$()函数在很多JavaScript类库中都被作为一个选择器函数来使用,在jQuery中就是.
$(“#id”)通过id来获取元素,用来代替document.getElementById()函数.
$(“tagName”)通过标签名来获取元素,用来代替document.getElementsByTagName()函数.
jQuery的基本语法是:$(selector).action(), selector即选择器.
jQuery选择器的分类
jQuery的选择器基本可以分为四大类:
基本选择器(basic)
层次选择器(level)
过滤选择器(filter)
表单选择器(form)
有些类别又可以分为具体的子类别.
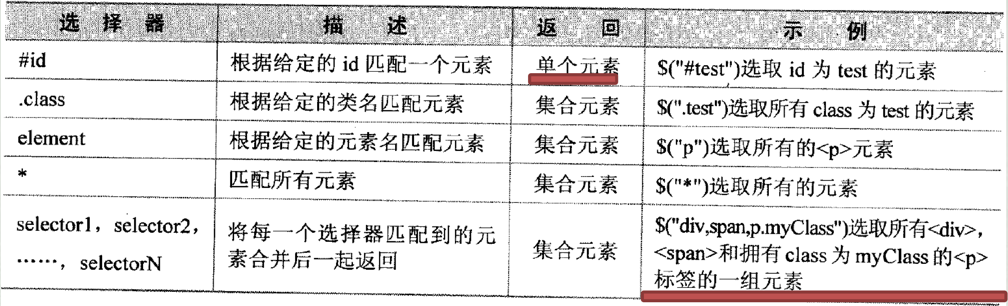
基本选择器

* 匹配所有元素.示例:$(“*")选取所有元素.
#id根据给定的id匹配元素(最多只返回一个元素).示例: $("#lastname”)选取id="lastname"的元素.
.class根据给定的类名匹配元素.示例:$(".intro”)选取所有class=“intro"的元素.
element根据给定的元素名匹配元素.示例: $(“p")选取所有
元素.
.class.class 示例: $(".intro.demo”)选取所有且class="demo”的元素.(交集).
selector1, selector2, …, selectorN, 将每一个选择器匹配到的元素合并后一起返回.(并集).
除了#id选择器返回单个元素外,其他选择器返回的都是元素集合.
这是因为HTML规范里面id应该是唯一的,所以重复id的元素没有被考虑.
如果多个元素的id相同,取这个id也只能获取第一个元素.即获取的jQuery对象的length属性是1.
如果要匹配的元素不存在,则都返回一个空的jQuery对象.
基本选择器之间可以组合,用逗号分隔,结果取所有条件的结果的并集.
当没有用逗号分隔时,应该是所有条件都满足的交集.
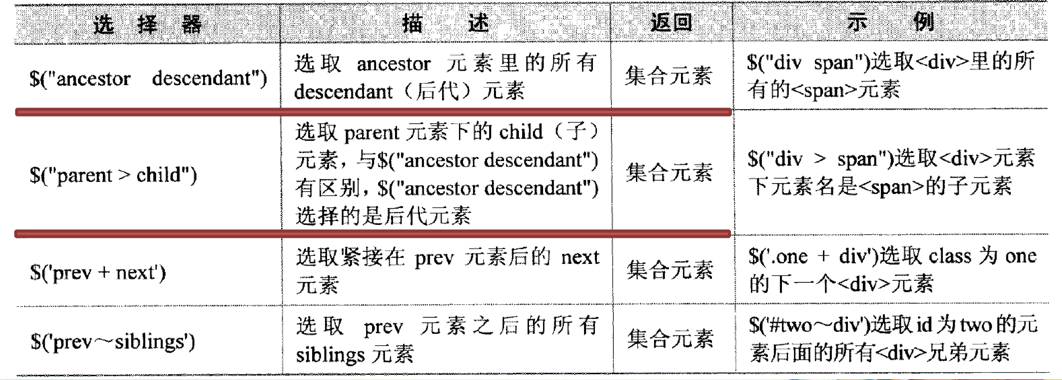
层次选择器

$(“ancestor descendant”) 选取ancestor元素里的所有descendant后代元素,包括直接子元素和更深嵌套的后代元素.
例:$(“div span”)选取
注意:选择器都是全页面扫描,返回一个集合,所有符合选择条件的元素都会被包括进去.所以多个
$(“parent>child”)选取parent元素下的child子元素,即只有直接子元素被选取.其他后代元素不包括.
例:$(“div>span”)选取
$(“prev+next”)选取紧接在prev元素后的next元素(同一层级).
例:$(“.one+div”)选取class为one的下一个div元素.
$(“prev+siblings”)选取prev元素之后的所有siblings元素(同一层级).
例:$(“#two~div”)选取id为two的元素后面的所有
等价方法:
$(“prev+next”)等价于方法$(“prev”).next(“next”);选取prev元素之后紧接着的一个next元素.
$(“prev~sublings”)等价于方法$(“prev”).nextAll(“sublings”),选取prev元素之后的所有同级的sublings元素.
而$(“prev”).sublings(“next”)方法选取与prev同辈的所有next元素,与前后位置无关.
过滤选择器
过滤选择器这个大类又分为六个子类:
基本过滤;内容过滤;可见性过滤;属性过滤;子元素过滤;表单对象属性过滤.
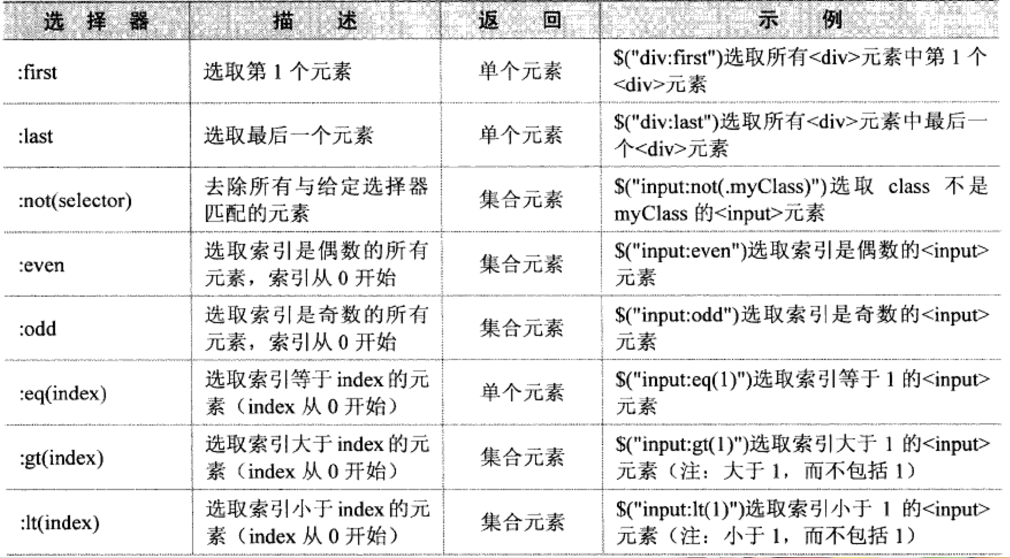
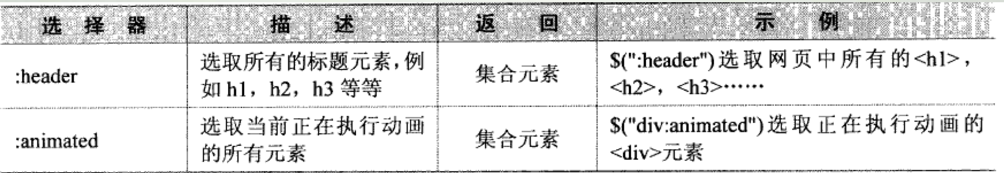
基本过滤

gt和lt分别是greaterthan和lessthan.

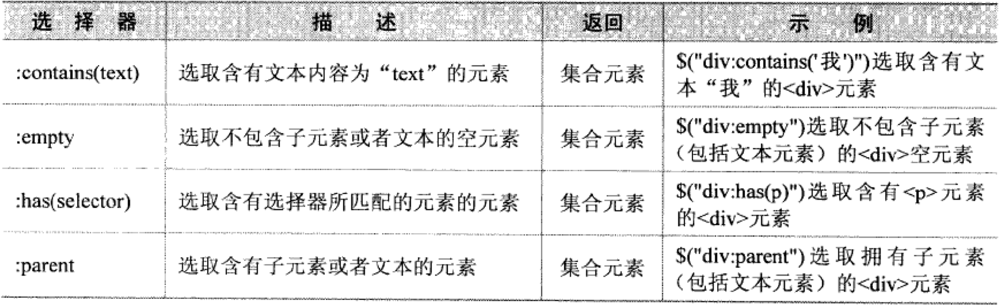
内容过滤

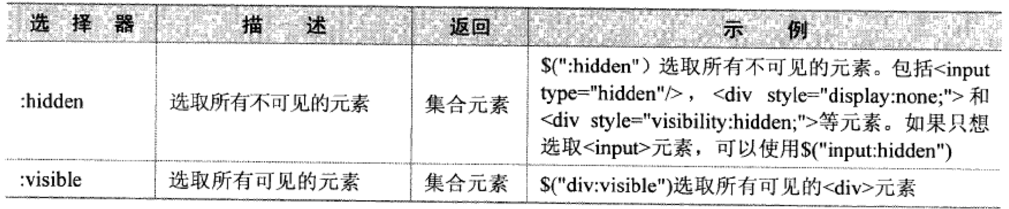
可见性过滤

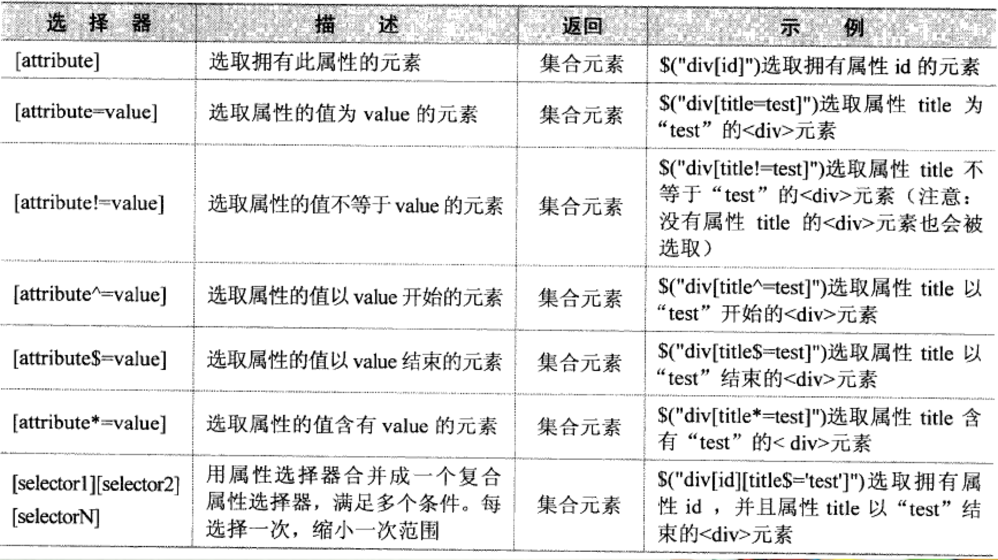
属性过滤

属性过滤是用方括号来标识的.
注意多个属性过滤选择器连在一起的时候,取的是结果的交集.
子元素过滤

前面基本过滤选择器里面index是从0算起的,这里子元素过滤选择器的index是从1开始算起的.
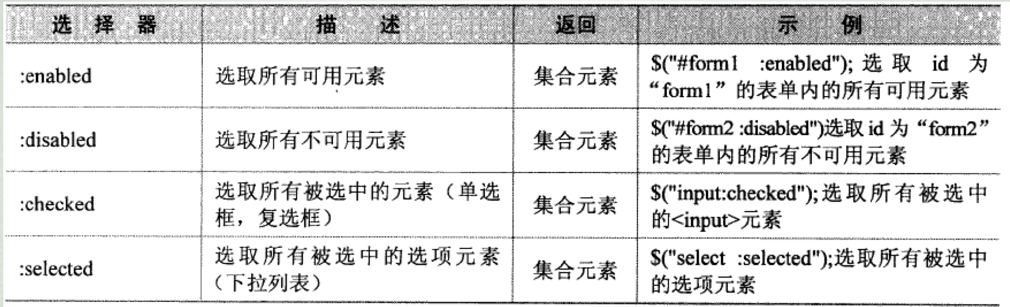
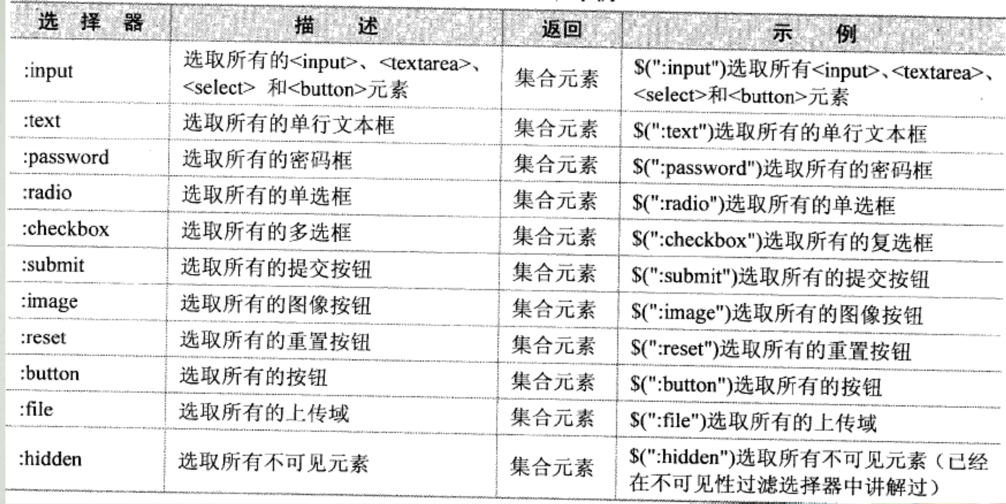
表单对象属性过滤

表单选择器

 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





