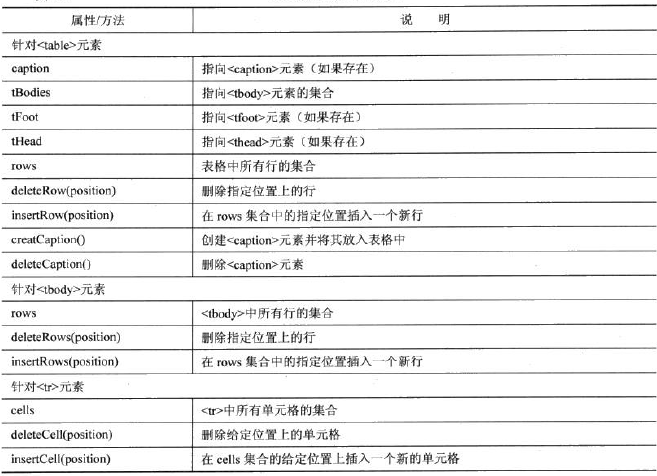
表格的css控制就先不说了,首先分享下表格常用的DOM

表格添加操作的方法常用的为insertRow()和insertCell()方法。
row是从零开始计算起的,例如:
是指将新行添加到第二行。
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("Nov 5th");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
oTd.appendChild(aText[i]);
}
变量oTr即为表格插入新行,再利用insertCell为这行插入新的数据,利用createTextNode创建新的文本节点,在appendChild给oTd,oTd即为新的单元格。
1.插入一行(动态添加表格)
| Name | Class | Birthday | Constellation | Mobile |
|---|---|---|---|---|
| isaac | W13 | Jun 24th | Cancer | 1118159 |
| girlwing | W210 | Sep 16th | Virgo | 1307994 |
| tastestory | W15 | Nov 29th | Sagittarius | 1095245 |
2.修改表格的内容
当表格建立后,可以直接使用HtmlDom对表格进行操作,相比document.getElementById(),document.getElementsByTagName()操作更为方便。
oTable.rows[i].cell[j]
以上通过rows、cells两个属性轻松访问到表格特定的内容第i行和第j列(都是从0开始计数),获得单元格对象后就可以使用innerHTML属性修改翔宇的内容了。
例如修改4行5列的内容为good
则可以使用以下代码
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "good";
3.删除表格内容
表格既然有添加、修改、就有删除功能。
表格中删除行使用deleteRow(i)方法,其中i为行号。
表格中删除列使用tr的deleteCell(j)方法。
如下代码表示删除表格的第二行及原来表格第三行的第二列
如下代码表示删除表格的第二行及原来表格第三行的第二列 考虑到动态删除又不影响整体html框架,又或者表格内容很多的情况下,可以采用动态删除添加的办法
| Name | Class | Birthday | Constellation | Mobile |
|---|---|---|---|---|
| isaac | W13 | Jun 24th | Cancer | 1118159 |
| girlwing | W210 | Sep 16th | Virgo | 1307994 |
| tastestory | W15 | Nov 29th | Sagittarius | 1095245 |
删除列
function deleteColumn(oTable, iNum) {
//自定义删除列函数,即每行删除相应单元格
for (var i = 0; i oTable.rows[i].deleteCell(iNum);
}
window.onload = function() {
var oTable = document.getElementById("table1");
deleteColumn(oTable, 2);
}
对于删除表格列而言,DOM中没有直接可调用的方法,需要自己来写deleteColumn()方法,该方法接受两个参数,一个参数是表格对象,另外一个参数则是希望删除的列号。编写方法很简单,利用deleteCell()方法,每一行都执行相应的删除单元格的方法。
 css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM
css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM在css中,可以使用border-collapse属性来去掉表格中重复的边框,该属性可以设置表格边框是折叠为单一边框还是分开的,只需要将值设置为collapse即可把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
 表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM
表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM表格有一条虚线外打印不到的解决办法:1、打开excel文件,在打开的页面中点击“打印”;2、在预览页找到“无缩放”,选择调整为一页;3、选择打印机打印文档即可。
 使用JavaScript实现表格数据的分页显示Jun 16, 2023 am 10:00 AM
使用JavaScript实现表格数据的分页显示Jun 16, 2023 am 10:00 AM随着数据的不断增长,表格显示变得更加困难。大多数情况下,表格中的数据量过大,导致表格在加载时变得缓慢,而且用户需要不断地浏览页面才能找到自己想要的数据。本文将介绍如何使用JavaScript实现表格数据的分页显示,让用户更容易找到自己想要的数据。一、动态创建表格为了使分页功能更加可控,需要动态创建表格。在HTML页面中,添加一个类似于下面的table元素。
 Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PM
Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PMVue是一种流行的JavaScript框架,它可以让开发人员轻松地构建交互式、响应式的Web界面。Vue框架提供了一系列的组件和指令,用于构建常见的页面元素,如表格、表单、菜单等。在这篇文章中,我们将探讨Vue文档中的表格勾选和全选函数操作方法。在Vue中,我们可以使用v-model指令将表单元素与Vue实例中的数据进行双向绑定。这使得我们可以轻松地收集用户
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 wps表格如何按成绩高低排序Jun 21, 2023 am 09:30 AM
wps表格如何按成绩高低排序Jun 21, 2023 am 09:30 AMwps表格按成绩高低排序的方法:1、打开wps表格,点击菜单栏中的“开始”按钮;2、点击工具栏中的“排序”选项;3、在下拉菜单中点击“降序”选项;4、在“给出排序依据”下点击“扩展选定区域”,然后点击“排序”按钮即可按成绩高低排序。
 PHP中的DOM操作指南May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南May 21, 2023 pm 04:01 PM在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 vue3中ref绑定dom或组件失败的原因是什么及怎么解决May 12, 2023 pm 01:28 PM
vue3中ref绑定dom或组件失败的原因是什么及怎么解决May 12, 2023 pm 01:28 PMvue3ref绑定dom或者组件失败原因分析场景描述在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。ref绑定失败情况举例ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。ref绑定的组件使用了v-if,或者他的父组件使用了v-if导致页面


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具





