前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。因此我们不会再做详细讲评,仅简要介绍。
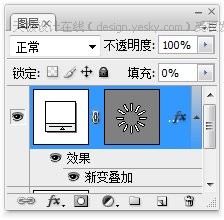
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。在此基础上,要令动画漂亮、精细,则需要依靠样式。因此够熟练使用图层样式也是一个重要的条件。本课将介绍另一个动画基础知识,就是在动画中使用蒙版。当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。可以用来控制物体的出现或消失,但不能带有过渡效果。也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
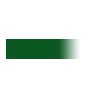
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。

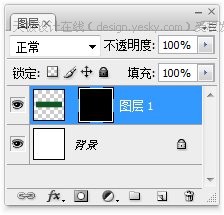
用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的链接关系,如下左图所示。接着就可以设定蒙版位置的动画项目了。其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。动画的文档设定为1秒、15fps。
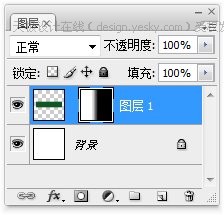
也可以将蒙版制作为带有渐变的,如下右图所示。这样可以令进度条的末端显得平滑些。



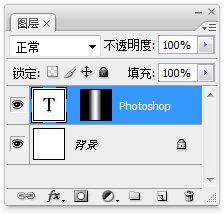
除了移动蒙版的位置以外,也可在保持蒙版不动的前提下去移动图层中的内容。建立一个文字层,用渐变工具将其蒙版制作为带有对称渐变的效果。图像效果如下左图所示,图层调板如下右图所示。解除蒙版链接后,就可以将图层的位置制作为动画了。注意此时不再是蒙版位置项目,而是之前我们学过的图层位置。动画的文档设定为2秒、15fps。
虽然此时并不是直接移动蒙版,但必须借助于蒙版的遮挡效果才能完成动画,所以仍然将其归为蒙版类动画。



不同于以前我们所做的文字移动,上面这个效果可称为文字滚动,两者的区别主要在于前者的文字内容完全呈现,后者则轮流出现。如果要令滚动的文字具备循环效果则需要一定的技巧,往复式设定不适用于此,因为阅读习惯的关系,滚动过去的文字不适宜反方向再滚动回来,就好比一句话不能反过来读一样。虽然默认的循环播放也算是一种解决方法,但在文字的最后字母经过之后会留有一段空白。
我们可以通过复制文字内容的方式来形成没有空白的循环效果。将文字内容复制出2份并接在原文字之后,即将“Photoshop”变为“Photoshop_Photoshop_Photoshop”。在起始时刻将前两个单词的衔接处即“p_P”置于图层中央(或某个)位置,在结束时刻将第2个衔接处移动到大致相同的位置。在动画中微小的差异不易被察觉,所以不精确也没关系。若要追求精确,可以某个字母的笔画(如P的左边一竖)为准建立参考线精确对齐。
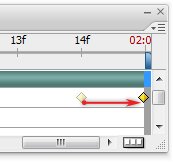
此时循环效果已形成,只是在开始时刻和结束时刻存在相同状态的帧。由于这里不是对称的往复式动画,可直接将结束时刻(01:14)的关键帧移动到02:00处,如下图所示。如果掌握了之前所学的内容就能理解02:00时刻实际上并不属于动画过程,真正的动画过程是00:00至01:14。
不仅是文字,各种图形符号也可以依照这个方法做成单向循环动画。


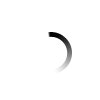
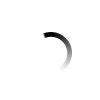
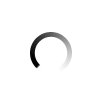
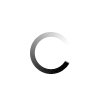
蒙版动画的技术性内容就是这些,并不高深,但如果结合之前的知识,就能做出很多效果。比如我们之前学过图层样式动画中的角度渐变动画就可以利用蒙版进一步制作。普通的角度渐变如下左图所示,我们为其添加上一个矢量蒙版,如下右图所示。就可以作出一个圆形进度条的动画了。点此下载这个动画的PSD源文件。供大家自行分析。
虽然这里可以使用点阵蒙版,但矢量蒙版能很好地适应图像缩放。这样可以很容易地将动画改变为任意尺寸以适应不同的需求。有关点阵与矢量的区别、矢量路径的绘制在基础教程部分已经介绍过了。后面的课程中会介绍动画尺寸对于字节数的影响。



将上面的蒙版改变为圆环,或更改渐变的样式,还可以得到另外的动画效果。


此外,相同色标的渐变可以将色标位置的变化作为动画,如下图所示。可以形成渐变逐渐展开的效果。


大家也许认为范例的动画总用黑白灰度太单调,这其实是我们从教学角度出发而采取的方式,一是灰度没有色彩干扰可以清晰的表示内容,二是灰度很容易以不同的混合模式作用于任何颜色之上,从而经过简单的修改步骤就能形成良好的效果。这个我们在基础教程的第11章节第6小节已经介绍过了。可点击观看该小节视频教程。文字教程则只包含于出版的书籍《大师之路-Photoshop中文版完全解析》中。
我们为动画添加上投影、外发光等,并更改填充的颜色和渐变的叠加方式,就得到了如下图所示的图像效果。注意这个动画的文档设定改为了10fps,以后会介绍为何更改。


到现在为止,我们基本都是在以单个图层作为动画的对象,但并不代表在实际的制作中也要如此“节约”。大家尽可以使用多个图层来组成画面更丰富的动画。不过依然要遵循这一个原则,即用尽可能少的图层去制作。因为图层数量一多容易造成混乱,且不利于后期修改。另外一个原则早在基础教程时候就提到过了,那就是尽量使用矢量。
以下就是我们用两个图层组成的动画。由于这个动画字节数太大,就不在网页中展示了。

Photoshop也可以为图层组制作动画,但仅限于图层组的总体不透明度,以及图层组蒙版。不支持图层组位置动画,这多少有些遗憾。如果能够支持图层组位置动画,则我们就可以很容易制作相对移动。比如先制作文字在按钮上的横向移动,然后将文字与按钮组成图层组,再为图层组定义一个竖向移动的动画,就可以完成上面的作业了。
 如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PMMicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM
怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM微软正在Windows11中试验新的任务栏动画,这是这家软件巨头正在进行的另一项新测试。这一次在设置应用程序中,当您单击相应部分时,图标会显示动画。以下是如何在Windows11中为“设置”应用启用图标动画。您可以在Windows11中看到特殊的动画和动画效果。例如,当您最小化和最大化设置应用程序或文件资源管理器时,您会注意到动画。说到图标,当您最小化窗口时,您会看到一个图标会向下弹起,而在您最大化或恢复时,它会弹起。Windows11设置可能会新收到左侧显示的导航图标动画,这是您
 Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PM
Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PMVue中如何实现图片的闪烁和旋转动画Vue.js是目前非常流行的前端框架之一,它提供了强大的工具来管理和展示页面中的数据。在Vue中,我们可以通过添加CSS样式和动画来使元素产生各种各样的效果。本文将介绍如何使用Vue和CSS来实现图片的闪烁和旋转动画。首先,我们需要准备一张图片,可以是本地的图片文件或者网络上的图片地址。我们将使用<img>标
 CSS动画教程:手把手教你实现闪烁文本特效Oct 22, 2023 am 08:20 AM
CSS动画教程:手把手教你实现闪烁文本特效Oct 22, 2023 am 08:20 AMCSS动画教程:手把手教你实现闪烁文本特效CSS(CascadingStyleSheets)是一种用于为网页添加样式和布局的标记语言。通过使用CSS,我们可以为HTML元素添加动画效果,使网页更加生动和吸引人。在本教程中,我将向您展示如何使用CSS来实现一个简单的闪烁文本特效。您将会学到如何使用CSS的动画属性,以及如何在文本上应用动画来达到闪烁效果。以


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具





