在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
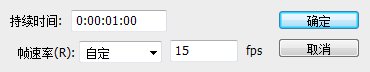
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。 
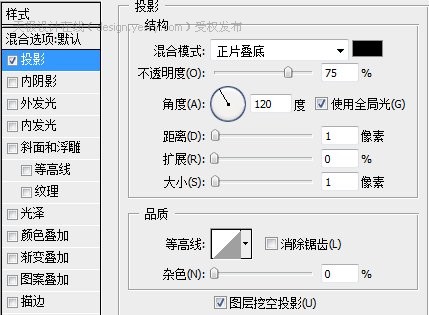
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。 

看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。


这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
首先在文档设置中将持续时间改为2秒,帧率保持15不变,形成总数30帧的动画。然后在最后时刻建立样式和矢量蒙版位置的关键帧,这两个关键帧保持着原先动画结束的状态。
接着在这两个项目的开始时刻关键帧上点击右键选择“拷贝关键帧”,到最后时刻的关键帧上点击右建选择“粘贴关键帧”。这样结束时刻的状态就与开始时刻一致了。效果如下图所示。

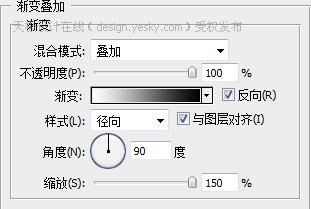
现在我们觉得这个圆形太单调了,像一块饼,而不像一个球,那么还是通过图层样式为其添加高光效果,这可使用渐变叠加来完成。回到开始时刻,设定渐变叠加样式如下左图所示。注意默认的高光会位于圆形中央,要在设定时到图像窗口中拖动到左上方些许(不能使用键盘),效果如下右图所示。



这时大家有没有想到一个问题,那就是我们之前已经开启了样式项目动画,现在添加了新的样式项,那么这个新样式项在动画中是怎样表现的?我们只在开始时刻设定了该样式项,那其它的时刻呢?播放一下动画就可以看到,随着动画的进行,渐变叠加的效果逐渐消失了。这是因为下一关键帧中并没有包含该样式项(在00:14时刻观察图层调板可知),这样就等于是把渐变叠加做成了淡出。
而现在要使渐变叠加始终有效,就需要在所有关键帧中添加该样式项。但这个样式涉及到鼠标的拖动,不像投影那样可以通过参数简单地再现。因此想要让每一次的设定都相同,等于要保证鼠标的拖动动作都相同,这是不现实的。而Photoshop将全部样式项视为一个整体,没有提供针对单个样式项的复制功能。所以,我们想在保留原先动画的投影样式基础上,加入渐变叠加是不可能的。
现在较为可行的方法,就是删除样式项目的第2、3关键帧。让其在包含渐变叠加的基础上,重新进行投影项目的动画设定。而图层位置与此操作无关,不需改变。完成后的效果如下图所示。
需要注意的是:在针对矢量蒙版图层使用渐变叠加、光泽等需鼠标在图像中拖动产生效果的样式时,最好不要同时设定图层移动。否则在输出为文件时这些样式可能不会跟随移动,这也许是Photoshop的程序漏洞所致。

针对这种不能在中途加入新样式项的问题,可以用一个简单的方法解决,那就是在一开始建立图层样式时,就将所有的样式项都打开启,并将一些暂时用不到的样式项的不透明度设为0%,这样既不会影响效果,也便于今后的重新启用。但还是免除不了重新设定各关键帧的麻烦。所以在剧本阶段就应当对此做好充分考虑。
目前渐变叠加在3个帧中的状态都是相同的。我们可以在第2关键帧时修改样式,用鼠标将渐变所形成的高光点向左上移动些许,模仿球体移动造成的光照位置变化。效果如下图。在现实中影子的变化也与此不同,应该顺着光照方向变为椭圆才对。并且一个球体停在平面上时,阴影的高度不应那么低,大约应该在5~8像素这样。这些问题不在本课讨论范围。

图层样式中的绝大多数都可以形成动画,其中投影和内阴影的使用方法差不多,可用作表现物体的立体感,就如同我们上面所作的范例。外发光与内发光的效果也差不多,都是用来营造物体的发光效果。斜面和浮雕中的“方向”及“角度”不能作为动画。光泽可以形成较为虚幻的动画。颜色叠加则可以形成两种颜色之间的过渡。渐变叠加是一个可以产生多种效果的样式项,除了角度、缩放以及鼠标移动位置以外,也需要基础的渐变设定知识。可观看基础教程中相应部分的介绍。
图案以及描边选项中图案描边方式中,图案的缩放及混合模式可以形成很好的动画效果,具体内容大家可自行研究。
这次的作业是将下图所示的模拟雷达动画制作出来,请大家注意观察动画的细节。

 访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM
访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM可以通过购买永久许可证或订阅CreativeCloud两种方式获取Photoshop。1.购买永久许可证适合长期使用,无需每月支付,但无法享受最新更新。2.订阅CreativeCloud可访问最新版本及其他Adobe软件,需持续支付月费或年费。选择应基于使用频率和需求。
 Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AMPhotoshop擅长图像编辑、图层和蒙版、数字绘画及多种设计应用。1)图像编辑与修复:去除瑕疵,调整色彩和亮度。2)图层与蒙版:非破坏性编辑和创作。3)数字绘画与插图:创作艺术作品。4)实际应用:平面设计、网页设计和数字艺术创作。
 使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AM
使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AMPhotoshop在实际应用中非常实用且具有创造性。1)它提供基本编辑、修复和合成功能,适合初学者和专业人士。2)高级功能如内容识别填充和图层样式可提升图像效果。3)掌握快捷键和优化图层结构能提高工作效率。
 Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AM
Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AMAdobePhotoshop的高级功能包括高级选择工具、图层混合模式和动作与脚本。1)高级选择工具如快速选择工具和色彩范围选择工具可精确选择图像区域。2)图层混合模式如“叠加”模式能创造独特视觉效果。3)动作和脚本能自动化重复任务,提高工作效率。
 Photoshop的主要功能:修饰和增强Apr 20, 2025 am 12:07 AM
Photoshop的主要功能:修饰和增强Apr 20, 2025 am 12:07 AMPhotoshop在修图和增强方面的强大功能包括:1.使用“修复画笔工具”去除痘痘,2.使用“液化工具”瘦脸,3.使用“频率分离”技术进行精确修图,这些功能通过算法和图像处理技术实现,优化图像处理效果。
 Photoshop的主要特征:深度潜水Apr 19, 2025 am 12:08 AM
Photoshop的主要特征:深度潜水Apr 19, 2025 am 12:08 AMPhotoshop的关键功能包括图层与蒙版、调整工具、滤镜与效果。1.图层与蒙版允许独立编辑图像部分。2.调整工具如亮度/对比度可修改图像色调和亮度。3.滤镜与效果可快速添加视觉效果。掌握这些功能可以帮助创意专业人士实现创意愿景。
 Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AM
Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AMPhotoshop在数字艺术中的应用包括绘画、插图和图像合成。1)绘画:使用画笔、铅笔和混合工具,艺术家可创造逼真效果。2)插图:通过矢量和形状工具,艺术家可精确绘制复杂图形并添加效果。3)合成:利用蒙版和图层混合模式,艺术家可将不同图像元素无缝融合。
 高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AM
高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AMPhotoshop的高级修图与合成技术包括:1.使用图层、蒙版和调整层进行基础操作;2.通过调整图像像素值实现修图效果;3.利用多图层和蒙版进行复杂合成;4.应用“液化”工具调整面部特征;5.使用“频率分离”技术进行细腻修图,这些技术能提升图像处理水平并实现专业级效果。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器





