注意事项:
1、除选择DOCTYPE之外的语句必须使用小写英文字母书写。其中包括 Macromedia Dreamweaver 生成的鼠标动作,如 OnMouseOver 也必须修改成 onmouseover。
2、XHTML语法规要求所有的标识都必须有开始和结束。例如
和
等,对于不成对的标识,要求在标识最后加一个空格,然后跟一个"/"。例如写成
、
3、所有的XML标记都必须合理嵌套。如:
必须修改为:
,就是说,一层一层的嵌套必须是严格对称。
4、所有的属性必须用引号""括起来。如:
5、把所有),不是标签的一部分,都必须被编码为 & g t ; ,任何与号(&),不是实体的一部分的,都必须被编码为& a m p ; 。(以上代码字母间无空格)
6、给所有属性赋一个值。如:
7、不要在注释内容中使用“--”。如: 可以用等号或者空格替换内部的虚线 。
首先是规范的文件头部分的写法:
CODE:
nbsp; html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml" lang="utf-8">
[Copy to clipboard]
在CSS的定义方面,值得推荐的是一种通用字体设置的方案,内容如下:
CODE:
body { font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; }
[Copy to clipboard]
字体按照所列出的顺序选用。如果用户的计算机含有Lucida Grande字体,文档将被指定为Lucida Grande。没有的话,就被指定为Verdana字体,如果也没有Verdana,就指定为Lucida字体,依此类推;
Lucida Grande字体适合Mac OS X;
Verdana字体适合所有的Windows系统;
Lucida适合UNIX用户;
"宋体"适合中文简体用户;
如果所列出的字体都不能用,则默认的sans-serif字体能保证调用。
CSS中用四个伪类来定义链接的样式,分别是:a:link、a:visited、a:hover和a : active,例如:
a:link{font-weight : bold ;text-decoration : none ;color : #c00 ;}
a:visited {font-weight : bold ;text-decoration : none ;color : #c30 ;}
a:hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #F90 ;}
但是书写的时候一定要注意顺序,正确的顺序是:LVHA,如果不这么写的话,很可能效果很你预期的不一样。
中间部分的布局规格化和菜单的非表格实现需要实践的引导,在这里先不写什么。下面写一点关于代码校验的记录。
XHTML校验常见错误原因对照表:
No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定义DOCTYPE。
No Character Encoding Found! Falling back to UTF-8.--未定义语言编码。
end tag for "img" omitted, but OMITTAG NO was specified--图片标签没有加"/"关闭。
an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--属性值必须加引号。
element "DIV" undefined---DIV标签不能用大写,要改成小写div。
required attribute "alt" not specified---图片需要加alt属性。
required attribute "type" not specified---JS或者CSS调用的标签漏了type属性。
CSS2校验常见错误原因对照表:
(警告)无效数字 : color909090 不是一个 color 值 : 909090 ---十六进制颜色值必须加"#"号,即#909090
(警告)无效数字 : margin-topUnknown dimension : 6pixels ---pixels不是一个单位值,正确写法6px
(警告)属性 scroll_bar-face-color 不存在 : #eeeeee --- 定义滚动条颜色是非标准的属性
(警告)Line : 0 font-family: 建议你指定一个种类族科作为最后的选择 --W3C建议字体定义的时候,最后以一个类别的字体结束,例如"sans-serif",以保证在不同操作系统下,网页字体都能被显示
(警告)Line : 0 can't find the warning message for otherprofile --表示在代码中有非标准属性或值,校验程序无法判断和提供相应的警告信息
 C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PM
C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PMC++开发中,空指针异常是一种常见的错误,经常出现在指针没有被初始化或被释放后继续使用等情况下。空指针异常不仅会导致程序崩溃,还可能造成安全漏洞,因此需要特别注意。本文将介绍如何避免C++代码中的空指针异常。初始化指针变量C++中的指针必须在使用前进行初始化。如果没有初始化,指针将指向一个随机的内存地址,这可能导致空指针异常。要初始化指针,可以将其指向一个可
 利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM
利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM利用localStorage存储数据的步骤和注意事项本文主要介绍如何使用localStorage来存储数据,并提供相关的代码示例。LocalStorage是一种在浏览器中存储数据的方式,它可以将数据保存在用户的本地计算机上,而不需要通过服务器。下面是使用localStorage存储数据的步骤和需要注意的事项。步骤一:检测浏览器是否支持LocalStorage
 Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PM
Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PMPython作为一种高级编程语言,具有易学易用和开发效率高等优点,在开发人员中越来越受欢迎。但是,由于其垃圾回收机制的实现方式,Python在处理大量内存时,容易出现内存泄漏问题。本文将从常见内存泄漏问题、引起问题的原因以及避免内存泄漏的方法三个方面来介绍Python开发过程中需要注意的事项。一、常见内存泄漏问题内存泄漏是指程序在运行中分配的内存空间无法释放
 Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PM
Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PMGolang是一种强类型、静态编程语言,其函数设计灵活,其中可变函数参数也是常见的实现方式之一,通常会用于函数参数个数不确定或者需要动态参数传递的场景。可变函数参数的使用虽然方便有效,但是也存在一些需要注意的问题,本文将详细介绍一下可变函数参数的使用注意事项。一、什么是可变函数参数?在Golang中,如果我们需要定义一个函数,但是无法确定该函数的参数个数,那
 Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AM
Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AMLaravel是一种广泛用于开发Web应用程序的PHP框架。它提供了许多方便易用的功能,以帮助开发者快速构建和维护应用程序。然而,与所有Web开发框架一样,Laravel也有一些可能导致安全漏洞的地方。在本文中,我们将重点介绍一些常见的安全漏洞,并提供一些注意事项,以帮助开发者避免这些问题。输入验证输入验证是防止用户提交恶意数据到应用程序的重要步骤。在Lar
 PHP使用PHPMailer发送邮件的方法和注意事项May 22, 2023 pm 11:40 PM
PHP使用PHPMailer发送邮件的方法和注意事项May 22, 2023 pm 11:40 PM随着互联网技术的发展和网络的普及,越来越多的应用程序需要使用电子邮件进行通信。而PHP作为一种流行的服务器端编程语言,自然也需要在网站开发中用到发送邮件的功能。而PHPMailer作为一个开源的PHP邮件类库,可以方便快捷地在PHP程序中发送邮件。本文将介绍如何使用PHPMailer发送邮件以及注意事项。一、PHPMailer简介PHP
 Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PM
Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PMPython多继承的实现方法及注意事项多继承是Python中一个重要的特性,它允许一个类继承多个父类的属性和方法。在实际开发中,多继承可以帮助我们更好地组织和重用代码。本文将介绍Python中多继承的实现方法,并提供一些注意事项。一、多继承的基本概念多继承是指一个类可以同时继承多个父类的特性。在Python中,多继承是通过使用逗号分隔的多个父类来实现的。二、
 在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM
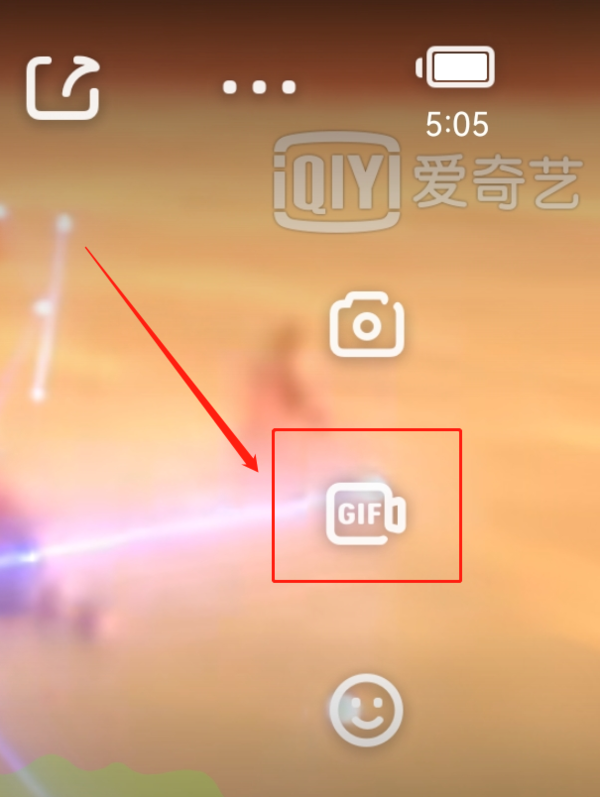
在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM提到爱奇艺视频,大家都应该很熟悉。作为国内最受欢迎的视频播放软件之一,它是许多朋友观看剧集的必备工具。如果你在使用爱奇艺视频观看电影或电视剧时,看到一些有趣的片段,想要进行剪辑,该怎么办呢?接下来,我将为大家介绍一下在爱奇艺视频上如何剪辑视频,希望能对需要的朋友有所帮助在爱奇艺上如何进行视频剪辑?打开手机上的爱奇艺视频应用,并登录自己的账号。在登录后,找到要剪辑的视频并点击播放。进入视频播放界面后,点击屏幕,在左侧会出现选项图标。选择中间的视频截取图标,就会进入视频截取界面在视频截取界面,你可以


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





