HTML DOM 教程
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
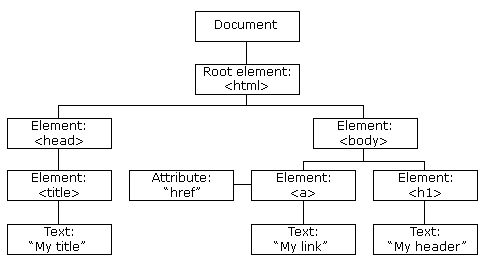
DOM 以树结构表达 HTML 文档。
现在开始学习 HTML DOM !
HTML DOM 树形结构:

HTML DOM 实例
学习 100 个实例!使用我们的编辑器,你可以编辑 HTML 文档,然后单击 "尝试一下" 按钮来查看结果。
在线实例!
实例
function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/upload/course/000/000/009/580432b53cb5d221.gif"; } else { element.src="/upload/course/000/000/009/5804353cb2562758.gif"; } }点击灯泡 开/关 灯运行实例 »
点击 "运行实例" 按钮查看在线实例
HTML DOM 参考手册
在 W3CSchool 中, 我们提供了完整的HTML DOM 参考手册并且附带了在线实例。
HTML DOM 参考手册








