前段日子看到一篇文章提到MEAN这个词,什么是MEAN?
其实MENA就是 MongoDB(非关系数据库) + Express(模板引擎) + AngularJS(MVC javascript库) + NodeJS(服务器脚本)的简称。
它们共同构造 基于 javascript 的 现代web应用全栈开发工具。
MongoDB:
是一种强大、灵活、可扩展的数据存储方式。
它扩展了关系型数据库的众多有用功能,如辅助索引、范围查询、和排序、它内置的对MapReduce式聚合的支持和对地理空间索引的支持。
它将传统数据库行(row)的概念换成,文档(document)模型,所谓文档模型其实就是一个数组对象。
我们来看一下文档模型:
{“_id” : 1 , “greeting” : “hello,world!” , “foo” : 3}
每个文档都会带有一个_id的字段,该文档模型代表数据库中有一条记录,包含字段 greeting , foo 和 _id;
Express:

关于末班引擎Express,我想用按句话来描述它:
是一个简洁而灵活的node.jsWeb应用框架, 提供一系列强大特性帮助你创建各种Web应用。
丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单
Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能
AngularJS:
AngularJS是由google开发的一款js库,它与backone一样同为MVC脚本库。
几乎每种语言的第一课都是讲hello world,按照惯例我们也来一个:
Hello {{'World'}}!
声明了该页面使用angularJS,当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用。
这个例子在页面打印hello world,有的人就奇怪了,hello world搞这么复杂干嘛。
其实{{}}里内容是一种数据绑定的形式,看完下个例子你就知道它的强大之处了。
我门接着看下一个例子:
Your name:
Hello {{yourname || 'World'}}!
在浏览器里打开这个页面,然后试着在输入框输入随意字符,你会发现这些输入的字符立即更新显示在问候语中。 是不是很神奇?
的念。 输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。
该示例有一下几点重要的注意事项:
1. 文本输入指令绑定到一个叫yourname 的模型变量。
2. 双大括号标记将yourname 模型变量添加到问候语文本。
3. 你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!
NodeJS
是由Ryan Dahl开发的一款高性能服务器js平台。
它是集于V8引擎开发的,V8引擎是google开发的 javascript引擎,不是汽车的V8引擎 – -是一款高性能引擎,它的性能远远超越其他脚本语言。
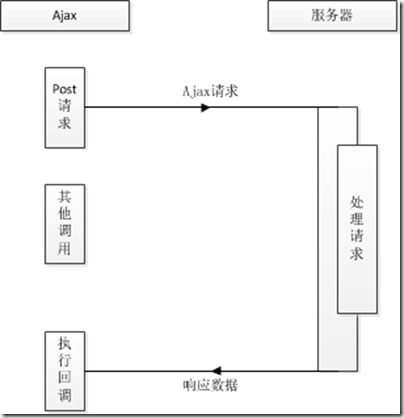
nodeJS使用的是 异步I / O的通信方式,这种方式和AJAX很类似:
$.post("url", {title:"post请求"}, function(data){
console.log("收到响应");
})
console.log("发送ajax结束");

nodejs的请求方式:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("读取文件完成");
});
console.log("发起读取文件");

我们再看下面这个例子:
当同时执行两个请求的时候,总耗时取决于耗时最多的那个,而不是两个请求的耗时总和,因为他们两个是并行的。
//第一个请求
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("读取文件1完成");
});
//第二个请求
fs.readFile("/path2", function(err, file){
console.log("读取文件2完成");
});
console.log("发起读取文件");
nodejs高性能的另一个原因是基于事件驱动:
node将前端浏览器中的 事件 引入后端,配合异步I/O,将事件点暴露给业务逻辑。
事件的变成方式具有轻量级,松耦合,只关注事物点等优势。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





