一 获取元素的CSS大小
1.通过style内联获取元素的大小
var box = document.getElementById('box'); // 获得元素;
box.style.width; // 200px;
box.style.height; // 200px;
// PS:style获取只能取到行内style属性的CSS样式中的宽和高,如果有,则获取;如果没有则返回空;
2.通过计算获取元素的大小
var style = window.getComputedStyle ? window.getComputedStyle(box,null) : null || box.currentStyle;
style.width; // 200px;
// PS:通过计算获取元素的大小,无关是行内/内联或链接,它返回经过计算后的结果;
// 如果本身设置大小,它会返回元素的大小;如果本身没有设置,非IE会返回默认的大小,IE会返回auto;
3.通过CSSStyleSheet对象中的cssRules(或rules)属性获取元素的大小;
var sheet = document.styleSheets[0]; // 获取link或style;
var rule = (sheet.cssRules || sheet.rules)[0]; // 获取第一条规则;
rule.style.width; // 200px;
PS:cssRules只能获取到内联和链接样式的宽和高,不能获取到行内和计算后的样式;
总结:以上三种CSS获取元素大小的方法,只能获取元素的CSS大小,却无法获取元素本身实际的大小;比如加上内边距/滚动条/边框之类的;
二 获取元素实际大小
1.clientWidth和clientHeight
这组属性可以获取元素可视区的大小,包含元素内容及内边距所占据的空间大小;
box.clientWidth; // 200;
PS:返回了元素大小,但没有单位,默认单位是px;
PS:对于元素的实际大小,clientWidth和clientHeight理解如下:
1.元素增加边框,无变化,200;
2.元素增加外边框,无变化,200;
3.增加滚动条,最终值=原本大小-滚动条大小;184;
4.增加内边距,最终值=原本大小 内边距大小;220;
PS:如果没有设置任何CSS的width和height,那么非IE会算上滚动条和内边距的计算后的大小;而IE则返回0;
2.scrollWidth和scrollHeight
这组属性可以获取没有滚动条的情况下,元素内容的总高度;
box.scrollWidth;
// PS:返回了元素大小,默认单位是px;如果没有设置任何CSS的width和height,它会得到计算后的宽度和高度;
3.offsetWidth和offsetHeight
这组属性可以返回元素实际大小,包含边框/内边距和滚动条;
box.offsetWidth; 200
PS:返回了元素大小,默认单位是px;如果没有设置任何CSS的width和height,它会得到计算后的宽度和高度;
PS:对于元素的实际大小,理解如下:
1.增加边框,最终值=原本大小 边框大小;220;
2.增加内边距,最终值=原本大小 内边距大小;220;
3.增加外边据,无变化;
4.增加滚动条,无变化,不会减小;
PS:对于元素大小的获取,一般是块级(block)元素并且已设置了CSS大小的元素较为方便;
三 获取元素周边大小
1.clientLeft和clientTop
// 这组属性可以获取元素设置了左边框和上边框的大小;
box.clientLeft; // 获取左边框的宽度;
2.offsetLeft和offsetTop(偏移量)
// 这组属性可以获取当前元素边框相对于父元素边框的位置;
box.offsetLeft; // 50;
// PS:获取元素当前相对于父元素的位置,最好将它设置为定位position:absolute;
// PS:加上边框和内边距不会影响它的位置,但加上外边据会累加;
box.offsetParent; // 得到父元素;
// PS:offsetParent中,如果本身父元素是<body>,非IE返回body对象,IE返回html对象;
// 如果两个元素嵌套,如果上级父元素没有使用定位position:absolute,那么offsetParent将返回body或html对象;
// 如果说在很多层次里,外层已经定位,获取任意一个元素距离页面上的位置,可以不停的向上回溯获取累加来实现;
box.offsetTop+box.offsetParent.offsetTop; // 只有两层的情况下;
// 如果多层的话,就必须使用循环或递归;
function offsetLeft(element){
var left = element.offsetLeft; // 得到第一层距离;
var parent = element.offsetParent; // 得到第一个父元素;
while(parent !== null){ // 判断如果还有上一层父元素;
left += parent.offsetLeft; // 将得到的距离累加;
parent = parent.offsetParent; // 将父元素也回溯;
} // 然后循环;
return left; // 得到最终距离;
}
3.scrollTop和scrollLeft
// 这组属性可以获取被滚动条隐藏的区域大小,也可设置定位到该区域;
box.scrollTop; // 获取滚动内容上方的位置;
// 设置滚动条滚动到最初始的位置;
function scrollStart(element){
if(element.scrollTop != 0){
element.scrollTop = 0;
}
}
四 getBoundingClientRect()方法
// 这个方法返回一个矩形对象,包含四个属性:left/top/right和bottom;
// 分别表示元素各边与页面上边和左边的距离;
var box = document.getElementById('box');
alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离;
alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离;
alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离;
alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离;
// PS:IE/Firefox/Opera/Chrome/Safari都支持;
// 但在IE中,默认坐标从(2,2)开始计算,导致最终距离比其他浏览器多出两个像素;
document.documentElement.clientTop; // 非IE为0,IE为2;
document.documentElement.clientLeft; // 非IE为0,IE为2;
// 兼容getBoundingClientRect()
function getRect(element){
var rect = element.getBoundingClientRect();
var top = document.documentElement.clientTop;
var left = document.documentElement.clientLeft;
return {
top:rect.top-top, // 元素上边距-页面的上边距(0-0或2-2);
bottom:rect.bottom-top,
left:rect.left-left, // 元素左边距-页面的左边距(0-0或2-2);
right:rect.right-left
}
};
五 小结
1.偏移量(offset dimension):包括元素在屏幕上占用的所有可见的空间;
元素的可见大小由其高度和宽度决定,包括内边距/滚动条和边框;
2.客户区大小(client dimension):指的是元素内容及其内边距所占据的空间大小;
3.滚动大小(scroll dimension):包含滚动内容的元素的大小;
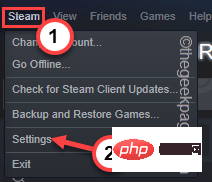
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
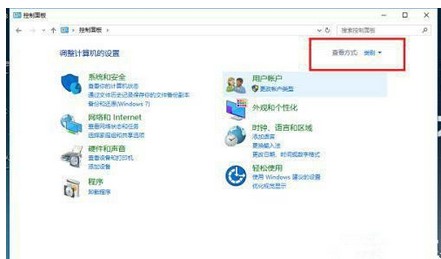
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
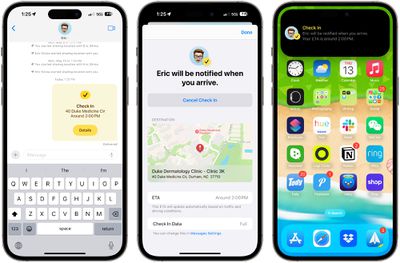
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有
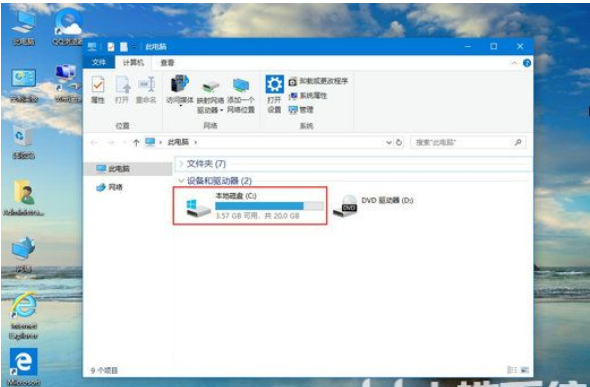
 windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM
windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM一般电脑操作系统都是会有字体,可是要是客户要想将字体样式拆换成自身喜爱的款式也是可以的,只需将喜爱的字体样式下载并放进字体文件夹就可以了。那麼windows10字体文件夹在哪呢?你先开启此电脑,寻找C盘进到,以后点击windows文件夹,之中就能见到Fonts文件夹了,这一便是系统软件内置的字体库。windows10字体文件夹在哪儿:1、点击桌面上的“此电脑”。2、进到C盘C盘。3、点击“windows”文件夹。4、往下拉寻找“Fonts”文件夹。(找不着的情况下可以同时按电脑键盘F迅速精准定位
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 Win11系统的高级设置放置处Dec 23, 2023 pm 06:31 PM
Win11系统的高级设置放置处Dec 23, 2023 pm 06:31 PM在系统高级设置中,我们可以修改用户配置文件、性能和视觉效果、虚拟内存等设置,不过win11系统高级设置在哪里找到呢,其实打开关于设置就可以了。win11系统高级设置在哪:1、首先点开底部任务栏最左边的“开始菜单”2、接着打开上方的“设置”3、然后在右边最底部找到并点开“关于”4、点开后,就能在相关链接里找到“系统高级设置”了。5、打开后,就能在其中修改设置。
 windows7的ie浏览器在哪里Jul 08, 2023 am 09:29 AM
windows7的ie浏览器在哪里Jul 08, 2023 am 09:29 AM有些新手客户不知道在哪找到windows7的ie浏览器,最先用户可以点击windows7电脑的右下方即可查询到哦,如果没有就打开电脑的控制面板,随后点击程序与功能找到开启或关掉windows功能,最终勾选Internetexplorer选项确定储存即可,这样就能找到windows7的ie浏览器哦。windows7的ie浏览器位置介绍1、点击左下方开始应当就能够看到,如果没有就点击“控制面板”2、进到控制面板以后点击“程序和功能”3、随后点击左边任务栏里的“开启或关掉windows功能”4、在wi
 如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式Nov 20, 2023 am 11:52 AM如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式在CSS中,伪类选择器是一种强大的工具,可以通过特定的选择方式来选取HTML文档中的某些元素。其中,:nth-child()是一种常用的伪类选择器,可以选择特定位置的子元素。:nth-child(n)可以匹配HTML中的第n个子元素,而:nth-child(-n)可以匹配


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





