插件下载地址:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
压缩版:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Jquery主页: http://jquery.com/
通过此插件可以在不同的html元素内建立contextmenu,并且可以自定义样式.
右键点此
右键点此
不显示
显示第一项
显示全部
-
 打开
打开 -
 邮件
邮件 -
 保存
保存 -
 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
<script><br /> //所有class为demo1的span标签都会绑定此右键菜单<br /> $('span.demo1').contextMenu('myMenu1', <br /> {<br /> bindings: <br /> {<br /> 'open': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Open');<br /> },<br /> 'email': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Email');<br /> },<br /> 'save': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Save');<br /> },<br /> 'delete': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Delete');<br /> }<br /> }<br /> });<br /> //所有html元素id为demo2的绑定此右键菜单<br /> $('#demo2').contextMenu('myMenu2', {<br /> //菜单样式<br /> menuStyle: {<br /> border: '2px solid #000'<br /> },<br /> //菜单项样式<br /> itemStyle: {<br /> fontFamily : 'verdana',<br /> backgroundColor : 'green',<br /> color: 'white',<br /> border: 'none',<br /> padding: '1px'<br /> },<br /> //菜单项鼠标放在上面样式<br /> itemHoverStyle: {<br /> color: 'blue',<br /> backgroundColor: 'red',<br /> border: 'none'<br /> },<br /> //事件 <br /> bindings: <br /> {<br /> 'item_1': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_1');<br /> },<br /> 'item_2': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_2');<br /> },<br /> 'item_3': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_3');<br /> },<br /> 'item_4': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_4');<br /> }<br /> }<br /> });<br /> //所有div标签class为demo3的绑定此右键菜单<br /> $('div.demo3').contextMenu('myMenu3', {<br /> //重写onContextMenu和onShowMenu事件<br /> onContextMenu: function(e) {<br /> if ($(e.target).attr('id') == 'dontShow') return false;<br /> else return true;<br /> },<br /> onShowMenu: function(e, menu) {<br /> if ($(e.target).attr('id') == 'showOne') {<br /> $('#item_2, #item_3', menu).remove();<br /> }<br /> return menu;<br /> }<br /> });<br /> </script>
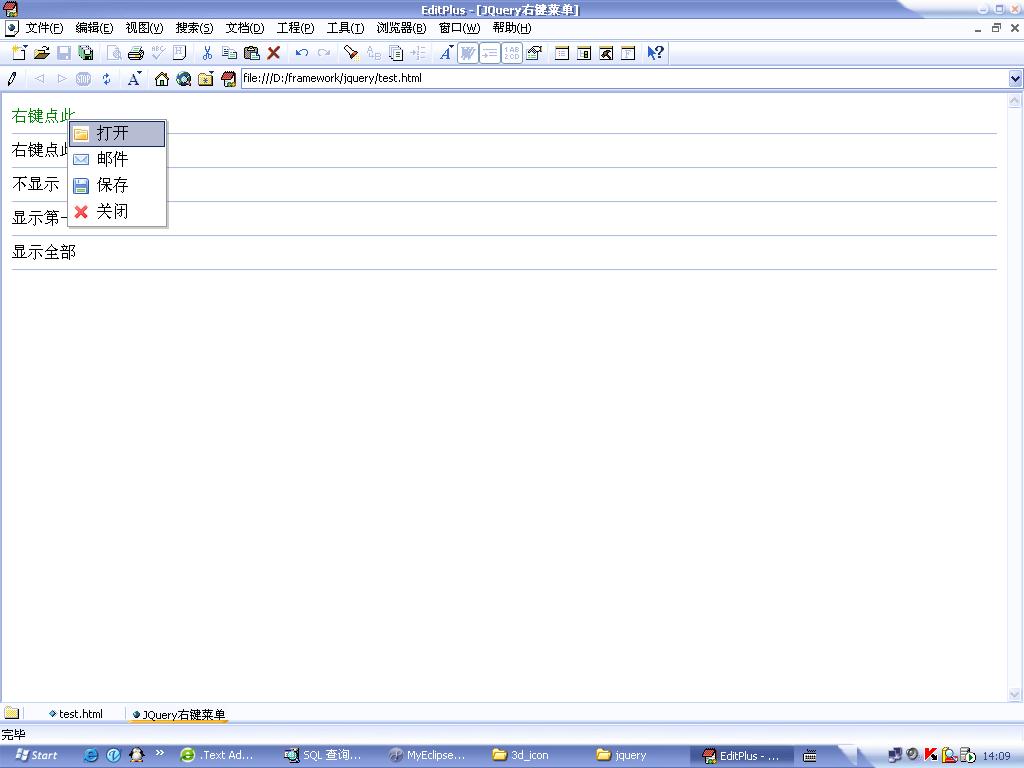
效果图:

很好玩很炫酷的功能吧,小伙伴们自己美化下,加入到自己的项目中去吧
 Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AM
Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。



 打开
打开 邮件
邮件 保存
保存 关闭
关闭

