CSS clear清除浮动
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-06-06 09:32:361600浏览
1、CSS中的clear有四个参数:
none:允许两边都可以浮动。
left:不允许左边有浮动。
right:不允许右边有浮动。
both(默认);不允许有浮动。
2、一开始在CSS中clear浮动是默认both,也就是说一开始不能有浮动的。
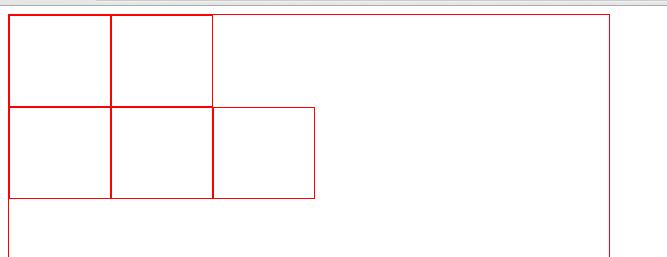
3、使用的案例:假设我清除第三个DIV的浮动
效果:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS类似微软中国首页的竖向选项卡下一篇:CSS3制作漂亮的照片墙

