精彩纷呈的周末又要来临了,CSDN研发频道为大家准备了一周热文,供大家在周末阅读欣赏。笔者精挑细选了本周研发频道的精华内容,覆盖: 编程语言、前端开发、经验分享 等方面的专业内容。内容如下: 1.最危险的开源项目——比特币 一时间,关于比特币的信息
精彩纷呈的周末又要来临了,CSDN研发频道为大家准备了一周热文,供大家在周末阅读欣赏。笔者精挑细选了本周研发频道的精华内容,覆盖:编程语言、前端开发、经验分享等方面的专业内容。内容如下:
1.最危险的开源项目——比特币
一时间,关于比特币的信息充斥着互联网的各个角落,11月19日上午,比特币的价格又如同做了次过山车,最高触及900美元的高价,然后在30分钟内跌到了650美元,但这仍然比18日的最高价569美元上涨了不少。而去年11月中旬,比特币的价格还在11美元,1年之内最高涨幅竟然达到了90倍。

比特币英文名称为Bitcoin,简写为BTC,货币符号为?,这是一种虚拟的加密电子货币,可以由开源的P2P软件产生(俗称“挖矿”)。
比特币的概念最初由中本聪(Satoshi Nakamoto,化名,真实身份未知)在2008年提出。随后,他以开放、对等、共识、直接参与的理念为基准,结合开源软件和密码学中块密码的工作模式,在P2P对等网络和分布式数据库的平台上,开发出比特币发行、交易和账户管理的操作系统。该系统让遍布整个对等网络用户端的各节点,按照其种子文件达成网络协议,从而确保在货币发行、管理、流通等环节中公平、安全、可靠。2009年1月3日,首批50个比特币问世。
比特币项目的源码也托管在了Github上,链接:https://github.com/bitcoin/bitcoin/,目前这一项目由比特币基金会维护。
2.Ceylon 1.0发布:又一个“Java语言替代品”?
Ceylon是Gavin King(Hibernate和Seam创始人)的作品,这是一个可运行于Java和JavaScript虚拟机的、高可读的、模块化的、面向对象的静态类型编程语言,其融合了Java、C、Smalltalk以及函数式语言的特性,试图解决Java语言中的一些问题。

Ceylon的语言特性
Ceylon语言的主要特点如下:
- 高可读性,极力避免和消除潜在的有害架构
- 包括一个强大的类型系统,结合了子类型、参数化多态性和声明位置变量,包括集和交集类型,并使用主要类型用于局部类型推断和依赖流(flow)的类型归类
- 独特的函数和元组类型,以实现强大的抽象
- 用于模块定义和模块间依赖定义的先进的架构
- 非常灵活的语法,支持类似于树形的结构表达方式
- 完全具体化的泛型类型,支持JVM和JavaScript虚拟机,还包括一个独特的、类型安全的元模型
详细语言特性:http://ceylon-lang.org/features
官方网站:http://ceylon-lang.org/
Github地址:https://github.com/ceylon
3.成为一名PHP专家其实并不难
本文作者Bruno Skvorc是一名资深的Web开发者。在这篇文章里主要是讲述成为一名专业的PHP专家所要经历的过程,以及在这个过程里要如何学习掌握技巧和对工具的舍取。(以下为编译内容)
当阅读各种和PHP相关的博客、Quora问题、Google+社区、资讯和杂志的时候,经常会注意到在技术上出现两极分化的现象。问题均围绕在“我如何连接到一个MySQL数据库?”,或者是“我如何使得邮件系统能够每小时发送超过一百万份电子邮件,在不引入一个新的服务器的前提下?”这样的范围内。
 .
.
通过分析研究,可以根据对PHP的使用能力将应用者分为四类:初级、中级、专业和精英。>>查看译文。
4.四大UX设计原则,打造网站最佳浏览体验
Web设计者正在借助大量工具,以使自己设计的网站给用户带来最可能好的用户体验。最好的办法之一是在设计中充分利用现有的科研成果,以最大化用户的满意度。
眼动追踪研究为设计者提供了各种设计蓝图,以引导他们优先设计网站用户感兴趣的内容部分。该研究同样展示了访问者阅读网站的方式,可帮助Web设计者“裁剪”出适合普通大众的网站。当用户在你的网站中获得了良好的用户体验,他们会再回来,并有机会转变为网站的“常客”。
那该研究可以告诉我们关于普通访问者的哪些内容?设计者如何利用该研究来指导网站设计?Webdesigner Depot网站发表了一篇文章《 4 essential UX rules taught by eye-tracking research》,以眼动追踪研究为基础,深入探讨了网站设计中应遵循的四大UX设计原则:
- 用引人注意的标题文字来吸引用户,而非图片
- 采用F形状模式来设计网站
- 不用把时间浪费在广告上
- 避免花哨文字与样式
5.搜狐畅游发布3D游戏引擎Genesis-3D 基于MIT协议开源
搜狐畅游宣布将旗下首款商业级游戏引擎Genesis-3D正式对外发布,官网www.genesis-3d.com.cn也正式启用。Genesis-3D将基于MIT协议开源,并以开放SDK包的形式供全球开发者下载,这意味着游戏开发商可以自由使用、修改Genesis-3D代码开发自己的游戏,而不必考虑商业限制或者开放(修改后)的源代码。

据悉,Genesis-3D引擎由搜狐畅游投资3000万美元,耗时四年完成,开发团队近百人。Genesis-3D项目负责人、搜狐畅游技术总监靳超总结出Genesis-3D的几个核心优势是:
- 引擎内置美术素材、扩展性强,支持全3D,并可向下兼容2D,实现一套代码覆盖PC单机、网页、微端、iOS、Android、WinPhone等多个平台
- 开源,免费提供给开发者使用
- 上手简单,支持多人协作,支持中英文一键切换及可视化模式
- 除了提供游戏框架,研发与运营支持,畅游还将为开发商提供品牌、资金及技术支持
- 为开发者提供本土化技术支持,并且提供从研发到上线的一站式解决方案
6.将Vistual Studio打造成为Node.js IDE
之前,CSDN研发频道曾报道过一篇Visual Studio可作为Python IDE的文章,文章里向大家介绍了一款PTVS插件,开发者安装后即可在Visual Studio里进行Python编程。现在,PTVS开发团队又开发出一款可以在VS里编写Node.js应用程序的插件——NTVS(Node.js Tools for Visual Studio),开发者可以在VS里轻松开发Node.js应用。

NTVS是一款开源工具,遵循Apache开源许可,由微软和社区维护。适用于Node.js 0.10.20版或更高的版本上。
NTVS具有可编辑、智能提示、分析、NPM、调式(本地和远程)等功能,并且还可以发布在Azure网站和Cloud服务上。
下载地址:https://nodejstools.codeplex.com/
详细介绍:https://nodejstools.codeplex.com/
7.只需4步 百度SiteApp助力京华网移动版落地百度SiteApp是一个非常便捷的网站移动化工具,你只需4步即可完成网站向移动端的迁移,并且网站的移动版与PC版的内容更新保持同步。我们采访了京华网技术总监王思伟,请他介绍京华网借助SiteApp实现移动化的过程。
根据百度发布的《移动互联网发展趋势报告》显示,在去年移动互联网的人均上网时长超过PC互联网后,今年两者之间的差距进一步扩大。这也促使越来越多的PC站点向移动端迁移,据悉,截止到今年第2季度,大型PC站点平均有55%的频道资源已经迁移至移动端,这一比例在中型站点中为41%。

按照传统方式,为网站开发移动版本需要考虑的细节颇多,你需要考虑如何让页面在各种大小不一的屏幕上都能完美显示,如何在有限的屏幕上更好地布局,如何让内容突出,等等。
8.度量Web性能的关键指标自网站诞生以来,响应速度/响应时间一直都是大家关心的话题,而速度慢乃是网站的一个杀手,正当大家以为四核和宽带能力的提升能够解决这些问题时,Wi-Fi和移动设备为热点移动互联网又悄然兴起。

在2006年,Amazon曾做过一个报道,响应时间每提高100ms,他们便会增加1%的收入。优化的价值已显而易见,但到底多快才是个标准,或者速度有多快才算够快呢?那么到底什么是响应时间,它有多大的价值?
从技术上来讲,响应时间是指用户发送一个指令(例如,一个页面请求)浏览器接收到完成加载的时间。定义看起来非常简单,但当你在思考如何设计一个带有许多额外对象的现代网页时,响应时间对用户体验是非常重要的,并且它也不会告诉你,哪些因素影响着响应时间。
一个稍微好点的衡量标准则是页面加载时间。页面加载时间是指从用户发送指令到浏览器加载完整个页面对象所用的时间。好比响应时间,页面加载整个过程涉及到很多事情,它由一系列执行步骤组成,并且每一步都需要单独监控,每一步都会告诉你问题所在:
- DNS解析时间
- TCP链接时间
- HTTP重定向时间
- 首字节加载时间
- HTML内容时间
- 整个页面对象加载时间
- 【信息图】到2020年开发者、设计师、测试员的数量将达到史无前例的高度
- 分享10段实用的HTML5代码
- IE11支持JavaScript新型API,Web应用国际化更便捷
- 首款使用HSA架构的Kaveri APU、多款异构计算开发工具APU13上齐亮相
 php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PM
php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PMphp把负数转为正整数的方法:1、使用abs()函数将负数转为正数,使用intval()函数对正数取整,转为正整数,语法“intval(abs($number))”;2、利用“~”位运算符将负数取反加一,语法“~$number + 1”。
 php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PM
php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PMphp除以100保留两位小数的方法:1、利用“/”运算符进行除法运算,语法“数值 / 100”;2、使用“number_format(除法结果, 2)”或“sprintf("%.2f",除法结果)”语句进行四舍五入的处理值,并保留两位小数。
 php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM
php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM在php中,可以使用substr()函数来读取字符串后几个字符,只需要将该函数的第二个参数设置为负值,第三个参数省略即可;语法为“substr(字符串,-n)”,表示读取从字符串结尾处向前数第n个字符开始,直到字符串结尾的全部字符。
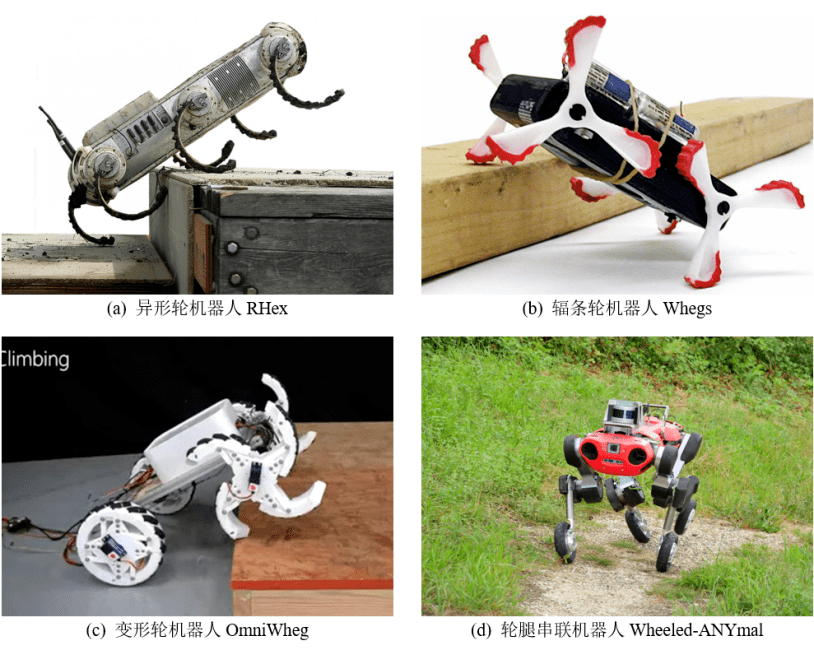
 顶刊发表!山东大学李贻斌教授团队研发出简捷高机动轮腿复合式机器人Jun 08, 2023 am 10:15 AM
顶刊发表!山东大学李贻斌教授团队研发出简捷高机动轮腿复合式机器人Jun 08, 2023 am 10:15 AM人类自古以来就梦想着能够研发出可适应多种野外地形的移动机构。轮式移动平台具有较好的运动平稳性和移动效率,但难以在崎岖地形中行进;腿足式机器人具有较好的地形适应能力和移动灵活性,但其运动稳定性和能效有待提高。为融合轮式移动和腿足移动的优势,轮腿复合式移动机构应用而生。常见的轮腿复合机构主要包括异形轮(如RHex)、辐条轮(如Whegs)、变形轮(如OmniWheg)、轮腿串联(如Wheeled-ANYmal)等,如图X所示。图1常见轮腿复合式机器人近日,山东大学李贻斌教授团队联合日本立命馆大学马书
 php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM
php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM判断方法:1、使用“strtotime("年-月-日")”语句将给定的年月日转换为时间戳格式;2、用“date("z",时间戳)+1”语句计算指定时间戳是一年的第几天。date()返回的天数是从0开始计算的,因此真实天数需要在此基础上加1。
 php怎么查找字符串是第几位Apr 22, 2022 pm 06:48 PM
php怎么查找字符串是第几位Apr 22, 2022 pm 06:48 PM查找方法:1、用strpos(),语法“strpos("字符串值","查找子串")+1”;2、用stripos(),语法“strpos("字符串值","查找子串")+1”。因为字符串是从0开始计数的,因此两个函数获取的位置需要进行加1处理。
 php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM
php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM在PHP中,可以利用implode()函数的第一个参数来设置没有分隔符,该函数的第一个参数用于规定数组元素之间放置的内容,默认是空字符串,也可将第一个参数设置为空,语法为“implode(数组)”或者“implode("",数组)”。
 php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PM
php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PMphp判断有没有小数点的方法:1、使用“strpos(数字字符串,'.')”语法,如果返回小数点在字符串中第一次出现的位置,则有小数点;2、使用“strrpos(数字字符串,'.')”语句,如果返回小数点在字符串中最后一次出现的位置,则有。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





