这篇文章主要介绍了Javascript 拖拽雏形(逐行分析代码,让你轻松了拖拽的原理),需要的朋友可以参考下
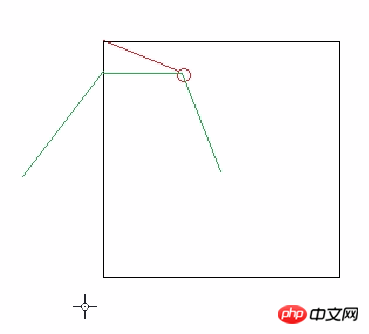
拖拽的原理: 其实就是鼠标与左上角的距离保持不变。我们来看下图:

这红点就是鼠标。
拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性。 那这个距离怎么求呢??
鼠标的位置-物体位置的差值就是那个距离 是吧。那这个斜线就是横线和竖线组成的。

我们距离看下程序怎么做。
<p id="p1"></p>
实际上他改的就是某个p 的left top ,那他就动起来了。 那样式中肯定要有绝对定位是吧。
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>这里有几个步骤,1. 鼠标按下 2. 鼠标抬起来 3. 鼠标移动
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
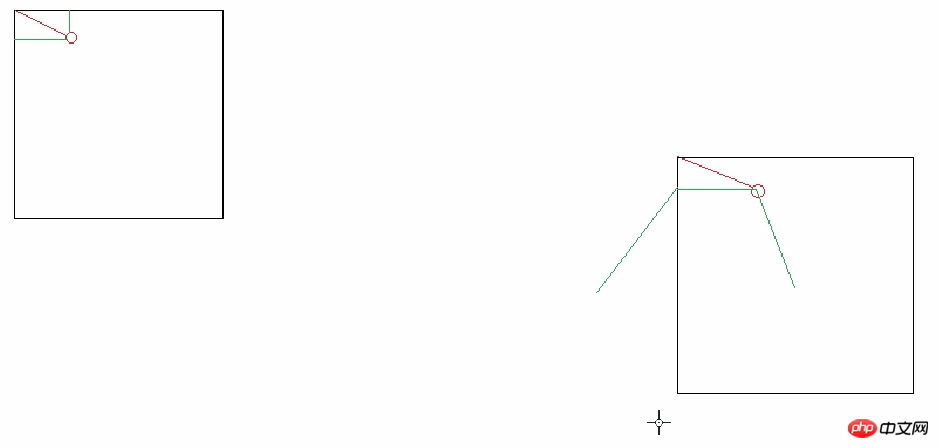
</script>看图说话:

var opLeft = oEvent.clientX - disX;
图表示 很清楚吧

mouseup 我们先不加看下现在是什么效果。。

你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
我们来看看 mousemove: Javascript中没有人规定一定是要鼠标按下才出发是吧,不管你鼠标按不按下去,这个mousemove一直在发生,所以问题就来自于这里。当鼠标还没有按下去之前,这个时候鼠标在上面移动应该是没有反应的,是要按下去才有反应。
所以呢,这个mousemove不应该一上来就添加,而是等到鼠标按下去之后再添加mousemove,来看看修改后的代码。
顺便加上mouseup,这时他的作用就体现出来了 。作用就是op.onmousemove = null; 去掉move事件,
否则当你鼠标抬起来的时候 ,物体还是会跟着你走的。 op.onmouseup = null; 不留垃圾,鼠标抬起本来也就没有用了.
来看看修改后的代码:
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>现在我们就做了一个简单的拖拽出来,当然这还有一些小问题有待我们去解决。
但是无论如何,我们已经具备一个拖拽的雏形。
以上就是本章的全部内容,更多相关教程请访问JavaScript视频教程!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





