一,开篇分析
这篇属于扩展知识篇,因为在下面的文章中会用到数据库操作,所以今天就来说说它(Mongodb模块)。
(1),简介
MongoDB是一个基于分布式文件存储的数据库。由C++语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。
MongoDB是一个高性能,开源,无模式的文档型数据库,是当前NoSql数据库中比较热门的一种。
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。他支持的数据结构非常松散,是类似json的bjson格式,因此可以存储比较复杂的数据类型。Mongo最大的特点是他支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
传统的关系数据库一般由数据库(database)、表(table)、记录(record)三个层次概念组成,MongoDB是由数据库(database)、集合(collection)、文档对象(document)三个层次组成。
MongoDB对于关系型数据库里的表,但是集合中没有列、行和关系概念,这体现了模式自由的特点。
(2),特点
它的特点是高性能、易部署、易使用,存储数据非常方便。主要功能特性有:
1)面向集合存储,易存储对象类型的数据。
2)模式自由。
3)支持动态查询。
4)支持完全索引,包含内部对象。
5)支持查询。
6)支持复制和故障恢复。
7)使用高效的二进制数据存储,包括大型对象(如视频等)。
8)自动处理碎片,以支持云计算层次的扩展性。
9)支持RUBY,PYTHON,JAVA,C++,PHP,C#等多种语言。
10)文件存储格式为BSON(一种JSON的扩展)。
11)可通过网络访问。
(3),安装及使用
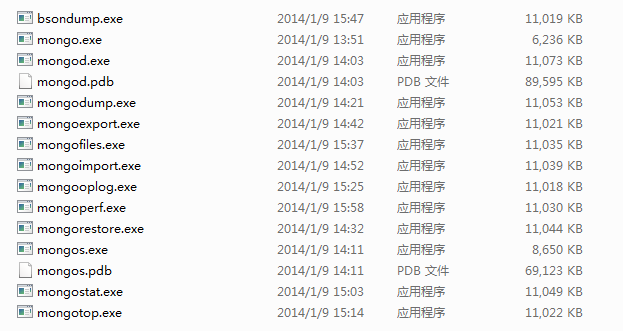
1,下载并解压 "mongodb" 到指定目录,如下:

2,其中有两个最重要的文件:”Mongod.exe“和”Mongo.exe“ 。
Mongod.exe ------ 用来连接到mongo数据库服务器的,即服务器端。
Mongo.exe ------ 用来启动MongoDB shell的,即客户端。
二,分步骤操作
(1),新建一个目录,例如:”>mongod -dbpath data/db“ 。
(2),打开浏览器输入:“http://127.0.0.1:27017/”,见到如下字样:
"You are trying to access MongoDB on the native driver port. For http diagnostic access, add 1000 to the port number",表示已成功。
到此,MongoDB数据库服务已经成功启动了。
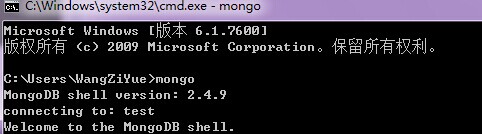
(3),创建数据库------进入CMD,键入命令“mongo.exe” 出现如下界面:

(4),在shell 命令窗口键入如下命令:" use bb" (use 命令用来切换当前数据库,如果该数据库不存在,则会先新建一个)。
(5),在shell 命令窗口键入如下命令:“ db.users.insert({"name":"bigbear","password":"12345678"})”,
(这条命令是向users 集合中插入一条数据,如果集合users不存在,则会先新建一个,然后再插入数据,参数以JSON格式传入)。
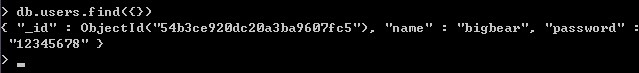
(6),在shell 命令窗口键入如下命令:“db.users.find()” (显示users集合下的所有数据文档),如下图:

注意图中的“_id”,系统给每条记录自动分配了一个惟一主键 _id 。
好了!基本的功能够用了,后面如果需要额外的操作逐步补充,由于篇幅有限主要说的是NodeJS操作Mongodb,所以暂时告一段落。
三,进入主题,实例分析
(1),npm install mongodb (下载后放入制定目录下)。
(2),之前我们已经建立好了数据库和集合("bb","users")
var mongodb = require("mongodb") ;
var server = new mongodb.Server("localhost",27017,{
auto_reconnect : true
}) ;
var conn = new mongodb.Db("bb",server,{
safe : true
}) ;
conn.open(function(error,db){
if(error) throw error ;
db.collection("users",{
safe : true
},function(err,collection){
if(err) throw err ;
collection.find().toArray(function(e,docs){
if(e) throw e ;
console.log(docs) ;
}) ;
}) ;
}) ;
运行结果如下:
[
{
_id: 54b3ce920dc20a3ba9607f
name: 'bigbear',
password: '12345678'
}
]
四,总结一下
(1),熟练使用MongoDB数据库。
(2),理解与关系型数据库之间的差异化。
(3),通过上述的例子,掌握NodeJS如何操作MongoDB。
(4),强调一句话:如何设计“NoSQL”类型的数据库,思想很重要。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





