需求: 前台默认使用英文(en_us),可选择使用中文(zh_cn),同时英文页面依然是英文。 思路: 通过在访问的url上加上 lang=zh_cn变量来使用中文,没有lang变量的时候使用默认的语言 方案: 当url没有lang变量的时候,如果已登录用户设置了$_SESSION['lang'],
需求:
前台默认使用英文(en_us),可选择使用中文(zh_cn),同时英文页面依然是英文。
思路:
通过在访问的url上加上 lang=zh_cn变量来使用中文,没有lang变量的时候使用默认的语言
方案:
当url没有lang变量的时候,如果已登录用户设置了$_SESSION['lang'],则使用$_SESSION['lang']作为默认语言,如果未登录用户设置了$_COOKIE['lang'],则使用$_COOKIE['lang']作为默认语言,否则使用’en_us’作为默认语言。
实现:
0、使程序支持url传入lang=zh_cn或lang=en_us后加载该语言包
打开includes/init.php,在代码$_CFG = load_config();后加代码:
$_CFG['lang'] = 'en_us'; // 前台默认使用英语
$langList = array('zh_cn', 'en_us'); // 允许使用的语言
if (!empty($_REQUEST['lang']) && in_array($_REQUEST['lang'], $langList)) {
$_CFG['lang'] = $_REQUEST['lang']; // 通过URL传递的语言参数
}
然后在
if ((DEBUG_MODE & 1) == 1)
之前加上:
// 如果用户自定义默认语言则重新加载语言
if (empty($_REQUEST['lang']) || !in_array($_REQUEST['lang'], $langList)) {
if (!empty($_SESSION['lang']) && in_array($_SESSION['lang'], $langList) && $_SESSION['lang'] != $_CFG['lang']) {
$_CFG['lang'] = $_SESSION['lang'];
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
$smarty->assign('lang', $_LANG);
} else if (!empty($_COOKIE['lang']) && in_array($_COOKIE['lang'], $langList) && $_COOKIE['lang'] != $_CFG['lang']) {
$_CFG['lang'] = $_COOKIE['lang'];
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
$smarty->assign('lang', $_LANG);
}
}
1、实现在url后面添加语言标识的函数
/**
* url添加语言标识
*/
function url_lang($url) {
if (!empty($_GET['lang']) && $url[0] != '#' && !preg_match("/[&?]lang=(.*?)/", $url)) {
$anchor = strstr($url, '#'); // 锚需要放在请求变量之后
if($anchor) {
$url = str_replace($anchor, '', $url); //去掉锚
}
// url中已经有请求变量这加上"&lang=$_GET['lang']",否则加上 "?lang=$_GET['lang']"
$url .= (strpos($url, '?') !== false ? '&' : '?').'lang='.$_GET['lang'];
$url .= $anchor; //加上锚
}
return $url;
}
2、修改build_uri()函数
//在return $uri;前加上:
$uri = url_lang($uri);
3、添加在模板中将变量如{$var}改为{$var|url}的方式让程序自动识别是否需要加上lang=zh_cn|en_us
在cls_template::get_val()函数的default:之前添加一个case,代码如下:
case 'url' :
$p = 'url_lang(' . $p . ', 1)';
break;
4、在模板中加上站内链接可识别是否需要加上lang=zh_cn|en_us(站外链接不需要加)
4.1 在模板中以单个变量作为url的,把{$xxx}改为{$xxx|url}
4.2 在模板中以多个变量作为url并且没有其他字符串的,把第一个变量改为{$xxx|url}
4.3 在模板中以变量混合字符串作为url的,在url尾部根据需要加上
{if $smarty.get.lang}&lang={$smarty.get.lang}{/if} 或 {if $smarty.get.lang}?lang={$smarty.get.lang}{/if}
5、修改前台程序中的跳转url
————————————
方案2:如果只需要一个页面设置语言,其它页面同时跟着变,这样就容日很多,我们可以通过cookie来就可以了
1、设置语言
在需要设置语言的url上加上 lang=xxx&set_lang=1
2、使用不同语言
/* 载入系统参数 */
$_CFG = load_config();
// simon: 选择使用语言
$_CFG['lang'] = 'en_us'; // 前台默认使用英语
// 港澳台浏览器默认使用繁体中文
if(preg_match("/(zh\\-tw)|(zh\\-hk)|(zh\\-mo)|(zh\\-hant)/i", $_SERVER['HTTP_ACCEPT_LANGUAGE'])) {
$_CFG['lang'] = 'zh_tw';
}
// 大陆和新加坡版本浏览器默认使用简体中文
elseif(preg_match("/(zh\\-cn)|(zh\\-sg)|(zh\\-hans)/i", $_SERVER['HTTP_ACCEPT_LANGUAGE'])) {
$_CFG['lang'] = 'zh_cn';
}
if (!empty($_REQUEST['lang']) || !empty($_COOKIE['lang'])){
$lang = empty($_REQUEST['lang']) ? $_COOKIE['lang'] : $_REQUEST['lang'];
if(in_array($lang, array('zh_cn', 'zh_tw', 'en_us'))) {
$_CFG['lang'] = $lang; // 通过URL传递的语言参数
}
}
/* 载入语言文件 */
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
// 默认语言设置
if(!empty($_GET['set_lang'])) {
setcookie('lang', $_CFG['lang'], time()+30*24*3600);
}
原文地址:给ecshop添加可选择多语言, 感谢原作者分享。
 Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PM
Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PMVue中如何添加水印到图片中?Vue是一种流行的JavaScript框架,被广泛使用于构建Web应用程序。有时我们需要在Vue应用程序中为图片添加水印,以保护图片的版权或者增加图片的可识别性。在本文中,我将向大家介绍一种在Vue中添加水印到图片的方法,并提供相应的代码示例。第一步,我们需要在Vue中引入一个用于添加水印的第三方库。推荐使用watermarkj
 电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PM
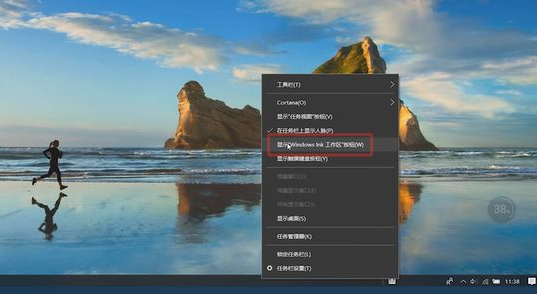
电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PMwin10系统中我们可以给桌面添加便签,记录自己的工作计划,或者待完成项目等等,非常方便。那么电脑win10桌面便签怎么添加呢?很多朋友并不知道电脑win10桌面便签怎么用,所以下面来看看电脑win10桌面便签添加方法。电脑win10桌面便签怎么添加?具体方法如下:方法一:在桌面底部任务栏鼠标右键。点击显示“WindowInk工作区按钮”,点击右下角弹出的“WindowInk工作区按钮”。方法二:点击左下方的小娜,搜索“note”就可以看到便签了。以上就是小编带来的电脑win10桌面便签怎么添加
 ecshop是什么构架Feb 23, 2023 am 09:32 AM
ecshop是什么构架Feb 23, 2023 am 09:32 AMecshop是“B2C”构架;ecshop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店;该系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
 C++程序:向数组中添加一个元素Aug 25, 2023 pm 10:29 PM
C++程序:向数组中添加一个元素Aug 25, 2023 pm 10:29 PM数组是一种线性顺序数据结构,用于在连续的内存位置中保存同质数据。与其他数据结构一样,数组也必须具备以某种有效方式插入、删除、遍历和更新元素的功能。在C++中,我们的数组是静态的。C++中还提供了一些动态数组结构。对于静态数组,该数组内可能存储Z个元素。到目前为止,我们已经有n个元素了。在本文中,我们将了解如何在C++中在数组末尾插入元素(也称为追加元素)。通过示例理解概念‘this’关键字的使用方式如下GivenarrayA=[10,14,65,85,96,12,35,74,69]Afterin
 ecshop文章排序方法有哪些Jun 16, 2023 am 11:30 AM
ecshop文章排序方法有哪些Jun 16, 2023 am 11:30 AMecshop文章排序方法:1、按照发布时间排序,可以通过修改文章的发布时间来控制文章在列表中的排列顺序;2、按照点击量排序,可以通过安装“文章点击排行榜”插件来实现该排序功能,该插件可以统计文章的点击量;3、按照评论数排序,可以通过安装“文章评论排行榜”插件来实现该排序功能,该插件可以统计文章的评论数;4、按照相关度排序,可以通过安装“搜索排名”插件来实现该排序功能。
 如何在HTML中添加背景音乐?Sep 11, 2023 am 11:01 AM
如何在HTML中添加背景音乐?Sep 11, 2023 am 11:01 AMHTML<bgsound>标签用于在背景中播放音乐。此标签仅适用于InternetExplorer。示例您可以尝试运行以下代码来在HTML中添加背景音乐−<!DOCTYPEhtml><html> <head> <title>HTMLbgsoun
 Win11系统怎样添加打印机和扫描仪Jun 29, 2023 pm 01:57 PM
Win11系统怎样添加打印机和扫描仪Jun 29, 2023 pm 01:57 PMWin11系统怎样添加打印机和扫描仪?我们知道新买的打印机和扫描仪需要连接电脑才可以使用,那么应该如何连接呢?今天小编就以Win11为例,为大家带来Win11系统添加打印机和扫描仪的方法,有需要的朋友们快来学习下吧。 Win11系统添加打印机和扫描仪的方法 1、首先,按键盘上的Win+X组合键,或右键点击任务栏底部的Windows开始图标,在打开的隐藏菜单项中,选择设置; 2、Windows设置窗口,左侧边栏,点击蓝牙和其他设备; 3、蓝牙和其他设备下,点击打印机和扫描仪(首选项、疑
 如何在Laravel中向集合添加新值?Sep 11, 2023 am 11:53 AM
如何在Laravel中向集合添加新值?Sep 11, 2023 am 11:53 AMCollectioninLaravel是一个API包装器,它帮助您处理在数组上执行的不同操作。它使用Illuminate\Support\Collection类来处理Laravel中的数组。要从给定的数组创建一个集合,您需要使用collect()辅助方法,它返回一个集合实例。之后,您可以在集合实例上使用一系列方法,如转换为小写,对集合进行排序。Example1的中文翻译为:示例1<?phpnamespaceApp\Http\Controllers;useIlluminate\Http\Re


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





