div+css实现自适应宽度按钮_经验交流
先来看张图片: 
原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。而你只需要一张图片:
ok,看看代码吧。
CSS:
代码如下:
*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(1.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left;
cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(1.gif) left -30px;height:30px;}
a span{background:url(1.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover span{background:url(1.gif) right -30px; color:#000; padding:7px 8px 7px 0; margin:0 0 0 8px;
height:16px; }HTML:
代码如下:
<body> <h1 id="strong-CSS自适应宽度圆角按钮-nbsp-key-net-strong"><strong>CSS自适应宽度圆角按钮 @5key.net</strong></h1> <a href="#"><span>首页</span></a> <a href="#"><span>不是首页</span></a> <a href="#"><span>他也许是首页</span></a> <a href="#"><span>但他一定不是首页</span></a> <a href="#"><span>好了,就这样把。别扯了~</span></a> </body>
演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS自适应宽度按钮</title>
<style>
*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(/upload/20071122231110605.gif) left 0; color:#fff; text-decoration:none;
height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(/upload/20071122231110605.gif) left -30px;height:30px;}
a span{background:url(/upload/20071122231110605.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px;
float:left; height:16px;}
a:hover span{background:url(/upload/20071122231110605.gif) right -30px; color:#000; padding:7px 8px 7px 0;
margin:0 0 0 8px; height:16px; }
</style>
</head>
<body>
<h1 id="strong-CSS自适应宽度圆角按钮-strong"><strong>CSS自适应宽度圆角按钮</strong></h1>
<a href="" target="_blank"><span>首页</span></a>
<a href="" target="_blank"><span>不是首页</span></a>
<a href="" target="_blank"><span>他也许是首页</span></a>
<a href="" target="_blank"><span>但他一定不是首页</span></a>
<a href="" target="_blank"><span>好了,就这样把。别扯了~</span></a>
</body>
</html>以上就是div+css实现自适应宽度按钮_经验交流的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM
如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM重新启动Microsoft团队如果您在启动Teams后出现空白屏幕,则一个很好的起点是重新启动应用程序本身。要关闭并重新启动MicrosoftTeams,请执行以下操作:右键单击任务栏通知区域中的Teams图标,然后从菜单中单击退出。从“开始”菜单或桌面快捷方式重新启动MicrosoftTeams并查看它是否有效。从任务管理器关闭MicrosoftTeams如果Teams进程的基本重新启动不起作用,请进入任务管理器并结束任务。要从任务管理器关闭Teams,请执行以下操作
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
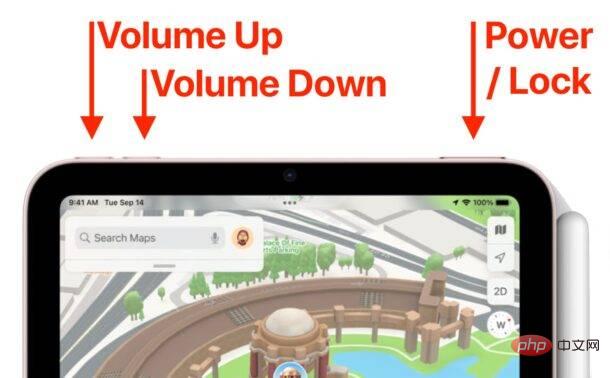
 如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM
如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM如何强制重启iPadMini6强制重启iPadMini6是通过一系列按钮按下来完成的,它的工作原理如下:按下并释放音量调高按下并释放降低音量按住电源/锁定按钮,直到您在屏幕上看到Apple标志,表明iPadMini已强制重启仅此而已,您已经强制重启了iPadMini6!强制重启通常用于故障排除原因,例如iPadMini被冻结、应用程序被冻结或发生其他一些一般性不当行为。关于强制重启第6代iPadMini的程序需要注意的一点是,对于所有其他具有超薄边框并使用
 如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM
如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM<ul><li><strong>点击进入:</strong>ChatGPT工具插件导航大全</li></ul><h2>在Edge中查找和删除下载历史记录</h2><p>与其他浏览器一样,Edge有一个<strong>下载
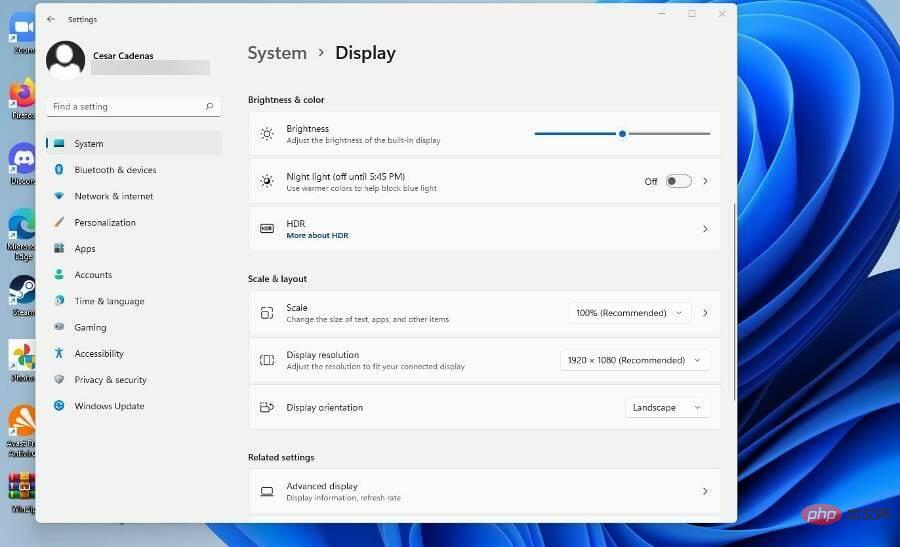
 如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM
如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM自适应亮度是 Windows 11 计算机上的一项功能,可根据显示的内容或照明条件调整屏幕的亮度级别。由于部分用户还在习惯 Windows 11 的新界面,因此无法轻松找到自适应亮度,甚至有人说 Windows 11 上的自适应亮度功能缺失,所以本教程将把所有内容都弄清楚。例如,如果您正在观看 YouTube 视频并且视频突然显示黑暗场景,自适应亮度将使屏幕更亮并增加对比度级别。这与自动亮度不同,自动亮度是一种屏幕设置,可让计算机、智能手机或设备根据环境照明调整亮度级别。前置摄像头中有一个特殊的
 如何使用 Microsoft Word 进行音频转录Apr 21, 2023 pm 03:31 PM
如何使用 Microsoft Word 进行音频转录Apr 21, 2023 pm 03:31 PM如何在MicrosoftWord中转录音频要转录音频文件,您需要让Word联机。如果您尝试免费版本,它会提示您注册高级帐户。要开始使用,请使用以下步骤:如果您尚未登录,请前往WordOnline并登录。打开一个新的或现有的文档或创建一个新文档。您可以通过打开主页选项卡、单击听写按钮旁边的下拉箭头并单击转录来开始MicrosoftWord转录。将出现一条转录的消息。您可以上传现有录音以开始转录或开始新录音。首先,我们来看看创建一个新的录音。单击开始录制按钮。如果这是您第一次录制消息,则需要
 如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PM
如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PMWindows 资源管理器在包含视频和图像文件的所有文件夹中创建一个名为Thumbs.db的隐藏系统文件。扩展名db代表数据库。所以Thumbs.db基本上是一个数据库文件,其中包含您正在查看的文件夹中的图像,但图像将是缩略图大小。即使您删除了这些文件,Windows 资源管理器也会再次创建它们。虽然这是增强系统性能和用户体验的一个很好的功能,但是当涉及到网络文件夹时,这可能会产生一些问题。在本文中,我们通过 2 种不同的方法解释了如何轻松禁用或删除Windows 11/10 中网络文件夹上的T
 如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM
如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM最近发布的 Microsoft Edge 108没有提供很多令人兴奋的功能或改进。此外,一项未经宣布的更改可能会使某些用户感到困惑甚至不安。最新版本自动隐藏前进按钮,默认只留下后退和重新加载。并不是每个人都会对微软改变标准导航控件的工作方式感到满意,因此这里有一个小教程,展示了如何恢复 Microsoft Edge 108 中的前进按钮。值得注意的是,Microsoft Edg


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具






