最近不看犀牛书了,那本翻译的特烂而且好拗口,尤其是原型那块说的乱七八糟,后来经同事介绍,买了本js高级程序设计,然后就继续苦逼的看,不吐槽了,继续说说js中有新鲜感的包装类型。
一:String
说到String类型,蛮有意思,平时我们都是这样定义一个string类型,如下图:

但是在js中有一点非常特别,那就是string类型是属于基本类型,不属于引用类型,那就说明string的值是保存在“栈”上面的,而很多语言不是这样,比如C#,我觉得js不作为引用类型也是情有可原,毕竟它玩不了多线程,而C#中一个线程栈空间只分配1M,如果string在C#中是值类型的话,那就有爆栈的可能,而js却没有栈空间限制,所以也就不存在爆栈的情况了。
那么下一个问题来了,我们经常会对string进行一系列的操作,比如substring。如下图:

那刚才也说了,string的值是直接保存在栈上面的,那它怎么会有substring呢?按照官网的解释是这样的:这时候会使用String类型把s包装成引用类型。然后使用String类型的内部实现,正好String内部定义了substring方法,所以其实上面的代码在js的内部应该是这样实现的。
var s=new String("hello")
var r=s.substring(3)
s="hello"
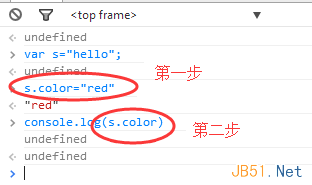
可以看到,其实包装类型只是在执行代码的一瞬间,将s包装成了String引用类型,然后再调用String引用类型下面的substring方法,继而重新将“hello”值赋给s,最后的效果就是s="hello", r="lo",如果你仔细观察,你会发现,如果我给s动态的附一个属性,比如color,那么你再次读取color的话,是不会读取color值的,比如下图:

如果你懂了上面我说的原理,那么你对console.log(s.color)等于undefined 就不足以为奇了,我们可以看到,当我使用s.color="red"的时候,js引擎发现有调用属性的写法,会立即在后台动态让其包装成String类型,然后就给String下面新增了一个属性color=red,然后内部立刻会重新设置s的值为“hello”(s="hello"),接下来当你console.log来输出s.color时,js引擎判断又有调用属性的写法,再次new String("hello")了下,自然在这个新的String类型下面是没有color属性的,所以返回undefined了。
刚才我也说了,这种包装操作是js在后台动态追加和删除的,将基本类型转化为了引用类型,那么两者有多大的区别呢?
:这个不用说,一个栈,一个堆,如果你对C#比较了解,可以认为是一个box和unbox的操作。
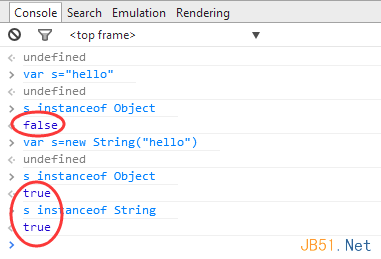
: 我们知道所有的引用类型都是继承自object,注意是引用类型,不要被面向对象搞混了,比如在C#中,所有的类型都是object子类,在js
里面却不是这样,我们可以用instanceof看一下。

二:Boolean
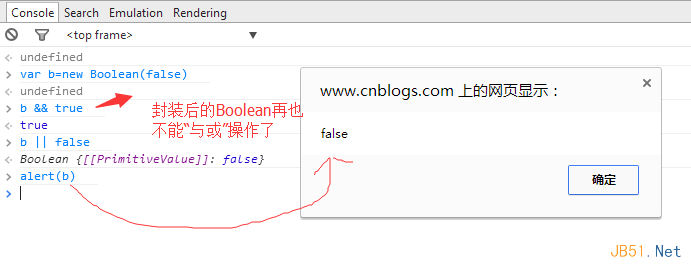
如果你懂得了String这个包装类,那么其实Boolean包装类跟它是一个原理,只不过在Boolean类型的使用中,是有一个注意事项的,我们知道一个引用类型,除非它是null或者undefined,否则它永远都是true,而这个Boolean类型正是做了这个box操作,如下图:
我们看到这个时候b已经不是单纯的基本类型了,而是引用类型,这时候就再也“与或”不出我想要的结果了。还有一个Number包装类,这个也没什么注意事项的,就不说了。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





