很久没有写过东西了,感觉写东西都不知道从哪里开始了,现在还是先写点技术性的吧,angularjs–我兄弟把它叫成“俺哥啦js”
1.下载
官方网址:<a href="https://angularjs.org/">https://angularjs.org/</a>
CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js</a>
2.简单介绍使用 1.ng-app
决定了angularjs的作用域范围,你可以如下使用
…
来让angularjs渲染整个页面,也可以使用
<br>
<font face="Arial"><div ng-app="myapp">
<br>
……<br>
</div></font><br>
来渲染其中的一部分。
2.ng-model
ng-model,当你的数据模型被改变的时候,譬如ng-model='test',其中这个test的数值被改变的时候,{{test}}的数值也将跟随改变,也就是连接到ng-model中的test也跟随改变,如下
{{test}}

3.angular.module
这个主要是做模块的注册,创建和索引,譬如我们ng-app想把这个注册成为一个服务就要用,当我们引用索引一个模块的时候也要使用
angular.module(name, [requires], [configFn]);
#name 类型string创建的检索模块的名称
#requires 简单理解就是你需要包含的使用模块,譬如ngRoute路由模块
#configFn 可以选配的功能模块,功能和module.config类似
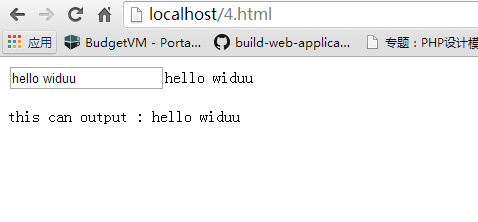
4.controller
controller是angular.Module中的方法controller(name, constructor);其中name是controller的名字,constructor是控制器构造函数,我们利用一段代码来说明
{{test}}

5.value
value也是angular.Module中的方法value(name, object);其中name是service的名称,object是服务器实例对象,这个时候我们就可以把上边的代码修改正成这样
{{test}}
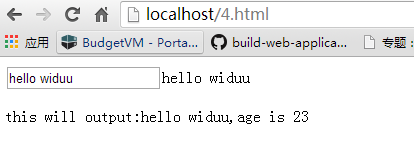
5.factory
factory也是angular.Module中的方法factory(name, providerFunction);;其中name是service的名称,providerFunction是函数用于创建新的服务器对象,这个时候我们就可以把上边的代码修改正成这样
{{test}}
{{output}}

6.provider
provider也是angular.Module中的方法provider(name, providerType);其中name是service的名称,providerFunction是函数用于创建新的服务器对象,这个跟factory差不多,我们现在用provider重写
{{test}}
{{output}}
7.service
service也是angular.Module中的方法service(name, constructor);其中name是service的名称,constructor一个将被实例化的构造函数,这个跟factory差不多,我们现在用service重写
{{test}}
{{output}}
8.constant
constant也是angular.Module中的方法constant(name, object);其中name是常量的名称,而object是常量的值,我们可以这样写的
{{test}}
{{output}}

今天就写到这里,然后以后继续.
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





