随之增多。
定义取图规则
通过TileLayer类开发者可以实现自定义图层。其中,TileLayer实例的getTilesUrl方法需要实现,用来告诉API取图规则。getTilesUrl方法的参数包括tileCoord和zoom,其中tileCoord为图块的编号信息,zoom为图块的级别,每当地图需要显示特定级别的特定位置的图块时就会自动调用此方法,并提供这两个参数。使用者需要告知API特定编号和级别所对应的图块的地址,这样API就能正常显示自定义的图层了。
添加和移除自定义图层
以下代码在每个图块的所有缩放级别上显示一个简单的透明叠加层,使用浮动红色小水滴表示图块的轮廓。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){ // 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上







