在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页
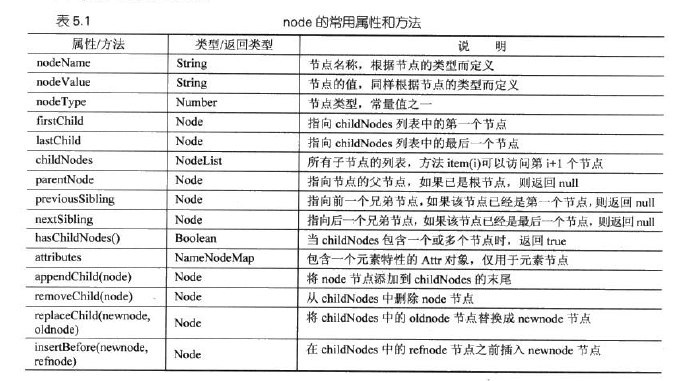
对于一个DOM节点node,都有一系列的属性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.访问节点
BOM提供了一些边界的方法访问节点,常用的就是getElementsByTagName(),和getElementById()
- 客户端语言
- HTML
- JavaScript
- CSS
- 服务器端语言
- ASP.NET
- JSP
- PHP
document.getElementById()
//id获得className
2.检测节点类型
通过节点的nodeType可以检测到节点的类型,该参数一个返回12个整数值。
表达格式如 document.nodeType
正真有用的,还是DOM(一)模型中的模型节点 提到的三种类型
元素节点,文本节点和属性节点
1.元素节点 element node 返回值为 1
2.属性节点 attribute node 返回值为 2
3.文本节点 text node 返回值为 3
返回:nodeType:1
这意味着可以对某种节点做单独处理,在搜索节点时非常实用。后面会讲到。
3.利用父子兄关系查找节点
在第一小节访问节点上,利用节点的childNodes属性来访问元素节点包含的文本节点。
本小节利用节点的父子兄关系来查找节点
*利用hasChildNodes和childNodes属性获取该节点包含的所有节点
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
4.DOM获取节点的父节点
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
//返回 ul
使用父节点,成功的获得了指定节点的父节点
5.使用parentNode属性
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
//输出
//tageName:DIV
claaName:colorful
typeOf:object
从某个子节点开始,一直向上搜索父节点,直到节点的类名为“colorful”
6.dom的兄弟关系
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
- 麻婆豆腐
- 麻婆豆腐
利用nextsibling和previousSibling属性访问兄弟节点看上去很好。
但仅仅适用于ie浏览器
为了使用代码有良好的兼容性,就必须使nodeType进行判断
以下做兼容性处理:
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
7.设置节点属性


用setAttribute()方法设置节点属性
555
切换
8.createElement() 创建节点
这里本来有个P,测试createElement()
9.removeChild移除节点
这里本来有个P,测试createElement()
10.insertBefore() 在特定节点前插入节点
这里本来有个P
11.在特定的节点之后插入新元素(2015年1月9日补充)
DOM提供的方法只能用insertBefore()在目标元素前加入新的元素,或者利用appendchild()方法在父元素的childNodes末尾加入新的元素(示例:地址)。
而实际中常常用到在某个特定的元素末尾加入新的元素。而DOM方法并没有insertBefore()方法,但是利用现有的知识,完全可以利用现有知识进行编写。
代码思路如下
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目标元素的父元素
if (oparent.lastChild == targetElement) //如果目标是最后一个元素了
oparent.appendChild(newElement); //直接添加到最后一个元素的后面
else //插入到下一个元素的父元素节点之前
oparent.insertBefore(newElement, targetElement.nextSibling)
实例:(元素外追加)原来实例:地址
第一个
第二个
实例:元素内添加
12.添加文档碎片提高执行效率
这里本来有个P
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器





