本文实例讲述了DOM节点深度克隆函数cloneNode()用法。分享给大家供大家参考。
具体实现方法如下:
- 春天
- 夏天
- 秋天
- 冬天
希望本文所述对大家的javascript程序设计有所帮助。
![如何在 iPhone 上使用深度效果 [2023]](https://img.php.cn/upload/article/000/465/014/169410031113297.png) 如何在 iPhone 上使用深度效果 [2023]Sep 07, 2023 pm 11:25 PM
如何在 iPhone 上使用深度效果 [2023]Sep 07, 2023 pm 11:25 PM如果有一件事你可以在iPhone上挑出与众不同,那就是你在处理iPhone的锁定屏幕时拥有的自定义选项的数量。在这些选项中,有深度效果功能,它使您的壁纸看起来像与锁屏时钟小部件交互。我们将解释深度效果,何时何地可以应用它,以及如何在iPhone上使用它。iPhone上的深度效果是什么?当您添加具有不同元素的墙纸时,iPhone会将其拆分为几层深度。为此,iOS利用内置的神经引擎来检测壁纸中的深度信息,将您想要出现在焦点中的主题与所选背景的其他元素分开。这将产生一种看起来很酷的效果,其中墙纸中的主
 给定一个非循环图,计算每个深度的最小元素之和Sep 10, 2023 pm 06:49 PM
给定一个非循环图,计算每个深度的最小元素之和Sep 10, 2023 pm 06:49 PM不包含任何循环或回路的图被称为非循环图。树是一种非循环图,其中每个节点都与另一个唯一节点相连。非循环图也被称为无环图。循环图与非循环图的区别-CycleGraph的中文翻译为:循环图非循环图图形形成一个闭环。图表没有形成闭环。图表中不包含深度循环图表包含每个深度。示例1让我们举一个循环图的例子−当闭环存在时,就形成了循环图。FigureI代表了循环图,不包含深度节点。Example2的翻译为:示例2让我们以一个非循环图的例子来说明:树的根节点称为零深度节点。在图II中,在零深度处只有一个根,即2
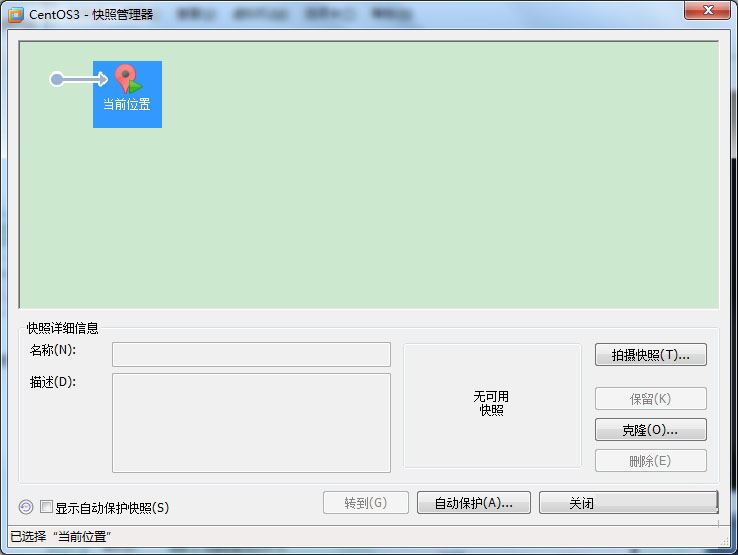
 详解虚拟机中CentOS的克隆与快照功能Jan 15, 2024 pm 04:09 PM
详解虚拟机中CentOS的克隆与快照功能Jan 15, 2024 pm 04:09 PM对于初学者来说,最好在安装完系统之后,就做一次快照或者克隆!一、快照的使用1、打开快照管理器,2、开始:拍摄快照,3、快照拍摄完成。4、快照的恢复:选择转到某个快照即可,快照的功能使用很简单,适合初学者!二、克隆的使用1、克隆功能:对于测试的用户来说,省去了大量安装新的虚拟机的步骤;不需要占用大量的硬盘空间,不是一个完整的虚拟机,可能只有几十兆;克隆机依赖原始的虚拟机;2、开始克隆,注意:克隆虚拟机,需要将宿主机关机!3、选择克隆源,4、选择链接克隆,5、选择被克隆的虚拟机存放位置,6、克隆完成
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM
查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM在进行计算机编程时,有时需要求出源自特定节点的子树的最小权重,条件是该子树不能包含距离指定节点超过D个单位的节点。这个问题出现在各个领域和应用中,包括图论、基于树的算法和网络优化。子树是较大树结构的子集,指定的节点作为子树的根节点。子树包含根节点的所有后代及其连接边。节点的权重是指分配给该节点的特定值,可以表示其重要性、重要性或其他相关指标。在这个问题中,目标是找到子树中所有节点中的最小权重,同时将子树限制在距离根节点最多D个单位的节点。在下面的文章中,我们将深入研究从子树中挖掘最小权重的复杂性
 PHP中的DOM操作指南May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南May 21, 2023 pm 04:01 PM在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 vue dom是什么意思啊Dec 20, 2022 pm 08:41 PM
vue dom是什么意思啊Dec 20, 2022 pm 08:41 PMdom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的元素。DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
 vue3中ref绑定dom或组件失败的原因是什么及怎么解决May 12, 2023 pm 01:28 PM
vue3中ref绑定dom或组件失败的原因是什么及怎么解决May 12, 2023 pm 01:28 PMvue3ref绑定dom或者组件失败原因分析场景描述在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。ref绑定失败情况举例ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。ref绑定的组件使用了v-if,或者他的父组件使用了v-if导致页面


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





