
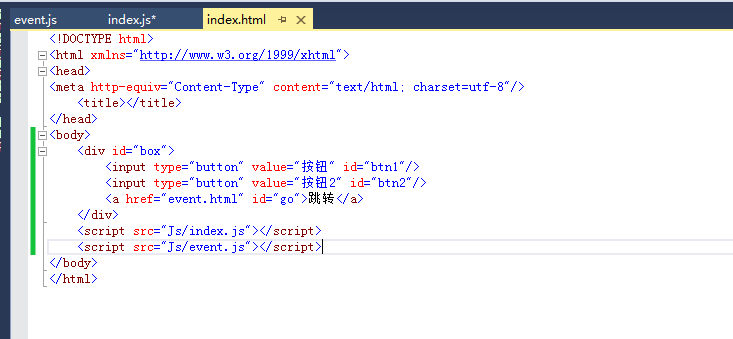
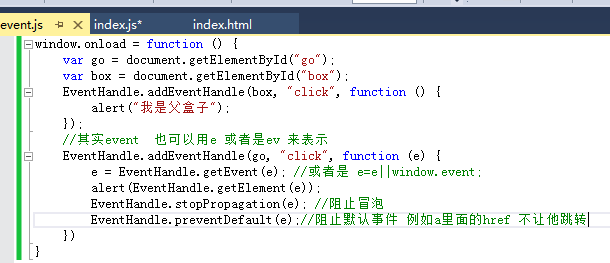
调用事件:

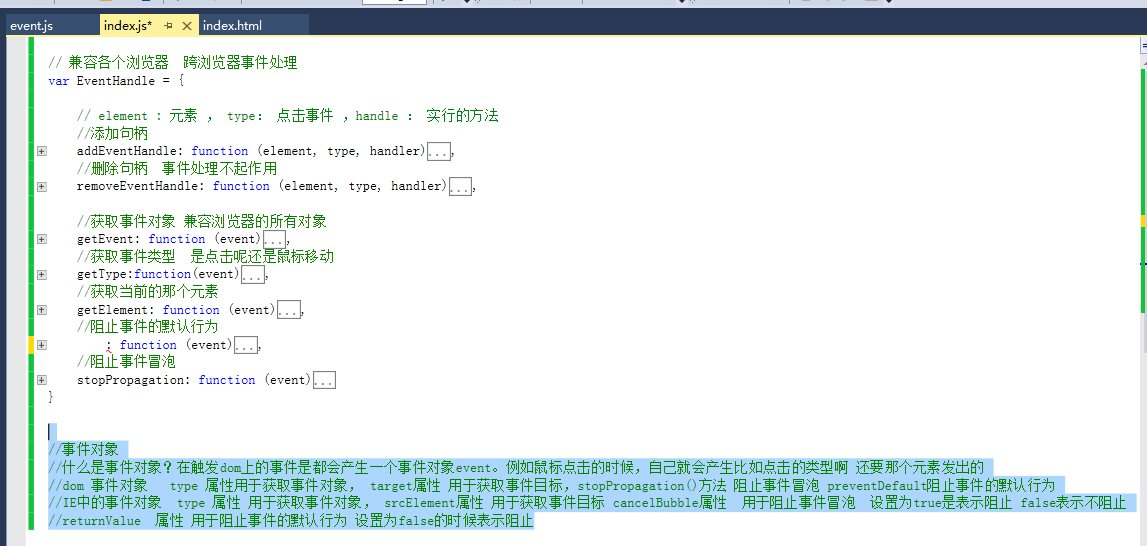
事件对象
什么是事件对象?在触发dom上的事件是都会产生一个事件对象event。例如鼠标点击的时候,自己就会产生比如点击的类型啊 还要那个元素发出的
dom 事件对象 type 属性用于获取事件对象, target属性 用于获取事件目标,stopPropagation()方法 阻止事件冒泡 preventDefault阻止事件的默认行为
IE中的事件对象 type 属性 用于获取事件对象, srcElement属性 用于获取事件目标 cancelBubble属性 用于阻止事件冒泡 设置为true是表示阻止 false表示不阻止
returnValue 属性 用于阻止事件的默认行为 设置为false的时候表示阻止

// 兼容各个浏览器 跨浏览器事件处理------- 统一进行封装
var EventHandle = {
// element : 元素 , type: 点击事件 ,handle : 实行的方法
//添加句柄
addEventHandle: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //代表冒泡 dom2级
}
else if (element.attachEvent) {
element.attachEvent("on"+type, handler);
} else {
element["on" + type] = handler;
}
},
//删除句柄 事件处理不起作用
removeEventHandle: function (element, type, handler) {
if (element.removeEventListener) { // 支持dom2级的事件处理 type是 onclick
element.removeEventListener(type, handler, false); //---false //代表冒泡
}
else if (element.detachEvent) {
element.detachEvent("on"+type, handler); //支持IE
} else {
element["on" + type] = null;// dom0级事件处理 传统的点击事件
}
},
//获取事件对象 兼容浏览器的所有对象
getEvent: function (event) {
return event ? event : window.event; //在IE浏览器的低版本中需要的是window.event
},
//获取事件类型 是点击呢还是鼠标移动
getType:function(event){
return event.type;
},
//获取当前的那个元素
getElement: function (event) {
return event.target || event.srcElement;
},
//阻止事件的默认行为
: function (event) {
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具





