在一个项目研发过程中,需要显示账户的资金情况,为了给客户良好的体验我们采用了柱状图形展现,绘图的过程如果使用原生态脚本绘制这样比较麻烦,时间也会比较长,所以我们选择了jqPlot插件进行绘制,这样可以节省大量的时间,也能很快就能展示给用户。
插件官方地址:http://www.jqplot.com/
具体实现如下:
引用JS文件:
Html代码
Javascript脚本:
var chartBar = function () {
var data={param1:param1,param2:param2};//传递参数
$("#chart1").html("");//绘图DIV
var s1;
$.ajax({
type: "POST",
url: '../Home/AccountSum',
data: data,
datatype: "json",
async: false,
success: function (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat(d.data.Total6)];
} else {
s1 = [0.00, 0.00, 0.00, 0.00, 0.00, 0.00];
}
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '应收', '销售', '退票', '验证'];
var plot1 = $.jqplot('chart1', [s1], {
// Only animate if we're not using excanvas (not in IE 7 or IE 8)..
//animate: !$.jqplot.use_excanvas,
seriesDefaults: {
pointLabels: { show: true },
shadow: false,
showMarker: true, // 是否强调显示图中的数据节点
renderer: $.jqplot.BarRenderer,
rendererOptions: {
barWidth: 50,
barMargin: 50
}
},
axes: {
xaxis: {
show: true, //是否自动显示坐标轴
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks,
showTicks: true, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: true, //设置是否显示刻度
tickOptions: {
show: true,
fontSize: '14px',
fontFamily: 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif',
showLabel: true, //是否显示刻度线以及坐标轴上的刻度值
showMark: false,//设置是否显示刻度
showGridline: false // 是否在图表区域显示刻度值方向的网格
}
},
yaxis: {
show: true,
showTicks: false, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: false, //设置是否显示刻度
autoscale: true,
borderWidth: 1,
tickOptions: {
show: true,
showLabel: false,
showMark: false,
showGridline: true,
formatString: '¥%.2f'
}
},
},
grid: {
drawGridLines: true,
drawBorder: false,
shadow: false,
borderColor: '#000000', // 设置图表的(最外侧)边框的颜色
borderWidth: 1 //设置图表的(最外侧)边框宽度
},
highlighter: { show: false }
});
},
error: function () {
alert("获取图形统计数据失败!");
}
});
};
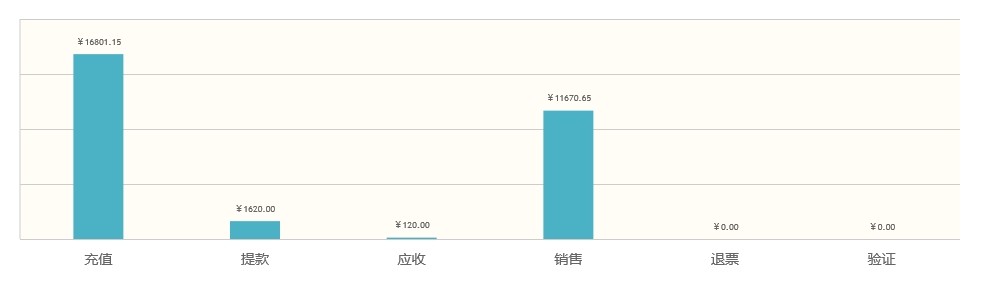
效果图:

今天就写到这里吧,初步看了一下官方上的事例,功能还是蛮强大的,使用也很方便、容易,根据本项目的需求,后续可能还会增加一些。不过在使用过程中也发现了一些问题,部分实现不一定可以满足。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





